filmov
tv
Working with Framer Motion

Показать описание
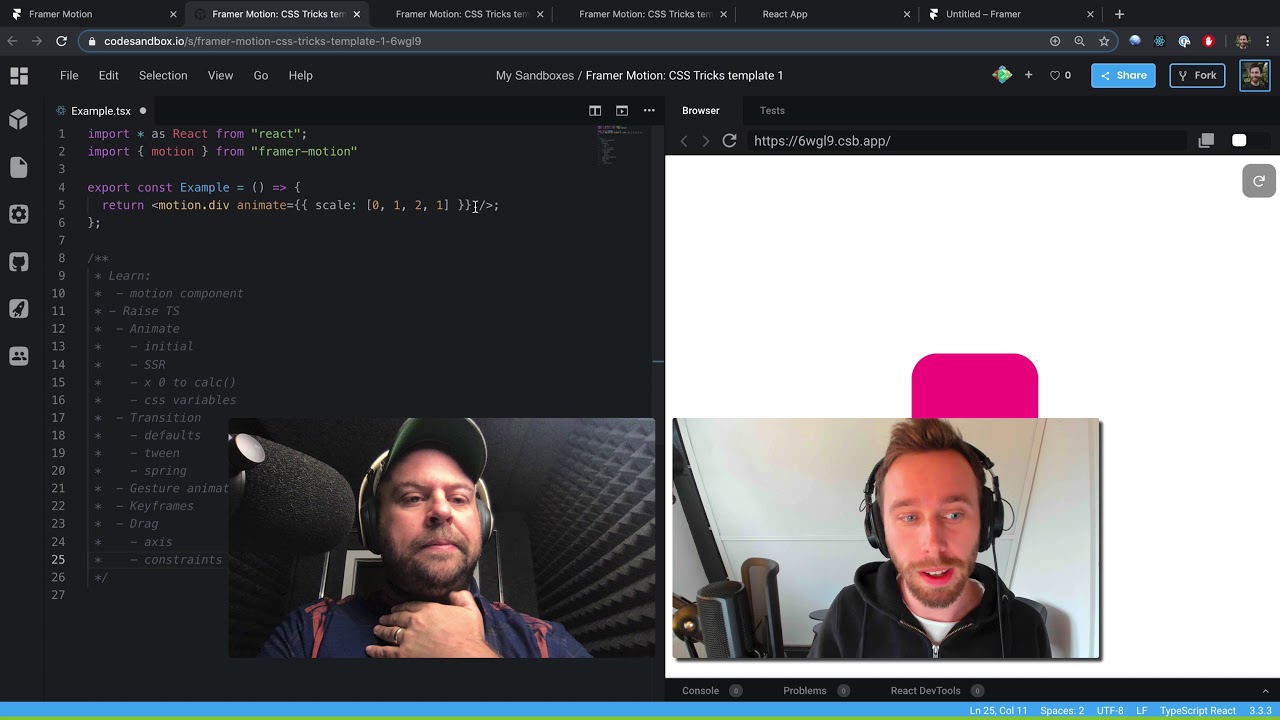
First we take a look at how simple the API is. You control everything very declaratively through props on elements in your JSX. Controlling animation at this layer is very intuitive and connected to the UI and state in a meaningful way.
Each example we look at is more real-world and involves more features of what Framer Motion is capable of. React developers will love the syntax of it all, and everyone else will love the incredibly performant and smooth results.
We end looking at Framer itself, which uses this exact library internally to do all the animation things Framer does.
Springy Animated Modals // Framer Motion & React Tutorial for Beginners
Working with Framer Motion
Framer Motion (React) - The Basics
Framer Motion Staggered Animation Triggered by Scrolling Once Into View
6 ideas for animating your app with Framer Motion
Complex Animations with Framer Motion & React || useAnimate Hook
Build Smooth Scrolling Parallax Effects with React & Framer Motion
Framer Motion is lagging?
Framer Motion Scroll-Based Animation with useScroll Hook
Animations In React - Framer-Motion Tutorial
GSAP vs Framer Motion for React
How to build an Animated Button with React Aria and Framer Motion
Build An Animated Aurora Effect with Framer Motion
Enter and Exit Animations | Framer motion | Part - 2
Framer Motion (React Animation Library) Crash Course
Smooth Layout Animation Using Framer Motion
React Page Transitions With Framer Motion + React Router v6 (2023)
Inside Framer Motion's Layout Animations - Matt Perry
Framer Motion (for React) #1 - Introduction
I Rebuilt 3 Awwwards Page Transitions using Nextjs and Framer Motion (Page Router)
Staggered Text Animations with React and Framer Motion
Page transition using react-router and framer motion
On-Scroll Reveal Animation with React & Framer Motion
Next.js 13 with Framer-motion animation
Комментарии
 0:11:03
0:11:03
 0:43:03
0:43:03
 0:17:07
0:17:07
 0:06:50
0:06:50
 0:07:55
0:07:55
 0:13:48
0:13:48
 0:32:38
0:32:38
 0:00:23
0:00:23
 0:15:42
0:15:42
 0:23:31
0:23:31
 0:10:24
0:10:24
 0:29:35
0:29:35
 0:08:27
0:08:27
 0:14:09
0:14:09
 1:12:31
1:12:31
 0:09:22
0:09:22
 0:06:51
0:06:51
 0:31:36
0:31:36
 0:05:31
0:05:31
 0:35:01
0:35:01
 0:11:59
0:11:59
 0:00:13
0:00:13
 0:10:39
0:10:39
 0:25:36
0:25:36