filmov
tv
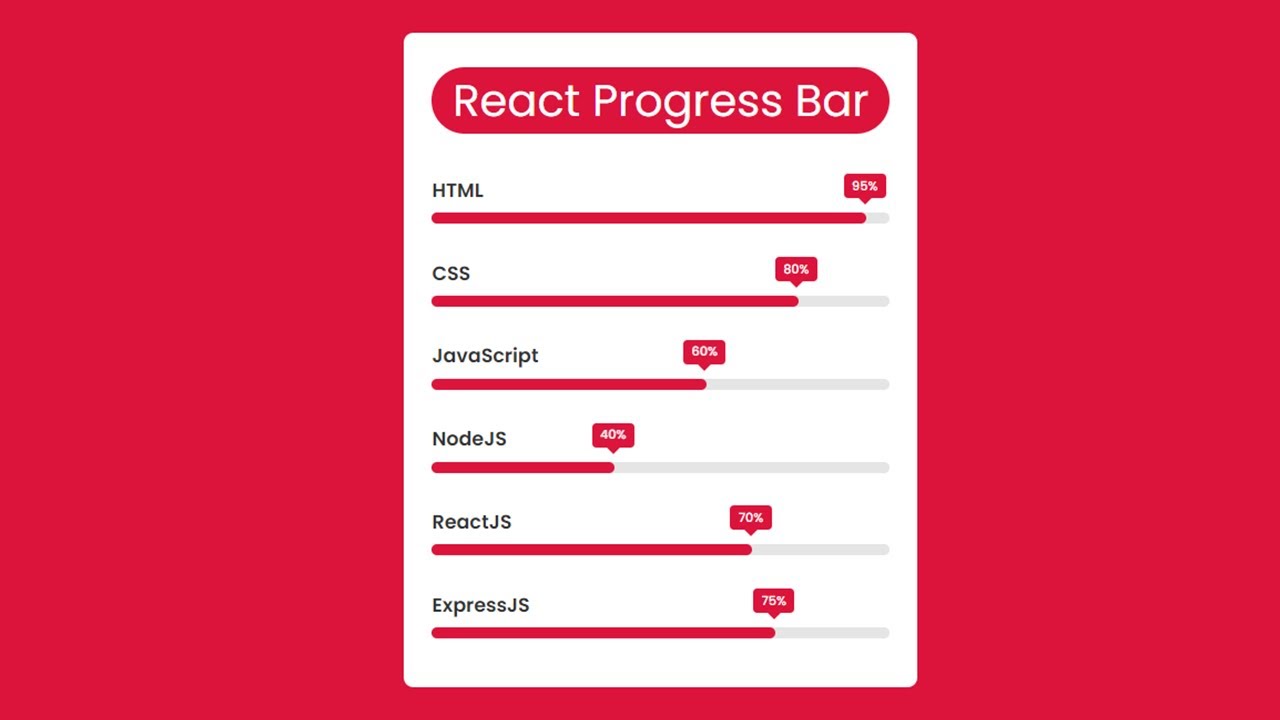
How To Make Animated Skills Bar Using React JS | Progress Bar #learndailyteam

Показать описание
🌟 Please leave a LIKE ❤️ and SUBSCRIBE for more AMAZING content🌟
#learndailyteam #webdevelopment #progressbar #webdesign #threejs #javascript #html #CSS #3D #webdev #js #animation #reactjs
Parallax Scrolling Website Design:-
Button Hover Animation Effects:-
CSS3 Creative Div Box Design:-
Anime JS Hero Banner:-
Creative Progress Bar With Percentage:-
Parallax Scrolling Website Design:-
Awesome Cursor Animation:-
Here in this video, you will learn how to make this website design using HTML, CSS, and JavaScript. At the top, there is a navigation bar with a logo and navigation menu. The website's background looks very nice because of the angle shape and gradient color.
You will learn to make this complete design in this video step by step, So don't skip this video and keep watching till the end
-------------------------------------
Like - Follow & Subscribe to us:
Thank You 😊
#learndailyteam #webdevelopment #progressbar #webdesign #threejs #javascript #html #CSS #3D #webdev #js #animation #reactjs
Parallax Scrolling Website Design:-
Button Hover Animation Effects:-
CSS3 Creative Div Box Design:-
Anime JS Hero Banner:-
Creative Progress Bar With Percentage:-
Parallax Scrolling Website Design:-
Awesome Cursor Animation:-
Here in this video, you will learn how to make this website design using HTML, CSS, and JavaScript. At the top, there is a navigation bar with a logo and navigation menu. The website's background looks very nice because of the angle shape and gradient color.
You will learn to make this complete design in this video step by step, So don't skip this video and keep watching till the end
-------------------------------------
Like - Follow & Subscribe to us:
Thank You 😊
🔥 PRO Animated PowerPoint - Easy tutorial
CREATIVE 🔥 Animated PowerPoint Title Slide 🔥
Motion Change Animated WELCOME Slide Design In PowerPoint
How to Make Animated Videos For Free - No Skill Required ✅ | Animation Video Kaise Banaye
Create 2D Animation Video For Free - Without any Skill 😱 - Create Animation Video’s and Earn Money...
PRO Animated PowerPoint Presentation - Easy Tutorial
Animated Skills Bar in HTML & CSS | Progress Bar
Animated Skill Bar using HTML & CSS | Cascading Style
STEAKER CLIPART 3D #racecomputer #shortvideo #logodesign
Animated PowerPoint Slide Design Tutorial
Animated Skills Bars Using Only HTML & CSS
Make Animated PowerPoint Slide
How to make Animated Progress and Skill bar using HTML CSS JS
How to Make an Animated Cartoon Video Using Al
Create AI Animated Story Videos for FREE /Create AFRICAN folktales
how to create 4 steps animated infographics in PowerPoint
STUNNING Animated Title Slide 👀 3 min PowerPoint Tutorial
Animated 3D Characters for PowerPoint
How to Make an Animated Cartoon Video Using Al
How To Make Animated Skills Bar Using React JS | Progress Bar #learndailyteam
Animated 3D Model tutorial in PowerPoint: advanced ppt presentation animation
Awesome Animated skills bar using only HTML & CSS
How to Make Animated Cartoon Videos in Canva
Create ANIMATED Roadmap Infographics in PowerPoint! 🔥Step-by-Step
Комментарии
 0:00:58
0:00:58
 0:00:55
0:00:55
 0:03:43
0:03:43
 0:08:44
0:08:44
 0:01:00
0:01:00
 0:10:34
0:10:34
 0:11:42
0:11:42
 0:04:52
0:04:52
 0:00:47
0:00:47
 0:06:17
0:06:17
 0:05:55
0:05:55
 0:10:29
0:10:29
 0:13:14
0:13:14
 0:08:03
0:08:03
 0:14:29
0:14:29
 0:26:05
0:26:05
 0:03:40
0:03:40
 0:00:33
0:00:33
 0:16:40
0:16:40
 0:14:57
0:14:57
 0:00:37
0:00:37
 0:06:24
0:06:24
 0:06:59
0:06:59
 0:17:25
0:17:25