filmov
tv
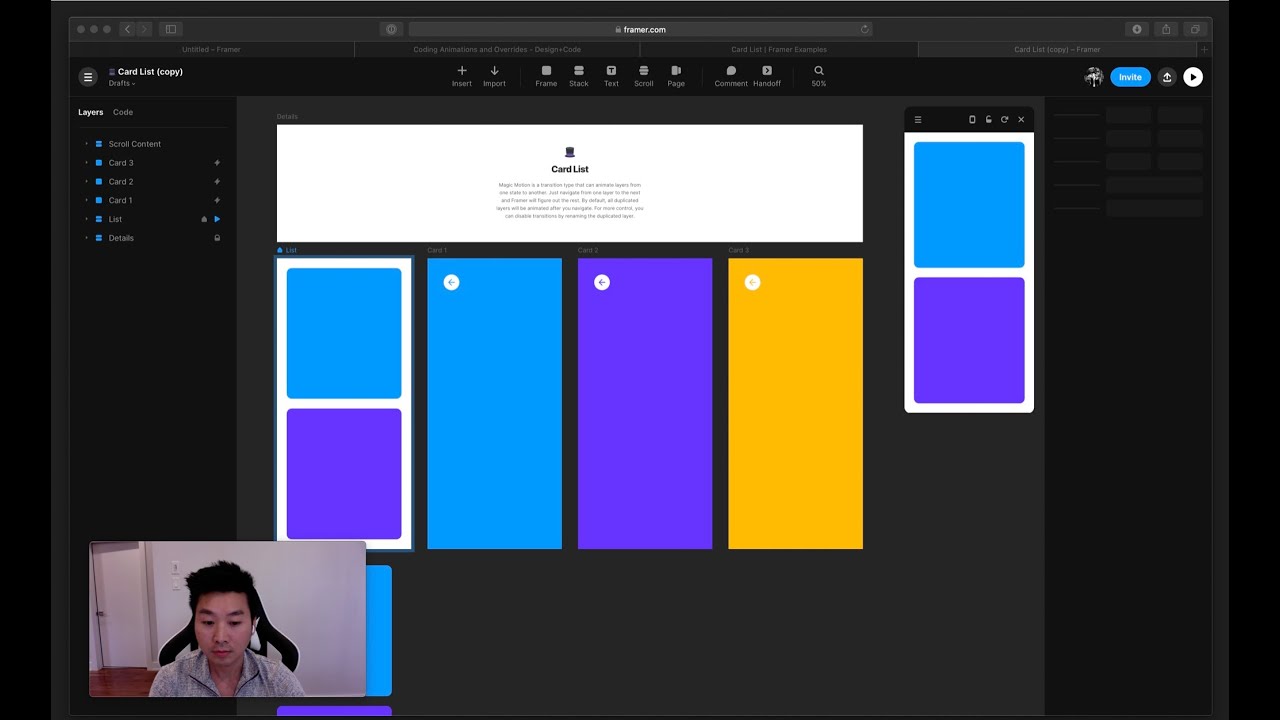
Framer web: first impressions

Показать описание
Resources
Learn UI Design
Learn SwiftUI
DesignCode
Framer web: first impressions
Design & prototyping in Framer Web 🖼 First impressions!
Should you REALLY Learn Framer?
Framer X: Why I won't be using it
Framer for Beginners: Avoid The #1 Rookie Mistake
Master No-Code Web Design with Framer - 4-hour Free Course
Framer Tutorial: Make A Site From Scratch
Framer AI: My thoughts about it!
Samsung Music Frame review: I kinda love it?
3D Transforms in Framer are here! #shorts #nocode #webdesign #website #3d #3danimation #designtips
Leaving Webflow for Framer? Nope.
Design Sites Faster in Framer — Design & Layout Features
Why I switched to Framer from Webflow
Designing a website for a client in Framer
Live With Level Up Tuts - Framer X First Look
How to use Framer for Websites?
Build an E-com Store with Framer CMS
How to Create your UX Design Portfolio to Stand Out 2025 | Framer Tutorial
I asked Framer AI to Build Me 5 Websites
Learn The Framer CMS in 26 Minutes
Framer's AI Web Builder: Explained & Honest Thoughts
Working with Framer Motion
10 Things To Do Before Publishing a Framer Website
Framer Motion (for React) #1 - Introduction
Комментарии
 0:32:11
0:32:11
 0:31:09
0:31:09
 0:07:28
0:07:28
 0:05:22
0:05:22
 0:16:47
0:16:47
 4:07:15
4:07:15
 0:52:01
0:52:01
 0:07:50
0:07:50
 0:15:10
0:15:10
 0:00:47
0:00:47
 0:00:58
0:00:58
 0:01:00
0:01:00
 0:12:17
0:12:17
 0:13:52
0:13:52
 0:47:36
0:47:36
 0:17:11
0:17:11
 0:33:15
0:33:15
 0:09:05
0:09:05
 0:07:46
0:07:46
 0:26:38
0:26:38
 0:07:11
0:07:11
 0:43:03
0:43:03
 0:08:45
0:08:45
 0:05:31
0:05:31