filmov
tv
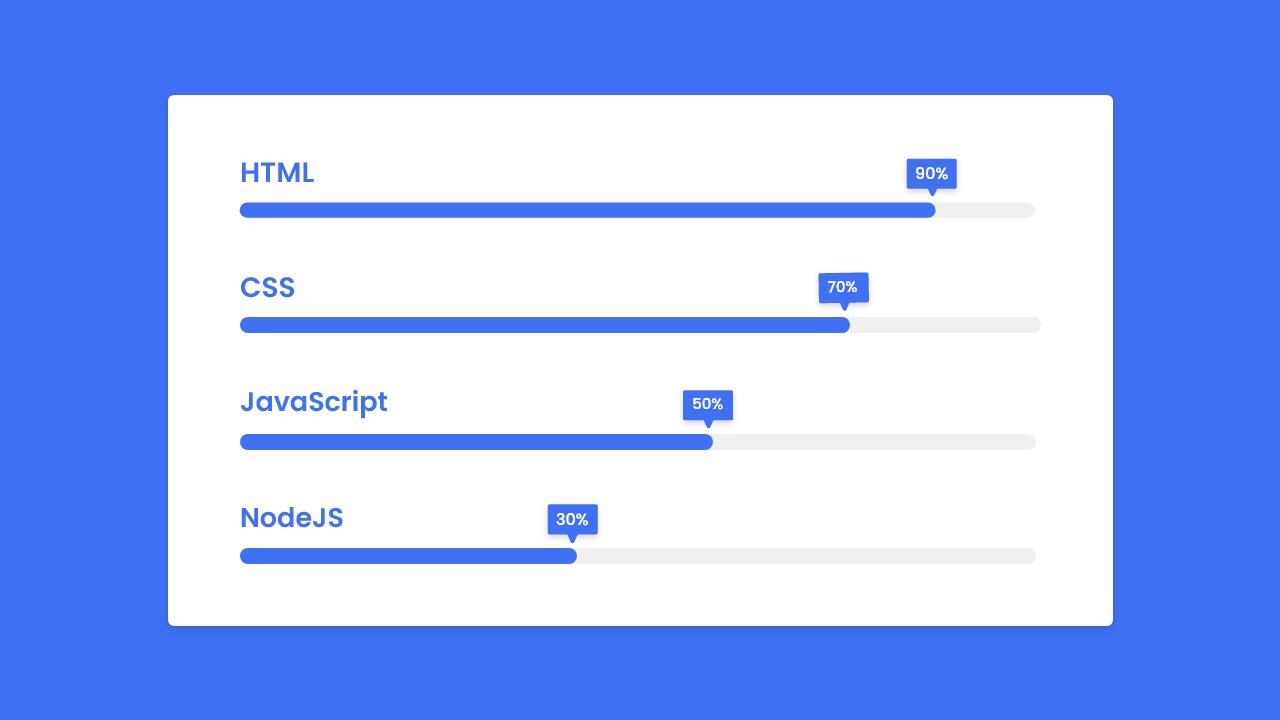
Animated Skills Bar in HTML & CSS | Progress Bar

Показать описание
Animated Skills Bar in HTML & CSS | Progress Bar | Coding lab
In this video tutorial, you learn to build an Animated Skills Bar using HTML and CSS. When you reload the page skills bar will progress with beautiful animation with percentages.
-------------------------------------------------------------------------------
🔗 Links
✅ Subscribe For More Free Tutorials and Source Code:
✅ Download Source Codes From Here
-------------------------------------------------------------------------------
🔗 Links
✅ Contact Us Form
✅ Registration Form
-------------------------------------------------------------------------------
#Skills_Bar #Progress_Bar #HTML_CSS
-------------------------------------------------------------------------------
🎵 Music Credit:
Something 'bout July (Instrumental) by RYYZN
Song: Ehrling - You And Me (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
In this video tutorial, you learn to build an Animated Skills Bar using HTML and CSS. When you reload the page skills bar will progress with beautiful animation with percentages.
-------------------------------------------------------------------------------
🔗 Links
✅ Subscribe For More Free Tutorials and Source Code:
✅ Download Source Codes From Here
-------------------------------------------------------------------------------
🔗 Links
✅ Contact Us Form
✅ Registration Form
-------------------------------------------------------------------------------
#Skills_Bar #Progress_Bar #HTML_CSS
-------------------------------------------------------------------------------
🎵 Music Credit:
Something 'bout July (Instrumental) by RYYZN
Song: Ehrling - You And Me (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
Animated Skills Bar in HTML & CSS | Progress Bar
Animated Skills Bars Using Only HTML & CSS
Animated Skill Bar using HTML & CSS | Cascading Style
How To Create Animated Skill Bar Using Only HTML & CSS
Cool Animated SKILLS Bar using Html And CSS | Skill bar animation CSS
Animated Skills Bar UI Design using only HTML & CSS
Glassmorphism Animated Skills Bar | HTML & CSS Tutorial
Responsive Skills bar using HTML & CSS | webIQ
Animated Skills Bar with HTML and CSS | How to make Animated Progress and Skill Bar using HTML CSS
How to make Animated Progress and Skill bar using HTML CSS JS
Awesome Animated skills bar using only HTML & CSS
Animated Skill Bar using css jquery
Animated Progress and skills bar in HTML CSS JQuery - Source inside
Animated Skills Bar HTML CSS | Speed Coding
How to Animate Skill Bar On Scroll Using HTML, CSS & JavaScript | CodeXpool
Animated SKills Bar Design - Css Animation Effects - Pure Html5 CSS3 Tutorial
How To Make Animated Skill Bar in HTML & CSS For Website || CSS Beginner Project - Alins Tutoria...
Animated Skills Bar Using Html & CSS Only | Progress Bar - [@ShortCode]
Animated Skills Bar HTML CSS - Without Javascript
How To Make Animated Progress Bar Using HTML And CSS | Skills Progress Bar Design
Animated Skills Bar Html and CSS | Progress Bar
animated skill bar with html css jQuery
Animated skills Bar Html CSS | Pure css Skills bar UI Design | Skill Bar in html and css only
Awesome Animated skills bar using only HTML & CSS | Progress Bar HTML CSS
Комментарии
 0:11:42
0:11:42
 0:05:55
0:05:55
 0:04:52
0:04:52
 0:05:27
0:05:27
 0:09:13
0:09:13
 0:10:56
0:10:56
 0:14:58
0:14:58
 0:04:01
0:04:01
 0:06:03
0:06:03
 0:13:14
0:13:14
 0:06:24
0:06:24
 0:07:08
0:07:08
 0:01:05
0:01:05
 0:08:36
0:08:36
 0:04:50
0:04:50
 0:13:19
0:13:19
 0:07:31
0:07:31
 0:10:03
0:10:03
 0:08:21
0:08:21
 0:14:53
0:14:53
 0:10:55
0:10:55
 0:10:20
0:10:20
 0:08:48
0:08:48
 0:10:04
0:10:04