filmov
tv
JavaScript Template Literals In 90 Seconds #JavaScriptJanuary

Показать описание
Watch the entire #JavaScriptJanuary series from the beginning!
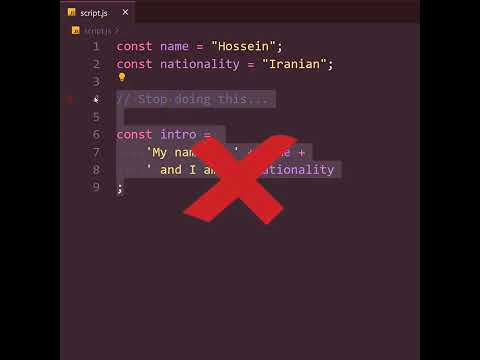
JavaScript template literals are awesome! With template literals we can use multiple lines without using the escaped new line character (\n) or concatenating with the plus symbol (+). We can use double and single quotes freely. And we can include variables, do math calculations, or even call a function that returns a value.
The key to the template literal is the back-ticks. (Pun intended) That’s the key just to the left of the number one key on your keyboard. Now we can format the string more naturally, making it easier to see how the output will look.
To add variables we can use a placeholder by using ${}, then within the placeholder we use an expression. This expression can be a variable, math calculation, or even a function. This is called expression interpolation.
Lastly, there is something called tagged template literals. This is basically passing a template literal into a function.
By doing this we can separate the strings from the expressions and then manipulate them as needed.
I'll be releasing a new video every day in January! Stay tuned..
_____________________________________
📚 Learn to CODE in just a FEW months here:
_____________________________________
🛠️ Tools I use:
_____________________________________
💖 Show support!
_____________________________________
Watch Next:
_____________________________________
Connect With Me:
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#JavaScriptJanuary #31Days31Videos #codeSTACKr
JavaScript template literals are awesome! With template literals we can use multiple lines without using the escaped new line character (\n) or concatenating with the plus symbol (+). We can use double and single quotes freely. And we can include variables, do math calculations, or even call a function that returns a value.
The key to the template literal is the back-ticks. (Pun intended) That’s the key just to the left of the number one key on your keyboard. Now we can format the string more naturally, making it easier to see how the output will look.
To add variables we can use a placeholder by using ${}, then within the placeholder we use an expression. This expression can be a variable, math calculation, or even a function. This is called expression interpolation.
Lastly, there is something called tagged template literals. This is basically passing a template literal into a function.
By doing this we can separate the strings from the expressions and then manipulate them as needed.
I'll be releasing a new video every day in January! Stay tuned..
_____________________________________
📚 Learn to CODE in just a FEW months here:
_____________________________________
🛠️ Tools I use:
_____________________________________
💖 Show support!
_____________________________________
Watch Next:
_____________________________________
Connect With Me:
_____________________________________
** Affiliate Disclaimer: Some of the above links may be affiliate links, which may generate me a sales commission at no additional cost to you.
#JavaScriptJanuary #31Days31Videos #codeSTACKr
Комментарии
 0:01:30
0:01:30
 0:03:00
0:03:00
 0:08:20
0:08:20
 0:02:44
0:02:44
 0:08:40
0:08:40
 0:01:27
0:01:27
 0:00:57
0:00:57
 0:11:24
0:11:24
 0:02:51
0:02:51
 0:00:50
0:00:50
 0:06:10
0:06:10
 0:09:59
0:09:59
 0:00:27
0:00:27
 0:03:10
0:03:10
 0:16:46
0:16:46
 0:00:51
0:00:51
 0:00:15
0:00:15
 0:02:26
0:02:26
 0:09:47
0:09:47
 0:12:24
0:12:24
 0:03:10
0:03:10
 0:00:38
0:00:38
 0:07:36
0:07:36
 0:01:53
0:01:53