filmov
tv
Design Rules: Trick to Add Contrast to Text on a Background Image w/o Compromising the Image

Показать описание
EPISODE 12 - New episodes released weekly.
In this episode, learn how to create contrast for text over an image without having to change the image or use an image overlay.
In this episode, learn how to create contrast for text over an image without having to change the image or use an image overlay.
Design Rules: Trick to Add Contrast to Text on a Background Image w/o Compromising the Image
5 laws of design layout & composition *golden rules*
You NEED To Break This Design Rule To Be a PRO
7 DECORATING RULES YOU SHOULD NEVER BREAK | INTERIOR DESIGN BASICS
Design With Rule of Thirds || Rule of 3rds in Design
6 Golden Rules Of Layout Design You MUST OBEY
12 Design Rules You Should Ditch Today! (Design + Decor)
The 60/30/10 Rule is the BEST Interior Design Hack (You’ll never paint a room the same way again)
3 Powerful Rules You MUST KNOW: Graphic Design Secrets
4 Design Rules to Working with Numbers
5 Rules for Perfect UI Design - Web Design Tips
Top 3 T-Shirt Design Rules To Follow
Design Rules for your Foyer (that NO ONE Talks About)
Design rule check in altium 20 || Mr Sanjay
Design Rules: When In Doubt, Space It Out
Interior Design Rules You SHOULD Follow (These Will TRANSFORM Your Homes)
8 Essential Design Rules for Mass Production 3D Printing
INTERIOR DESIGN RULES YOU SHOULD NOT FOLLOW | DO'S + DON'TS
How to Answer Any Question on a Test
4 Ways to Break the Character Design Rules
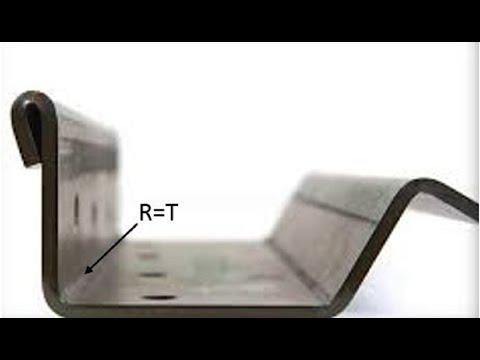
Common sheet metal design Basic rules or guidelines: Minimum Bend Radius
The 60/30/10 Rule for Web Design
4 Logo Design Rules NOT Taught On YouTube!
Explaining The Rule of Three Design Tip!
Комментарии
 0:03:29
0:03:29
 0:07:01
0:07:01
 0:06:08
0:06:08
 0:10:04
0:10:04
 0:10:32
0:10:32
 0:11:25
0:11:25
 0:20:28
0:20:28
 0:10:57
0:10:57
 0:05:58
0:05:58
 0:00:58
0:00:58
 0:00:53
0:00:53
 0:08:01
0:08:01
 0:00:59
0:00:59
 0:01:36
0:01:36
 0:04:24
0:04:24
 0:18:34
0:18:34
 0:05:47
0:05:47
 0:12:52
0:12:52
 0:00:27
0:00:27
 0:08:38
0:08:38
 0:00:30
0:00:30
 0:00:47
0:00:47
 0:05:11
0:05:11
 0:00:23
0:00:23