filmov
tv
How to Submit Custom HTML Form Data to Google Sheets? (With Full Source Code)

Показать описание
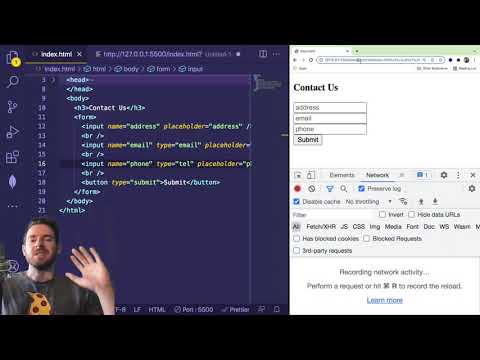
How to Submit Custom HTML Form Data to Google Sheets?
Learn how to submit your HTML Form data to Google Sheets by just following few steps.
All steps are provided in this video.
Steps:
1. Create an HTML Form.
2. Add submit script code of this form as provided in source code.
3. Open Google Sheet and open a new Google Sheet.
4. Add Script code as describes in this video.
After following all these steps you will be able to submit your HTML form data to Google Sheets.
Don't forget to subscribe to our channel.
Our Website
Instagram:
Like our Social Media Pages for regular updates.
Visit our Facebook pages:
––––––––––––––––––––––––––––––
Track: Safari - Declan DP [Audio Library Release]
Music provided by Audio Library Plus
––––––––––––––––––––––––––––––
All images and video free copyright. Images use from Google image Labeled for reuse with modification
[All rights belong to their respective owners. Copyright disclaimer under section 107 of the copyright act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. This video was made for educational purposes and is transformative in nature]
Learn how to submit your HTML Form data to Google Sheets by just following few steps.
All steps are provided in this video.
Steps:
1. Create an HTML Form.
2. Add submit script code of this form as provided in source code.
3. Open Google Sheet and open a new Google Sheet.
4. Add Script code as describes in this video.
After following all these steps you will be able to submit your HTML form data to Google Sheets.
Don't forget to subscribe to our channel.
Our Website
Instagram:
Like our Social Media Pages for regular updates.
Visit our Facebook pages:
––––––––––––––––––––––––––––––
Track: Safari - Declan DP [Audio Library Release]
Music provided by Audio Library Plus
––––––––––––––––––––––––––––––
All images and video free copyright. Images use from Google image Labeled for reuse with modification
[All rights belong to their respective owners. Copyright disclaimer under section 107 of the copyright act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. This video was made for educational purposes and is transformative in nature]
Комментарии
 0:11:23
0:11:23
 0:12:33
0:12:33
 0:17:02
0:17:02
 0:16:38
0:16:38
 0:06:59
0:06:59
 0:08:32
0:08:32
 0:16:26
0:16:26
 0:01:19
0:01:19
 0:05:44
0:05:44
 0:07:30
0:07:30
 0:03:03
0:03:03
 0:13:54
0:13:54
 0:06:37
0:06:37
 0:29:25
0:29:25
 0:07:47
0:07:47
 0:07:16
0:07:16
 0:15:37
0:15:37
 0:10:31
0:10:31
 0:03:37
0:03:37
 0:07:13
0:07:13
 0:19:51
0:19:51
 0:18:31
0:18:31
 0:18:22
0:18:22
 0:06:03
0:06:03