filmov
tv
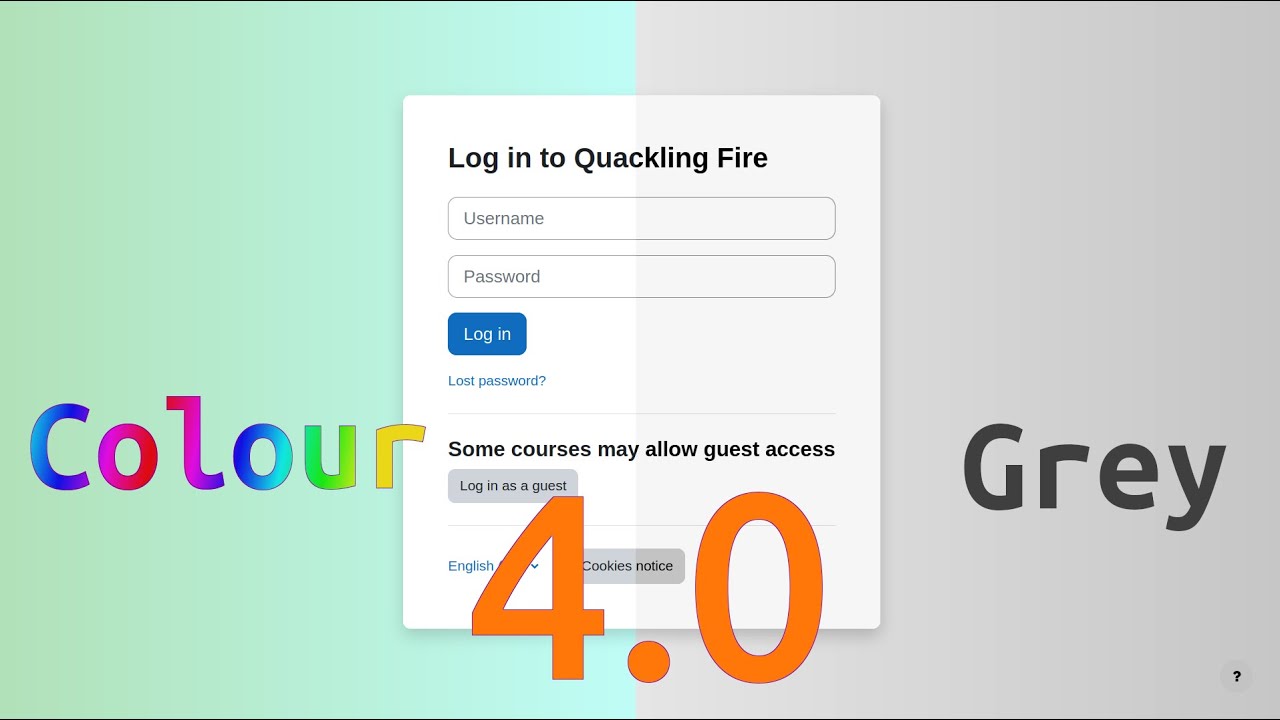
Adding a colour background to Moodle 4.0 using CSS

Показать описание
The background in boost is colourless. Its almost a perfect white. Where there is the option to choose an image for a background, perhaps you just want a simple colour or gradient in the background. This short video shows how this can be accomplished using the CSS below:
/* This changes the background colour */
.pagelayout-login #page,body {
background: linear-gradient(to right,#b1e1b8,#bffdf7,#b1e1b8);
}
/* This changes the background colour */
.pagelayout-login #page,body {
background: linear-gradient(to right,#b1e1b8,#bffdf7,#b1e1b8);
}
How to change the background color of a single page in Word
How to Change Background Color in Photoshop - 1 Minute Tutorial
How To Change BACKGROUND COLOR In Premiere Pro
Blender how to change background color
HOW TO ADD Background with any Color | Davinci Resolve 18 Tutorial
How to Change Background Color in Illustrator
How to Change Background Color in Photoshop - 1 Minute Tutorial
How to Add a Background Color in Adobe InDesign
How to change menu background color in wordpress [Easily]
How To Change Background Color In Wordpress Website [Easily]
How to add Background Color automatically in Excel
Change background color in photoshop
How to Change Background Color in Canva
11 | CHANGE WEBSITE BACKGROUND COLOR USING CSS | 2023 | Learn HTML and CSS Full Course For Beginners
How To Change Background Color in CapCut | Modifying Background Color for Videos | CapCut Tutorial
How to Add Solid Layer | Solid Background Color Layer | CapCut PC Tutorial
How To Change Background Color in CapCut | Modify Background Color in Videos | CapCut PC Tutorial
How to change the background color in adobe illustrator?
How to Change Background Color Based on Text in Excel?
GIMP - How to CHANGE BACKGROUND COLOR of Any Image EASILY!
How To Change Entire Page Body Background Color In Elementor WordPress Plugin?
How To Change Background Color For Any Section On Shopify
How to Change Background Color in inDesign
Ms Word Background Color Change
Комментарии
 0:00:46
0:00:46
 0:00:47
0:00:47
 0:00:24
0:00:24
 0:00:27
0:00:27
 0:00:33
0:00:33
 0:03:48
0:03:48
 0:01:13
0:01:13
 0:05:05
0:05:05
 0:02:04
0:02:04
 0:02:02
0:02:02
 0:01:15
0:01:15
 0:01:59
0:01:59
 0:01:22
0:01:22
 0:04:04
0:04:04
 0:01:29
0:01:29
 0:01:27
0:01:27
 0:01:23
0:01:23
 0:02:20
0:02:20
 0:02:22
0:02:22
 0:03:34
0:03:34
 0:02:26
0:02:26
 0:08:14
0:08:14
 0:00:31
0:00:31
 0:02:04
0:02:04