filmov
tv
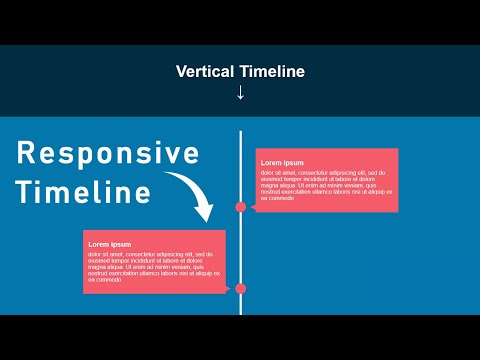
Create responsive timeline design for website using html css

Показать описание
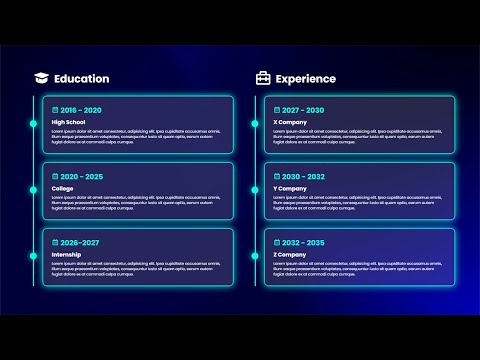
creating a responsive timeline design for a website using html and css involves structuring content in a visually appealing manner that adapts to various screen sizes. the timeline typically consists of a series of events or milestones displayed in chronological order. to achieve responsiveness, designers utilize flexible layouts, ensuring that elements like text, images, and icons adjust gracefully across devices.
key techniques include employing css flexbox or grid for layout management, allowing for a seamless transition between horizontal and vertical orientations. media queries are essential for fine-tuning styles at different breakpoints, ensuring readability and usability on mobile devices. additionally, incorporating visual elements such as lines or dots can enhance the timeline's aesthetic, while maintaining clarity.
overall, a well-designed responsive timeline not only improves user experience but also effectively communicates information in an engaging manner, making it an invaluable component for various websites, from portfolios to project showcases.
...
#python create folder
#python create list
#python create class
#python create file
#python create virtual environment
python create folder
python create list
python create class
python create file
python create virtual environment
python create empty list
python create venv
python create directory
python create dictionary
python create array
python css library
python css inline
python css selector selenium
python cssselect
python css colors
python css selector
python cssutils
python css parser
key techniques include employing css flexbox or grid for layout management, allowing for a seamless transition between horizontal and vertical orientations. media queries are essential for fine-tuning styles at different breakpoints, ensuring readability and usability on mobile devices. additionally, incorporating visual elements such as lines or dots can enhance the timeline's aesthetic, while maintaining clarity.
overall, a well-designed responsive timeline not only improves user experience but also effectively communicates information in an engaging manner, making it an invaluable component for various websites, from portfolios to project showcases.
...
#python create folder
#python create list
#python create class
#python create file
#python create virtual environment
python create folder
python create list
python create class
python create file
python create virtual environment
python create empty list
python create venv
python create directory
python create dictionary
python create array
python css library
python css inline
python css selector selenium
python cssselect
python css colors
python css selector
python cssutils
python css parser
 0:16:44
0:16:44
 0:15:04
0:15:04
 0:07:59
0:07:59
 0:07:08
0:07:08
 0:07:05
0:07:05
 0:06:47
0:06:47
 0:11:19
0:11:19
 0:00:18
0:00:18
 0:08:23
0:08:23
 0:23:53
0:23:53
 0:15:16
0:15:16
 0:23:57
0:23:57
 0:18:26
0:18:26
 0:00:23
0:00:23
 0:16:09
0:16:09
 0:28:41
0:28:41
 0:14:32
0:14:32
 0:01:50
0:01:50
 0:05:52
0:05:52
 0:27:08
0:27:08
 0:06:37
0:06:37
 0:16:48
0:16:48
 0:00:20
0:00:20
 0:10:50
0:10:50