filmov
tv
The Drawback of Client Side Rendering

Показать описание
Client side rendering is cool until you want to do something that it can't do...
----
Checkout my side projects:
----
----
----
Follow Me Online Here:
#benawad
----
#benawad
----
Checkout my side projects:
----
----
----
Follow Me Online Here:
#benawad
----
#benawad
The Drawback of Client Side Rendering
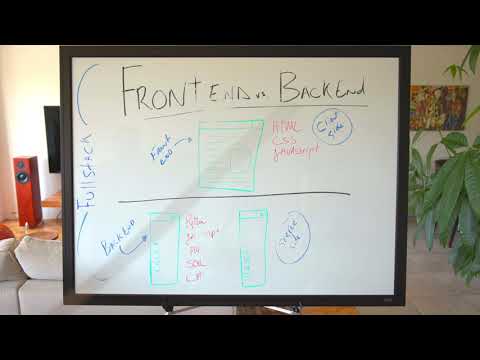
Client-side vs Server-side, Front-end vs Back-end? Beginner Explanation of JavaScript on the Web
What are Server Side Rendering (SSR) & Client Side Rendering (CSR) | Pros + Cons
Server Side Rendering vs Client Side Rendering
Client Side Rendering vs Server Side - which is Best?
What is Client Side Vs Server Side Programming? | Front end Vs Back End Explained!
Do you REALLY need SSR?
Differences between server side scripting and client side scripting
AWS Client-Side VPN Setup for Secure Remote Access to Windows EC2 Instances
Client Side vs Server Side Script | JAVASCRIPT Notes
Client Side vs Server Side Programming - Basic Concepts
Animated Client Side Rendering
10 Rendering Patterns for Web Apps
How to Fix Application error: a client side exception has occurred (see the browser console)
[Fix] Application Error: A Client Side Exception Has Occurred | Google Chrome Error
The problem with client side rendered barricades
Thinking in Angular1 6 - Why do we need Client Side Frameworks?
How Do You Measure the Client Side of Performance? - Radware
Client-side Virtualization - CompTIA A+ 220-1101 - 4.2
70. OCR A Level (H446) SLR12 - 1.3 Server and client side processing
How Server-Side and Client-Side Scripting Work
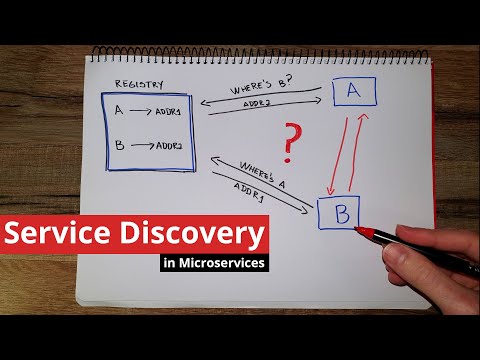
What is Service Discovery?
Server Side Rendering Vs. Client Side Rendering. ¡PROBLEMAS de SEO! ¿Prerendering es la SOLUCIÓN?
Server side programming vs Client side programming.
Комментарии
 0:09:46
0:09:46
 0:11:34
0:11:34
 0:04:55
0:04:55
 0:02:18
0:02:18
 0:08:15
0:08:15
 0:10:31
0:10:31
 0:18:15
0:18:15
 0:03:59
0:03:59
 0:15:10
0:15:10
 0:05:52
0:05:52
 0:10:19
0:10:19
 0:00:58
0:00:58
 0:06:55
0:06:55
 0:01:44
0:01:44
![[Fix] Application Error:](https://i.ytimg.com/vi/PMOcdrUNxKU/hqdefault.jpg) 0:01:08
0:01:08
 0:00:22
0:00:22
 0:04:30
0:04:30
 0:01:30
0:01:30
 0:10:51
0:10:51
 0:03:17
0:03:17
 0:00:56
0:00:56
 0:08:40
0:08:40
 0:07:24
0:07:24
 0:03:14
0:03:14