filmov
tv
Drawing flow charts is key to solving complex software problems https://eraser.io

Показать описание
Drawing flow charts is key to solving complex software problems https://eraser.io
Software Flowchart
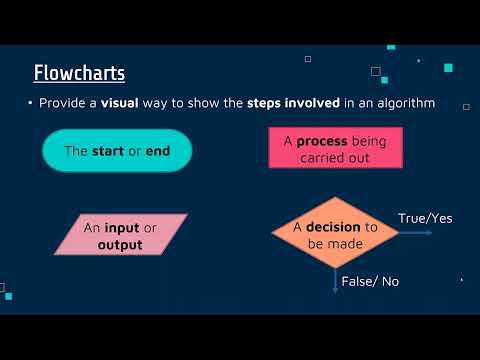
Flowcharts
QC101 Process Flow Charting
How to Make a User Flow Diagram with Example
How To Create A Flowchart With ChatGPT
What is a flowchart?
[VISUAL C# 2008] CODE TO FLOWCHART
Better Agents with LlamaIndex Workflows
How to Create Flowchart in Microsoft Word
Introduction to Process Flow Charts (Lean Six Sigma)
User Flow Diagram Basics
How to Draw Flow Charts Online
[Update] How to Make A Flowchart in Word
How to Make a Flowchart in Word | Create a Flowchart with SmartArt
How to Make Algorithm and Flowchart from a given problem
Flowchart vs. Process Map: What's the Difference? - PRIME BPM
Flowchart Symbols - Learn What They Are and How to Use Them
Episode 13: Creating PRISMA Compliant Flow Diagrams
Flowchart definition and symbols
Make flowcharts in draw.io for Atlassian Confluence & Jira work for you
Animate your draw.io connectors in Atlassian Confluence
ENGN2225 OC - Functional Flow Block Diagrams
Flow Charts and Block Diagrams (1)
Комментарии
 0:01:00
0:01:00
 0:02:18
0:02:18
 0:05:45
0:05:45
 0:06:16
0:06:16
 0:08:06
0:08:06
 0:02:37
0:02:37
 0:11:22
0:11:22
![[VISUAL C# 2008]](https://i.ytimg.com/vi/wnHP5IodRs0/hqdefault.jpg) 0:00:34
0:00:34
 1:02:27
1:02:27
 0:04:07
0:04:07
 0:04:29
0:04:29
 0:10:22
0:10:22
 0:02:06
0:02:06
![[Update] How to](https://i.ytimg.com/vi/n0wfDQwNUPs/hqdefault.jpg) 0:05:08
0:05:08
 0:03:07
0:03:07
 0:05:26
0:05:26
 0:01:18
0:01:18
 0:01:39
0:01:39
 0:04:03
0:04:03
 0:01:57
0:01:57
 0:00:58
0:00:58
 0:00:40
0:00:40
 0:05:36
0:05:36
 0:07:40
0:07:40