filmov
tv
JavaScript Tip: Template Literals | #shorts

Показать описание
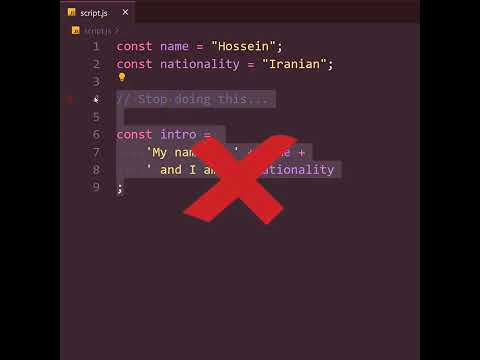
Hey everyone 😎 I'm here with another essential JavaScript Tip that must be learned by any JS developer, Template Literals! If you wanna use the old method of adding strings to each other, well it's okay, but to make your code clean, I highly recommend you to use Template Literals in JavaScript. Subscribe me for more 👇
🔔 Subscribe Now!
🎵 Music
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Track: Ikson - Anywhere [Official]
Music provided by Ikson®
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Thanks for watching, I appreciate it 🙏
Made with 💗 by Hossein
🔔 Subscribe Now!
🎵 Music
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Track: Ikson - Anywhere [Official]
Music provided by Ikson®
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Thanks for watching, I appreciate it 🙏
Made with 💗 by Hossein
JavaScript Tip: Template Literals
Template Literals (ES6) - Beau teaches JavaScript
JavaScript Template Literals
JavaScript ES6 Template Literal Strings in FIVE Minutes
Write HTML in JavaScript with ES6 Template Literals
JavaScript Tip: Template Literals | #shorts
JavaScript Template Literals
Quick JS Tips - Tagged Template Literals
Javascript Developer Wajib Tahu Template Literals #trend #trending #coding #tutorial #javascript
JavaScript Tutorial for Beginners - #11 - Tagged Template Literals
JavaScript Tip: Use Template Literals
Tagged Template Literals
Template Literals in ES6
JavaScript Template Literals: JSON to HTML
JS TIPS & TRICKS / ONE LINERS #15 #shorts - Template Literal
Javascript tips - Template literals #javascript #tutorial #tips
JavaScript Template Literals In 90 Seconds #JavaScriptJanuary
String Concatenation and Template Literals | JavaScript for Beginners #8
Javascript Template Literals - 5 Minutes Code
Tagged Template Literals | How do they even work? | Javascript Tips with Bhargav
Tips for Template Literals // Clean Code
JavaScript Tips | Template Literals #shorts #javascript
20 JavaScript String Template Literals
Mastering JavaScript String Templates - Template Strings - Template Literals: A Beginner's Guid...
Комментарии
 0:00:28
0:00:28
 0:09:43
0:09:43
 0:12:21
0:12:21
 0:06:40
0:06:40
 0:14:19
0:14:19
 0:00:57
0:00:57
 0:00:54
0:00:54
 0:00:27
0:00:27
 0:00:38
0:00:38
 0:06:25
0:06:25
 0:00:53
0:00:53
 0:11:11
0:11:11
 0:08:23
0:08:23
 0:39:34
0:39:34
 0:00:57
0:00:57
 0:00:31
0:00:31
 0:01:30
0:01:30
 0:02:44
0:02:44
 0:03:56
0:03:56
 0:30:23
0:30:23
 0:03:10
0:03:10
 0:00:36
0:00:36
 0:06:56
0:06:56
 0:05:25
0:05:25