filmov
tv
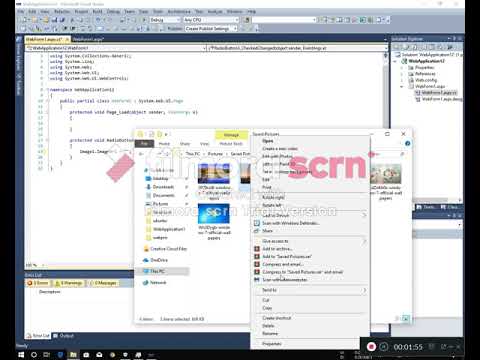
(#68) Save image URL in database and display image on view | Asp.Net Core tutorial

Показать описание
Join this channel to get access to perks:
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Follow us on
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Popular free courses from WebGentle
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
(#68) Save image URL in database and display image on view | Asp.Net Core tutorial
Part 35- How to upload image by copying image link(URL) from google using JQuery in Asp.net MVC
Image into a link? Url?in android? Save Storage | Send An Image To Huge Number of People
How to save image from URL in PHP using cURL Library | Download image from URL in PHP
how to make image as link or act as link in html asp net c#
Load Image To Picture Box From URL in C# | Kalimat Dunia
Sharepoint: How to download image from SharePoint with WebClient by image URL in C#?
ajax imageUrl in Asp.net
31. How to generate file / image Link from AppSheet | Automatically generate images Link #AppSheet
Refresh Web Image Link On Facebook Feed [Tutorial]
65 Days Build Lamborghini Sian Roadster For My Son - ND Woodworking Art
IMAGES IN HTML | IMG TAG | ATTRIBUTES | IMAGE LINK | MAILTO LINK | HTML
Image Creation Link Building 2022 | Day 66
11 MUST HAVE Extensions for Productivity!
It was a long road to booting DOS68 on the old SWTPC 6800
How To: Transfer Files from your Sony Camera to your Computer
Google Drive Me Image And Video Ko Link Me Kese Convert Kare | Image And Video Ki Link Kese Nikale |
Tucker & Dale vs. Evil (2011) Official HD Trailer
ANCHOR TAG | HREF | LINKS IN HTML | IMAGE LINK | MAILTO LINK | INTERNAL | EXTERNAL | HTML
Marvel Studios' Thor: Love and Thunder | Official Trailer
How to Fix iPhone Stuck on Apple Logo or Boot Loop (No Data Loss) - 2023
Understanding Brain Tumor Survival Rates
Chernobyl (2019) | Official Trailer | HBO
18- Download Image Using Image URL [Arabic]
Комментарии
 0:07:58
0:07:58
 0:17:34
0:17:34
 0:04:40
0:04:40
 0:11:37
0:11:37
 0:05:34
0:05:34
 0:02:22
0:02:22
 0:02:18
0:02:18
 0:05:00
0:05:00
 0:10:26
0:10:26
 0:03:47
0:03:47
 0:15:13
0:15:13
 0:06:28
0:06:28
 0:06:34
0:06:34
 0:08:55
0:08:55
 0:56:44
0:56:44
 0:02:24
0:02:24
 0:02:41
0:02:41
 0:02:33
0:02:33
 0:09:17
0:09:17
 0:02:16
0:02:16
 0:03:08
0:03:08
 0:02:26
0:02:26
 0:02:39
0:02:39
 0:22:00
0:22:00