filmov
tv
Angular 15 CRUD Part 1 | Hindi Tutorial Step by Step For Crud Operation

Показать описание
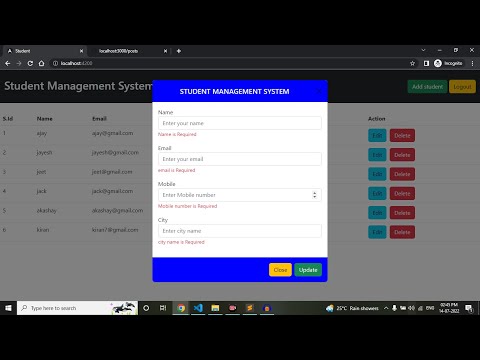
Welcome to our step-by-step tutorial on performing CRUD operations in Angular with JSON Server! In this comprehensive video, we walk you through the process of setting up a local JSON server and integrating it with an Angular application to implement Create, Read, Update, and Delete functionalities.
We start by installing and configuring JSON Server, a simple yet powerful tool that allows us to create a RESTful API using a JSON file as the data source. We demonstrate how to create a JSON file and configure the server to serve it as an API.
Next, we move on to Angular, where we create a new Angular project and set up the necessary components, services, and routing. We cover the basics of Angular development, ensuring a solid foundation for implementing CRUD operations.
We then dive into the implementation of each CRUD operation step by step. For Create, we guide you through creating a form, handling form submissions, and sending HTTP POST requests to the JSON server to add new data.
For Read, we demonstrate how to retrieve data from the JSON server using HTTP GET requests and display it in your Angular application.
Moving on to Update, we show you how to build an edit form, pre-fill it with existing data, and send HTTP PUT requests to update the server's data.
Finally, for Delete, we explain how to implement a confirmation dialog and send HTTP DELETE requests to remove data from the JSON server.
Throughout the tutorial, we share best practices, code snippets, and debugging techniques to help you overcome common challenges and ensure a smooth development experience.
By the end of this video, you will have a solid understanding of how to perform CRUD operations in Angular with JSON Server, empowering you to build powerful and interactive web applications with ease.
Don't miss out on this comprehensive guide! Join us and enhance your Angular skills while mastering CRUD operations with JSON Server. Get ready to take your web development skills to new heights!
Questions
1. "Mastering CRUD Operations in Angular: Complete Guide with JSON Server Integration"
2. "Step-by-Step Tutorial: Perform CRUD Operations in Angular with JSON Server"
3. "Angular CRUD Operations Made Easy: Harness the Power of JSON Server"
4. "Build Dynamic Web Apps: Implementing CRUD Operations in Angular with JSON Server"
5. "CRUD Operations in Angular: From Setup to Implementation with JSON Server Integration"
Комментарии
 0:26:36
0:26:36
 1:26:26
1:26:26
 0:53:58
0:53:58
 0:18:31
0:18:31
 2:10:52
2:10:52
 0:22:17
0:22:17
 0:40:32
0:40:32
 1:29:06
1:29:06
 0:22:21
0:22:21
 0:40:34
0:40:34
 0:04:59
0:04:59
 1:04:14
1:04:14
 0:55:23
0:55:23
 0:10:44
0:10:44
 0:45:04
0:45:04
 1:12:08
1:12:08
 0:33:30
0:33:30
 2:33:56
2:33:56
 0:23:46
0:23:46
 0:30:58
0:30:58
 0:16:06
0:16:06
 0:13:14
0:13:14
 1:02:57
1:02:57
 1:09:34
1:09:34