filmov
tv
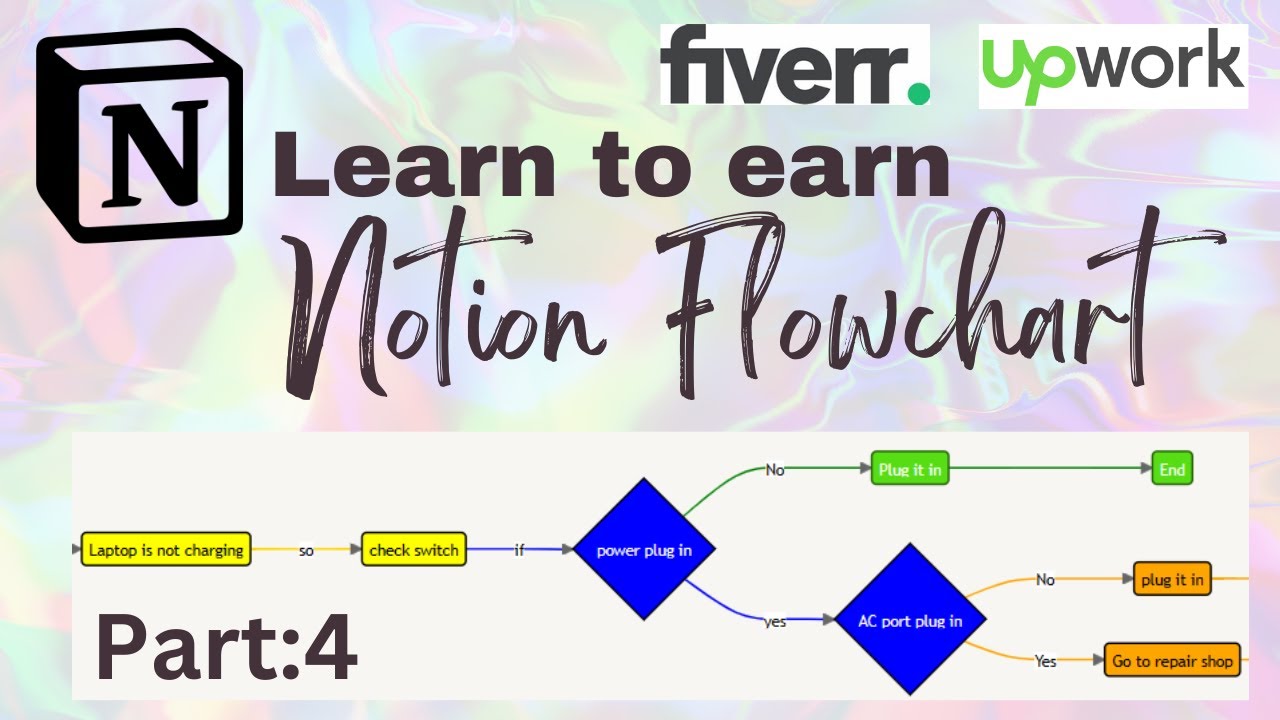
Mastering Notion App Flowcharts with Mermaid | Step by Step Tutorial Part 4

Показать описание
Welcome to our YouTube tutorial on creating beautiful flowcharts in Notion using Mermaid! 🌟
Notion is an incredible productivity tool that allows you to organize, plan, and collaborate on various projects seamlessly. In this comprehensive tutorial, we'll show you how to take your Notion game to the next level by integrating dynamic and visually appealing flowcharts using Mermaid.
Mermaid is a simple markdown-like language for generating flowcharts, diagrams, and Gantt charts. By combining Mermaid with Notion, you can represent complex processes, project workflows, and decision trees with ease. Here's what we'll cover in this tutorial:
1. Introduction: Get acquainted with the powerful combination of Notion app and Mermaid syntax as we dive into the world of flowcharts. Discover the ease and flexibility of using Mermaid to create visually appealing flowcharts within Notion.
2. Understanding Mermaid Syntax: Unravel the basics of Mermaid syntax, exploring its intuitive and concise representation of flowcharts, diagrams, and more. Learn the key elements required to construct flowcharts effortlessly.
3. Setting Up Notion for Flowcharting: Learn how to optimize your Notion workspace for flowcharting by configuring the right settings and integrating Mermaid support. We'll guide you through installing plugins and ensuring a smooth workflow.
4. Creating Basic Flowcharts: Start building your first flowchart in Notion using Mermaid syntax. Follow along as we demonstrate step-by-step instructions to construct simple flowcharts and connect the dots between different elements.
5. Advanced Flowchart Techniques: Take your flowcharting skills to the next level with advanced techniques. Learn how to add conditional statements, loops, and decision points to create dynamic and interactive flowcharts.
6. Beautifying Your Flowcharts: Discover the art of enhancing the visual appeal of your flowcharts. Explore styling options, color schemes, and layout tips to make your flowcharts stand out and engage your audience.
Notion is an incredible productivity tool that allows you to organize, plan, and collaborate on various projects seamlessly. In this comprehensive tutorial, we'll show you how to take your Notion game to the next level by integrating dynamic and visually appealing flowcharts using Mermaid.
Mermaid is a simple markdown-like language for generating flowcharts, diagrams, and Gantt charts. By combining Mermaid with Notion, you can represent complex processes, project workflows, and decision trees with ease. Here's what we'll cover in this tutorial:
1. Introduction: Get acquainted with the powerful combination of Notion app and Mermaid syntax as we dive into the world of flowcharts. Discover the ease and flexibility of using Mermaid to create visually appealing flowcharts within Notion.
2. Understanding Mermaid Syntax: Unravel the basics of Mermaid syntax, exploring its intuitive and concise representation of flowcharts, diagrams, and more. Learn the key elements required to construct flowcharts effortlessly.
3. Setting Up Notion for Flowcharting: Learn how to optimize your Notion workspace for flowcharting by configuring the right settings and integrating Mermaid support. We'll guide you through installing plugins and ensuring a smooth workflow.
4. Creating Basic Flowcharts: Start building your first flowchart in Notion using Mermaid syntax. Follow along as we demonstrate step-by-step instructions to construct simple flowcharts and connect the dots between different elements.
5. Advanced Flowchart Techniques: Take your flowcharting skills to the next level with advanced techniques. Learn how to add conditional statements, loops, and decision points to create dynamic and interactive flowcharts.
6. Beautifying Your Flowcharts: Discover the art of enhancing the visual appeal of your flowcharts. Explore styling options, color schemes, and layout tips to make your flowcharts stand out and engage your audience.
 0:07:31
0:07:31
 0:05:02
0:05:02
 0:13:11
0:13:11
 0:04:12
0:04:12
 0:07:14
0:07:14
 0:10:21
0:10:21
 0:00:37
0:00:37
 0:00:17
0:00:17
 0:03:30
0:03:30
 0:08:33
0:08:33
 0:17:27
0:17:27
 0:18:33
0:18:33
 0:00:31
0:00:31
 0:20:31
0:20:31
 0:11:58
0:11:58
 0:22:36
0:22:36
 0:13:35
0:13:35
 0:17:15
0:17:15
 0:05:37
0:05:37
 0:09:01
0:09:01
 0:11:14
0:11:14
 0:09:27
0:09:27
 0:06:32
0:06:32
 0:10:12
0:10:12