filmov
tv
Pure CSS Lazy Load HTML Elements | Lazy Load Text | Optimize Website Speed for Best Performance

Показать описание
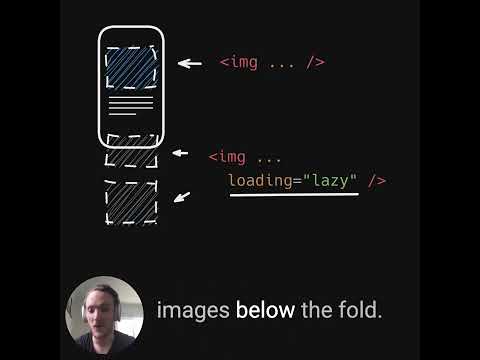
How to make website load faster with only CSS? Optimize website speed for best performance with only CSS. It's not lazy loading for images. To lazy load images use some other technique. I am talking about lazy loading any HTML element. It can be div, paragraph tag, any tag with class or any HTML element. This is really a cool new CSS feature that improves site performance. It makes initial page load much much faster.
This new CSS property is content-visibility. We can use hidden, visible or auto as it's value. We will use auto as it's value. Now if i scroll page, you will notice height change for scrollbar on page scroll. That means some content that is not visible is being skipped by the browser. When it becomes visible, it is rendered at screen and is visible.
You can use this new CSS property to skip any part of your site until it becomes visible at screen. This content will not be exactly hidden. Unlike hidden, the skipped contents must still be available as normal and must be focusable and selectable as normal. It's a tricky concept but this new CSS feature allows page to load faster. You can increase website speed by using this CSS only technique. Optimize page speed by using this new CSS property for major HTML elements. I recommend this CSS property to be used as part of your CSS boilerplate. Lazy load html elements and lazy load text on your page. You can use this property with important HTML tags like: header, footer, main, section, div, p, article, aside, form. In this way, each section will lazy load and improve site performance.
And if you use content-visibility CSS property, and experience sudden layout changes during scroll, then you can avoid sudden layout changes by using contain-intrinsic-size CSS property for elements that are using content-visibility CSS property.
Because this technique is CSS based, so you can use it with WordPress based sites also. Increase WordPress speed by using this.
More CSS Tutorials:
Thank You!
👍 LIKE VIDEO
👊 SUBSCRIBE
🔔 PRESS BELL ICON
✍️ COMMENT
#css #tutorials #pagespeed #lazyLoad #css3 #webdevelopment #webstylepress
This new CSS property is content-visibility. We can use hidden, visible or auto as it's value. We will use auto as it's value. Now if i scroll page, you will notice height change for scrollbar on page scroll. That means some content that is not visible is being skipped by the browser. When it becomes visible, it is rendered at screen and is visible.
You can use this new CSS property to skip any part of your site until it becomes visible at screen. This content will not be exactly hidden. Unlike hidden, the skipped contents must still be available as normal and must be focusable and selectable as normal. It's a tricky concept but this new CSS feature allows page to load faster. You can increase website speed by using this CSS only technique. Optimize page speed by using this new CSS property for major HTML elements. I recommend this CSS property to be used as part of your CSS boilerplate. Lazy load html elements and lazy load text on your page. You can use this property with important HTML tags like: header, footer, main, section, div, p, article, aside, form. In this way, each section will lazy load and improve site performance.
And if you use content-visibility CSS property, and experience sudden layout changes during scroll, then you can avoid sudden layout changes by using contain-intrinsic-size CSS property for elements that are using content-visibility CSS property.
Because this technique is CSS based, so you can use it with WordPress based sites also. Increase WordPress speed by using this.
More CSS Tutorials:
Thank You!
👍 LIKE VIDEO
👊 SUBSCRIBE
🔔 PRESS BELL ICON
✍️ COMMENT
#css #tutorials #pagespeed #lazyLoad #css3 #webdevelopment #webstylepress
Комментарии
 0:05:32
0:05:32
 0:05:35
0:05:35
 0:03:38
0:03:38
 0:02:51
0:02:51
 0:05:46
0:05:46
 0:06:57
0:06:57
 0:00:29
0:00:29
 0:05:01
0:05:01
 0:05:09
0:05:09
 0:02:40
0:02:40
 0:01:00
0:01:00
 0:00:21
0:00:21
 0:21:14
0:21:14
 0:00:24
0:00:24
 0:06:43
0:06:43
 0:01:01
0:01:01
 0:11:03
0:11:03
 0:00:54
0:00:54
 0:14:29
0:14:29
 0:04:25
0:04:25
 0:04:49
0:04:49
 0:07:59
0:07:59
 0:00:52
0:00:52
 0:01:00
0:01:00