filmov
tv
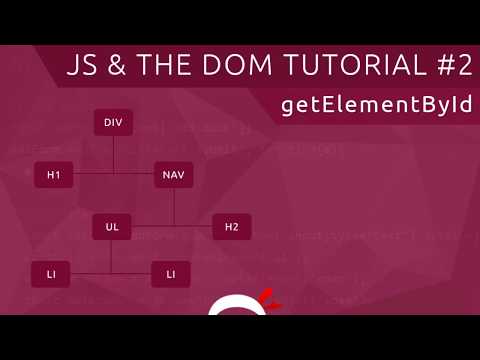
Accessing DOM using getElementById() #javascript #shorts #programming #coding #html

Показать описание
Accessing DOM using getElementById() javascript access the Document Object Model (DOM) using the getElementById() method in JavaScript. The DOM is a programming interface for web documents that allows you to manipulate the content and structure of a webpage. getElementById() is a powerful method that allows you to select and manipulate specific elements on a webpage using their unique ID. We'll cover the basics of how to use getElementById() and demonstrate some practical examples of how it can be used to enhance the functionality of your web pages. Whether you're a beginner or an experienced developer, this video will provide you with valuable insights into accessing the DOM using JavaScript. So, join us and learn how to take your web development skills to the next level!
#short #youtubeshorts #html #javascript
Disclaimer
Video is for educational purpose only Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research Fair use is a use permitted by copyright statute that might otherwise be infringing Non-profit, educational or personal use tips the balance in favor of fair use
Some photos in the video are downloaded from Google Image. Picture used in this video is protected by the Fair Use Law, section 107 used for commentary, criticism, news reporting or education for transformative use.
Thank You
#short #youtubeshorts #html #javascript
Disclaimer
Video is for educational purpose only Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research Fair use is a use permitted by copyright statute that might otherwise be infringing Non-profit, educational or personal use tips the balance in favor of fair use
Some photos in the video are downloaded from Google Image. Picture used in this video is protected by the Fair Use Law, section 107 used for commentary, criticism, news reporting or education for transformative use.
Thank You
 0:00:08
0:00:08
 0:01:17
0:01:17
 0:05:51
0:05:51
 0:05:01
0:05:01
 0:05:04
0:05:04
 0:11:26
0:11:26
 0:05:00
0:05:00
 0:07:15
0:07:15
 0:03:15
0:03:15
 0:08:56
0:08:56
 0:05:00
0:05:00
 0:00:15
0:00:15
 0:02:22
0:02:22
 0:04:20
0:04:20
 0:01:23
0:01:23
 0:00:15
0:00:15
 0:03:51
0:03:51
 0:06:41
0:06:41
![[#28] How To](https://i.ytimg.com/vi/YEeTJh5n_4k/hqdefault.jpg) 0:14:42
0:14:42
 0:00:16
0:00:16
 0:14:44
0:14:44
 0:03:57
0:03:57
 0:00:40
0:00:40
 0:02:13
0:02:13