filmov
tv
How to show images from database in gridview in asp net

Показать описание
Text version of the video
Healthy diet is very important both for the body and mind. If you like Aarvi Kitchen recipes, please support by sharing, subscribing and liking our YouTube channel. Hope you can help.
Slides
All ASP .NET Text Articles
All ASP .NET Slides
ASP.NET Playlist
All Dot Net and SQL Server Tutorials in English
All Dot Net and SQL Server Tutorials in Arabic
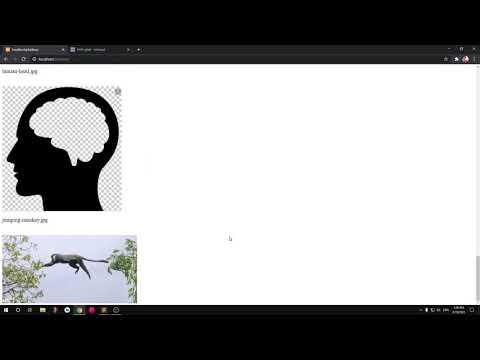
When the web page initially loads, all the images should be retrieved from the database table and displayed in the GridView control. When you click upload button, the new image should be uploaded to the database, and the GridView should refresh and display the image you just uploaded.
Healthy diet is very important both for the body and mind. If you like Aarvi Kitchen recipes, please support by sharing, subscribing and liking our YouTube channel. Hope you can help.
Slides
All ASP .NET Text Articles
All ASP .NET Slides
ASP.NET Playlist
All Dot Net and SQL Server Tutorials in English
All Dot Net and SQL Server Tutorials in Arabic
When the web page initially loads, all the images should be retrieved from the database table and displayed in the GridView control. When you click upload button, the new image should be uploaded to the database, and the GridView should refresh and display the image you just uploaded.
image processing and how to show images on screen
How to show images from database in gridview in asp net
Why not show images and videos thumbnails in windows 10 & 11 preview not working #shortvideo #s...
Display Images in your Microsoft Access Forms and Reports Without Storing Them in the Database!
How to Display External Images on Gmail (2025)
How to Show images on multiple windows using OpenCV - Python
How to Show Images in Python?
How to Get High Quality Images As a Creative!
#view#captured #nature #images #villagelife
Images from NASA’s James Webb Space Telescope show the clearest view of Neptune's rings in deca...
Why not show images and videos thumbnails in windows 10 || windows preview not working fix
How to view Magic Eye Images
Display URL's as images in Power BI
Display Images from the Web in your Microsoft Access Forms and Reports Using the Image Control
Display Images in Oracle APEX Interactive Reports and Forms - Part 8
How to display images dynamically in Excel
Display Images from a SharePoint Document Library to Power Apps
How to display images with PHP dynamically
Oracle Apex How to show images in Oracle APEX Interactive Report
How to Display SharePoint Images to Power BI?
42 ReactJS basics - show images from API
Where to Get FREE Images for Your Website | And Optimize Them!
Get Images from SharePoint Image Column Updated Tutorial
Pope Francis’ Tomb | First Images after Pope Francis’ Funeral
Комментарии
 0:12:34
0:12:34
 0:11:45
0:11:45
 0:00:26
0:00:26
 0:17:15
0:17:15
 0:00:48
0:00:48
 0:08:16
0:08:16
 0:21:11
0:21:11
 0:00:39
0:00:39
 0:00:40
0:00:40
 0:00:18
0:00:18
 0:02:45
0:02:45
 0:05:17
0:05:17
 0:03:09
0:03:09
 0:12:54
0:12:54
 0:13:26
0:13:26
 0:11:58
0:11:58
 0:05:34
0:05:34
 0:05:33
0:05:33
 0:04:39
0:04:39
 0:07:35
0:07:35
 0:06:30
0:06:30
 0:09:08
0:09:08
 0:14:11
0:14:11
 0:00:34
0:00:34