filmov
tv
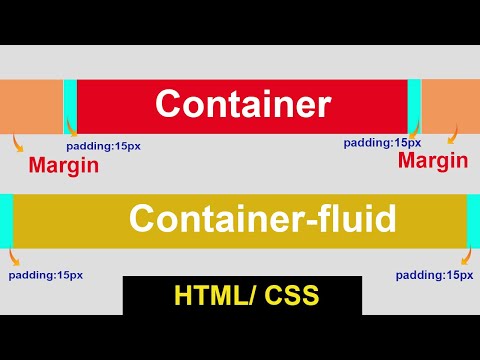
How to use Container class and customize it in Tailwind CSS | Tailwind CSS Tutorial in Hindi #04

Показать описание
Welcome to the fourth episode of our Tailwind CSS Tutorial in Hindi series! In this tutorial, we'll unravel the power of the Container class in Tailwind CSS and explore customization options.
🚀 *Video Highlights:*
- Learn the purpose and utility of the Container class in Tailwind CSS.
- Dive into the default styles provided by the Container class.
- Explore customization techniques to tailor the Container class to your design preferences.
🛠️ *Customizing Containers:*
Discover how easy it is to adapt the Container class to your specific layout needs. From adjusting padding to defining custom widths, we'll cover the essentials for creating a cohesive design.
👨💻 *Tailwind CSS Mastery:*
Whether you're a beginner or an experienced developer, understanding and mastering the Container class is crucial for crafting responsive and visually appealing web layouts.
🎓 *Stay Tuned:*
Don't forget to subscribe, like, and hit the bell icon to stay updated on our Tailwind CSS series. If you have questions or specific topics you'd like us to cover, drop a comment below. Let's continue our journey of mastering Tailwind CSS together! 🚀🖥️ #TailwindCSS #ContainerClass #CSSCustomization #HindiTutorial #WebDevelopment #TamimSir
🚀 *Video Highlights:*
- Learn the purpose and utility of the Container class in Tailwind CSS.
- Dive into the default styles provided by the Container class.
- Explore customization techniques to tailor the Container class to your design preferences.
🛠️ *Customizing Containers:*
Discover how easy it is to adapt the Container class to your specific layout needs. From adjusting padding to defining custom widths, we'll cover the essentials for creating a cohesive design.
👨💻 *Tailwind CSS Mastery:*
Whether you're a beginner or an experienced developer, understanding and mastering the Container class is crucial for crafting responsive and visually appealing web layouts.
🎓 *Stay Tuned:*
Don't forget to subscribe, like, and hit the bell icon to stay updated on our Tailwind CSS series. If you have questions or specific topics you'd like us to cover, drop a comment below. Let's continue our journey of mastering Tailwind CSS together! 🚀🖥️ #TailwindCSS #ContainerClass #CSSCustomization #HindiTutorial #WebDevelopment #TamimSir
 0:25:27
0:25:27
 0:34:33
0:34:33
 0:06:59
0:06:59
 0:06:21
0:06:21
 0:08:38
0:08:38
 0:04:08
0:04:08
 0:03:42
0:03:42
 0:10:09
0:10:09
 2:57:48
2:57:48
 0:02:10
0:02:10
 0:12:43
0:12:43
 0:19:23
0:19:23
 0:07:30
0:07:30
 0:12:42
0:12:42
 0:01:46
0:01:46
 0:01:19
0:01:19
 0:35:44
0:35:44
 0:19:30
0:19:30
 0:06:55
0:06:55
 0:07:27
0:07:27
 0:02:00
0:02:00
 0:15:28
0:15:28
 0:05:38
0:05:38
 0:01:00
0:01:00