filmov
tv
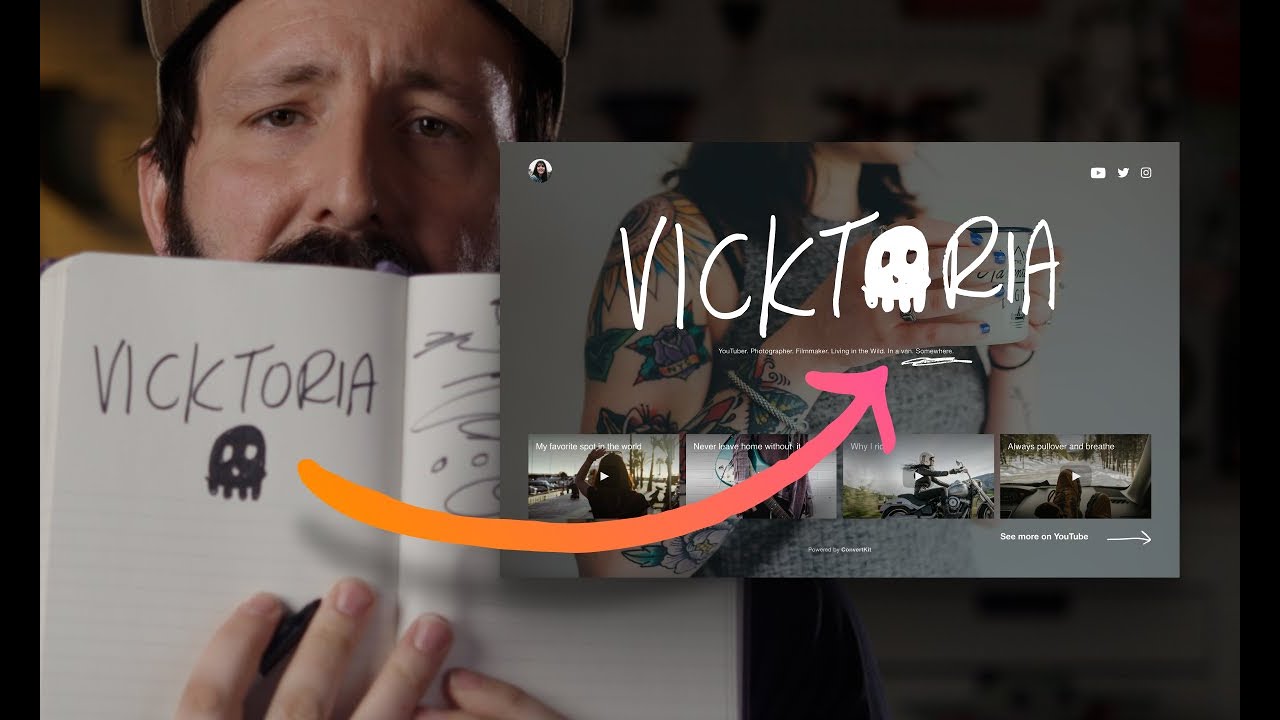
How to make hand-drawn vectors for your web designs, fast.

Показать описание
In this video I go over how I drawn simple sketches, take photos of them (or scan them in), and turn them into vectors that I can use on my designs in Figma.
How to make hand-drawn vectors for your web designs, fast.
How to create a hand drawn look in Adobe Illustrator
How to retain a hand drawn quality to your vector drawings
How To Turn Hand Drawn Illustrations Into Cut Files
iPad Procreate Tutorial: Create VECTOR Graphics from Rough Sketches
How-to Create A Hand Drawn Effect in Adobe Illustrator
Convert Drawings Into VECTOR Graphics • Illustrator & Procreate Tutorial
How to Vectorize Hand Drawn Doodles
Hand Drawn Vector Illustrations in Adobe Illustrator
How to Make a Hand-Drawn Logo with Adobe Capture and Adobe Illustrator | Adobe Creative Cloud
Make Hand Drawn Illustrator Brushes and Frames
Convert an Image to Vector -Turn a drawn logo to a vector logo with one tap
Adobe Illustrator for Beginners - Sketch to Vector Tutorial
Illustrator's Pen Tool is Holding You Back - Use THIS Instead!
Illustrator Tutorial: Create a Vector Logo from a Rough Sketch
How to Make Vector Art in Adobe Fresco! From Sketch to Final Illustration
How to create Hand Drawn Effect in Adobe Illustrator 2023
Making a hand-drawn vector library in Figma! ✍️
Making Vector Assets Look Hand Drawn
Hand-Drawn to Pattern in Minutes with Inkscape
Adobe Illustrator Tutorial: Create a Vector Pizza from Sketch (HD)
Convert Any Photo Into Vector Graphics! (Photoshop & Illustrator Tutorial)
How to Vectorize and Clean Up a Scanned Black and White Hand Drawing in Adobe Illustrator
Adobe Illustrator: Image Trace your hand drawings to vectors
Комментарии
 0:08:50
0:08:50
 0:02:58
0:02:58
 0:01:10
0:01:10
 0:12:22
0:12:22
 0:07:23
0:07:23
 0:04:37
0:04:37
 0:08:48
0:08:48
 0:15:49
0:15:49
 0:11:57
0:11:57
 0:00:53
0:00:53
 0:03:06
0:03:06
 0:00:59
0:00:59
 0:31:04
0:31:04
 0:07:48
0:07:48
 0:08:18
0:08:18
 0:22:39
0:22:39
 0:01:07
0:01:07
 0:19:27
0:19:27
 0:14:18
0:14:18
 0:03:56
0:03:56
 0:11:09
0:11:09
 0:06:03
0:06:03
 0:16:02
0:16:02
 0:04:50
0:04:50