filmov
tv
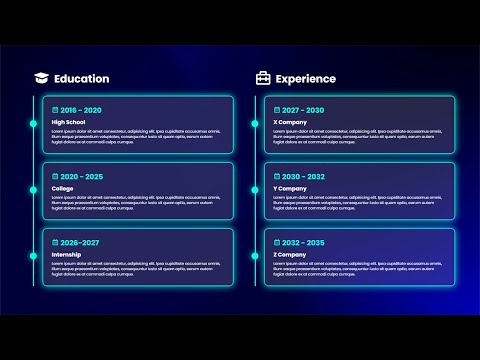
Create Responsive Timeline using HTML CSS and JavaScript

Показать описание
Today in this video, you will learn how to create Responsive Vertical Timeline for Website using HTML CSS And JavaScript. I design this timeline using HTML and CSS. When you scroll the website then Individual timeline box slide and show. For this timeline slide show I use CSS transform and JavaScript Function.
▶️ More Free Tutorials 👇
💾 Download Source Code 👇
Recommended Videos
--------------------------------------
Country info Search Using JavaScript | Country guide project using javaScript
How to Create StopWatch Using JavaScript | StopWatch in JavaScript
Create Online Notepad for Website Using JavaScript
How to Create StopWatch Using JavaScript | StopWatch in JavaScript
Working Analog Clock using JavaScript HTML and CSS
CSS Heart Blinking Animation Effect
🌎 Like and Follow me on
--------------------------------------
Music Credit
--------------------------------------
Track: Ikson - Anywhere (Vlog No Copyright Music)
Track: Ehrling - You And Me (Vlog No Copyright Music)
00:00 - Demo of Vertical Timeline
01:19 - Design Vertical Timeline using HTML and CSS
08:13 - JavaScript use for box moving animation
12:43 - Use CSS for Responsive
#cssanimation #htmlcss #javascript #jquery #csstricks
▶️ More Free Tutorials 👇
💾 Download Source Code 👇
Recommended Videos
--------------------------------------
Country info Search Using JavaScript | Country guide project using javaScript
How to Create StopWatch Using JavaScript | StopWatch in JavaScript
Create Online Notepad for Website Using JavaScript
How to Create StopWatch Using JavaScript | StopWatch in JavaScript
Working Analog Clock using JavaScript HTML and CSS
CSS Heart Blinking Animation Effect
🌎 Like and Follow me on
--------------------------------------
Music Credit
--------------------------------------
Track: Ikson - Anywhere (Vlog No Copyright Music)
Track: Ehrling - You And Me (Vlog No Copyright Music)
00:00 - Demo of Vertical Timeline
01:19 - Design Vertical Timeline using HTML and CSS
08:13 - JavaScript use for box moving animation
12:43 - Use CSS for Responsive
#cssanimation #htmlcss #javascript #jquery #csstricks
Комментарии
 0:07:59
0:07:59
 0:15:04
0:15:04
 0:11:19
0:11:19
 0:16:09
0:16:09
 0:16:44
0:16:44
 0:15:16
0:15:16
 0:07:08
0:07:08
 0:18:26
0:18:26
 0:00:18
0:00:18
 0:27:08
0:27:08
 0:00:14
0:00:14
 0:06:47
0:06:47
 0:21:36
0:21:36
 0:14:32
0:14:32
 0:23:53
0:23:53
 0:09:31
0:09:31
 0:16:12
0:16:12
 0:16:48
0:16:48
 0:00:23
0:00:23
 0:28:59
0:28:59
 0:02:30
0:02:30
 0:13:48
0:13:48
 0:07:06
0:07:06
 0:06:33
0:06:33