filmov
tv
ES6 Tutorial #9: Shallow vs Deep Copy| Interview Question| Modern Javascript 2021

Показать описание
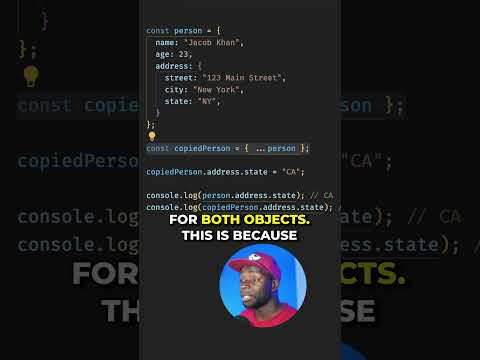
In this video, I have explained in detail, how to copy
javascript object and what is shallow and deep copy in javascript
Shallow copy is also identified by pass by Reference , when you
make a copy of original variable into another variable(copied) by using
assignment operator(=), that time only the reference address
of original variable is copied into another variable instead of original
values.
So at last both variables refer to the same value. So when you make any changes in
new variable if will also mutate or change the original variable
Deep Copy:
Deep copy is also identified by pass by Value, when you make a copy of
variable into another variable by using assignment operator, at that time
all the values(object, arrays) along with reference address of original variable
is copied into another variable.
At last, both variables refer to different referenced
values. So when you make any change in new variable it won't mutate the original variable.
I have one assignment at the end of the tutorial.
Please support my channel,🙏 by showing your love❤️ by liking and sharing my video, so that I can reach to more people and can help them too.
Watch my Angular playlist :
Follow me:
For more such interesting videos, please subscribe to my channel and stay connected.
#javascript #NishaSingla
javascript object and what is shallow and deep copy in javascript
Shallow copy is also identified by pass by Reference , when you
make a copy of original variable into another variable(copied) by using
assignment operator(=), that time only the reference address
of original variable is copied into another variable instead of original
values.
So at last both variables refer to the same value. So when you make any changes in
new variable if will also mutate or change the original variable
Deep Copy:
Deep copy is also identified by pass by Value, when you make a copy of
variable into another variable by using assignment operator, at that time
all the values(object, arrays) along with reference address of original variable
is copied into another variable.
At last, both variables refer to different referenced
values. So when you make any change in new variable it won't mutate the original variable.
I have one assignment at the end of the tutorial.
Please support my channel,🙏 by showing your love❤️ by liking and sharing my video, so that I can reach to more people and can help them too.
Watch my Angular playlist :
Follow me:
For more such interesting videos, please subscribe to my channel and stay connected.
#javascript #NishaSingla
Комментарии
 0:19:02
0:19:02
 0:15:30
0:15:30
 0:00:56
0:00:56
 0:00:57
0:00:57
 0:00:28
0:00:28
 0:26:36
0:26:36
 0:20:14
0:20:14
 0:00:59
0:00:59
 1:31:37
1:31:37
 0:14:54
0:14:54
 0:00:59
0:00:59
 0:13:19
0:13:19
 0:27:28
0:27:28
 0:00:56
0:00:56
 0:15:01
0:15:01
 0:20:22
0:20:22
 1:49:22
1:49:22
 0:00:13
0:00:13
 0:14:51
0:14:51
 0:18:57
0:18:57
 0:00:56
0:00:56
 0:01:00
0:01:00
 0:01:00
0:01:00
 0:06:10
0:06:10