filmov
tv
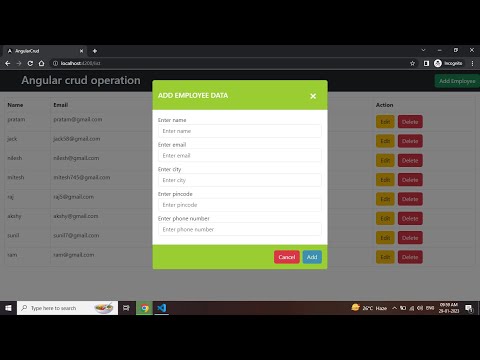
Angular CRUD application

Показать описание
CRUD logic refers to the basic operations that can be performed on a database, which are Create, Read, Update, and Delete. These operations are used to manipulate data within the database, and they form the foundation of many software applications.
In an Angular application, CRUD logic can be used to perform data management tasks. For example, if you have a list of items that you want to display on a web page, you can use CRUD logic to create new items, read existing items, update existing items, and delete items that are no longer needed.
To implement CRUD functionality in an Angular application, you would typically use a combination of components, services, and data models. The data model represents the structure of the data that you want to manage, while the service provides methods for performing CRUD operations on that data. The component is responsible for displaying the data to the user and providing a user interface for interacting with the data.
For example, to create a new item using CRUD logic, you might create a component that contains a form for entering the details of the new item. When the user submits the form, the component would call a method on the service to create a new item in the database. Similarly, to read an existing item, you might create a component that displays a list of items and provides a button to view the details of each item. When the user clicks the button, the component would call a method on the service to retrieve the details of the selected item from the database.
Overall, CRUD logic is a fundamental concept in software development, and it is an essential part of building robust and scalable applications. By understanding how to use CRUD logic in an Angular application, you can create powerful data management tools that help users to work with data more efficiently and effectively.
Комментарии
 1:26:26
1:26:26
 0:10:00
0:10:00
 0:26:27
0:26:27
 0:40:32
0:40:32
 0:37:46
0:37:46
 1:14:50
1:14:50
 0:57:41
0:57:41
 1:00:31
1:00:31
 0:06:32
0:06:32
 0:49:43
0:49:43
 1:09:24
1:09:24
 1:19:55
1:19:55
 1:58:04
1:58:04
 0:21:45
0:21:45
 0:45:04
0:45:04
 1:45:33
1:45:33
 0:26:36
0:26:36
 1:13:24
1:13:24
 0:27:49
0:27:49
 4:04:23
4:04:23
 1:27:49
1:27:49
 2:10:52
2:10:52
 0:41:10
0:41:10
 2:32:59
2:32:59