filmov
tv
Lazy Load Images & Async Load Images | Image Optimization for Better Website Performance

Показать описание
Improve site speed by learning image optimization techniques for better website performance. How to use images in HTML? It's a simple question but answer is not only IMG tag. There is a lot more than IMG tag that goes with using images in webpages. I use my own CSS boilerplate to start with. I am upgrading it to enhance image support in my frontend layouts. What I had been using is only img tag and alt attribute with it.
For my CSS I had been using max width 100% and height aito for the image. Max width 100% keeps large images in given container. Max width and height auto keeps image responsive for all screens.
Recent developments demand that images should be loaded asynchronously and ONLY WHEN NEEDED. This is very important. Do not ignore it. Page speed plays an important role in SEO, sales and ultimately business success. According to stats, customers wait for only 3 seconds for a page to load.
Images take considerable time in loading. If their loading does not affect other elements on webpage and if they are loaded only when needed, then you will make sure your website loads extremely fast.
So let's improve how we use images in website. We need additional attributes in img tag for lazy loading and async loading. Loading and decoding are IMG tag attributes that accept lazy and async values respectively to make images lazy load and asynchronously load.
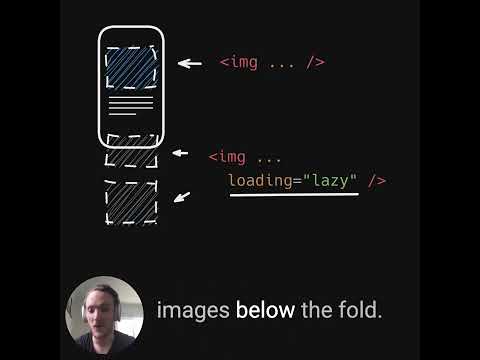
The loading attribute specifies whether a browser should load an image immediately or to defer loading of off-screen images until the user scrolls near them. This attribute may not be supported for all browsers but where it is supported, it will help a lot.
You can read more about lazy loading at MDN web docs.
The decoding property of the image represents a hint given to the browser on how it should decode the image. Async value means to decode the image asynchronously to reduce delay in presenting other content. While images will be loading, other webpage content won't be affected.
Don't ignore these two attributes. Make these mandatory for all images.
Then we have CSS for images. I am adding content visibility auto and grey background color for images. Content-visibility auto will load image when it is needed. We used 'loading lazy' in image tag but here it is CSS implementation. I will use both.
We used background color for image to show background color as a placeholder. When Image will be loading, a nice background color will be displaying space that image will acquire.
Then we have content layout shift issue. You may have used Google Page Speed Insights or Lighthouse? They complain if content shifts during loading. For example, if you do not specify image width and height, nothing will be displayed during image load. When image is loaded, it will shift content placed under it, further below. There will be content jump during page render and page speed insight will indicate that as a problem. Page speed score will reduce.
Content layout shift can be avoided if we specify image width and height.
OR
We can use aspect ratio CSS property to solve content layout shift issue.
Aspect-ratio 16/9 can be used for wide images. There are other aspect ratios as well.
like
Aspect ratio 1/1
Aspect ratio 0.5
If image stretches unnecessarily, then you can use object fit cover for image.
If you find aspect-ratio and object-fit CSS properties not appropriate for all images, you can create separate classes for these. Now we can use these classes with individual image when and where needed.
Important thing here is new attributes for lazy and async loading for for image. And then content-visibility auto and some background color in CSS for images.
There are many other things that go along with these image optimizations. For example using multiple images as source for different screens and more. I will explain those in another video.
Thank You!
👍 LIKE VIDEO
👊 SUBSCRIBE
🔔 PRESS BELL ICON
✍️ COMMENT
#async #lazyload #webdevelopment #html #css #htmlcss #webstylepress
For my CSS I had been using max width 100% and height aito for the image. Max width 100% keeps large images in given container. Max width and height auto keeps image responsive for all screens.
Recent developments demand that images should be loaded asynchronously and ONLY WHEN NEEDED. This is very important. Do not ignore it. Page speed plays an important role in SEO, sales and ultimately business success. According to stats, customers wait for only 3 seconds for a page to load.
Images take considerable time in loading. If their loading does not affect other elements on webpage and if they are loaded only when needed, then you will make sure your website loads extremely fast.
So let's improve how we use images in website. We need additional attributes in img tag for lazy loading and async loading. Loading and decoding are IMG tag attributes that accept lazy and async values respectively to make images lazy load and asynchronously load.
The loading attribute specifies whether a browser should load an image immediately or to defer loading of off-screen images until the user scrolls near them. This attribute may not be supported for all browsers but where it is supported, it will help a lot.
You can read more about lazy loading at MDN web docs.
The decoding property of the image represents a hint given to the browser on how it should decode the image. Async value means to decode the image asynchronously to reduce delay in presenting other content. While images will be loading, other webpage content won't be affected.
Don't ignore these two attributes. Make these mandatory for all images.
Then we have CSS for images. I am adding content visibility auto and grey background color for images. Content-visibility auto will load image when it is needed. We used 'loading lazy' in image tag but here it is CSS implementation. I will use both.
We used background color for image to show background color as a placeholder. When Image will be loading, a nice background color will be displaying space that image will acquire.
Then we have content layout shift issue. You may have used Google Page Speed Insights or Lighthouse? They complain if content shifts during loading. For example, if you do not specify image width and height, nothing will be displayed during image load. When image is loaded, it will shift content placed under it, further below. There will be content jump during page render and page speed insight will indicate that as a problem. Page speed score will reduce.
Content layout shift can be avoided if we specify image width and height.
OR
We can use aspect ratio CSS property to solve content layout shift issue.
Aspect-ratio 16/9 can be used for wide images. There are other aspect ratios as well.
like
Aspect ratio 1/1
Aspect ratio 0.5
If image stretches unnecessarily, then you can use object fit cover for image.
If you find aspect-ratio and object-fit CSS properties not appropriate for all images, you can create separate classes for these. Now we can use these classes with individual image when and where needed.
Important thing here is new attributes for lazy and async loading for for image. And then content-visibility auto and some background color in CSS for images.
There are many other things that go along with these image optimizations. For example using multiple images as source for different screens and more. I will explain those in another video.
Thank You!
👍 LIKE VIDEO
👊 SUBSCRIBE
🔔 PRESS BELL ICON
✍️ COMMENT
#async #lazyload #webdevelopment #html #css #htmlcss #webstylepress
 0:03:38
0:03:38
 0:08:39
0:08:39
 0:14:41
0:14:41
 0:00:29
0:00:29
 0:22:28
0:22:28
 0:15:53
0:15:53
 0:04:46
0:04:46
 0:01:00
0:01:00
 0:20:53
0:20:53
 0:02:59
0:02:59
 0:00:54
0:00:54
 0:04:47
0:04:47
 0:02:48
0:02:48
 0:05:14
0:05:14
 0:12:40
0:12:40
 0:27:19
0:27:19
 0:01:23
0:01:23
 0:09:38
0:09:38
 0:00:54
0:00:54
 0:01:00
0:01:00
 0:06:57
0:06:57
 0:13:51
0:13:51
 0:09:45
0:09:45
 0:02:49
0:02:49