filmov
tv
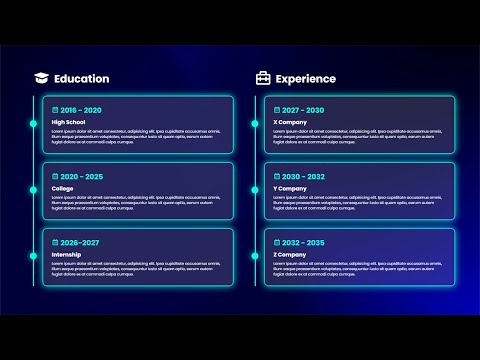
Create Responsive Timeline Design Using HTML And CSS | HTML & CSS Projects For Beginners | upCoding

Показать описание
Learn, How to Create Responsive Timeline Design On Website Using HTML & CSS | Responsive Vertical Timeline Step By Step.
In this video, we will learn how to create a vertical timeline design for a website using HTML and CSS. In this timeline design, animation is added using CSS.
#upcoding #html #css #html5 #css3 #cssanimation #cssanimations #websitedesign #timeline
Download Source Code:
You may like below tutorials:
Drag And Drop or File Upload Feature Using HTML CSS & JavaScript
Responsive Navigation Bar Using HTML CSS & JavaScript
Draggable Slider Tabs Using HTML CSS And JavaScript
Responsive Contact Us Form Design Using HTML And CSS
Responsive Filterable Image Gallery Using JavaScript
Build Draggable Card Slider
Build Login Form Using HTML CSS & JavaScript
Timestamps:
00:00 Project Demo
01:27 HTML
06:56 CSS
Welcome to "upCoding".
Subscribe to "upCoding" to stay connected and press the bell icon to get a notification first.
Music Credit:-
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Music track: Minimal Corporate by Aylex
Copyright Free Music for Video
Music track: Rainy Day by Avanti
Free To Use Music for Videos
In this video, we will learn how to create a vertical timeline design for a website using HTML and CSS. In this timeline design, animation is added using CSS.
#upcoding #html #css #html5 #css3 #cssanimation #cssanimations #websitedesign #timeline
Download Source Code:
You may like below tutorials:
Drag And Drop or File Upload Feature Using HTML CSS & JavaScript
Responsive Navigation Bar Using HTML CSS & JavaScript
Draggable Slider Tabs Using HTML CSS And JavaScript
Responsive Contact Us Form Design Using HTML And CSS
Responsive Filterable Image Gallery Using JavaScript
Build Draggable Card Slider
Build Login Form Using HTML CSS & JavaScript
Timestamps:
00:00 Project Demo
01:27 HTML
06:56 CSS
Welcome to "upCoding".
Subscribe to "upCoding" to stay connected and press the bell icon to get a notification first.
Music Credit:-
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Music track: Minimal Corporate by Aylex
Copyright Free Music for Video
Music track: Rainy Day by Avanti
Free To Use Music for Videos
 0:16:44
0:16:44
 0:15:04
0:15:04
 0:07:59
0:07:59
 0:07:08
0:07:08
 0:11:19
0:11:19
 0:06:47
0:06:47
 0:00:18
0:00:18
 0:07:05
0:07:05
 0:23:57
0:23:57
 0:15:16
0:15:16
 0:23:53
0:23:53
 0:28:41
0:28:41
 0:21:31
0:21:31
 0:14:32
0:14:32
 0:37:01
0:37:01
 0:27:08
0:27:08
 0:16:09
0:16:09
 0:07:07
0:07:07
 0:05:52
0:05:52
 0:00:23
0:00:23
 0:13:48
0:13:48
 0:08:23
0:08:23
 0:18:26
0:18:26
 0:21:36
0:21:36