filmov
tv
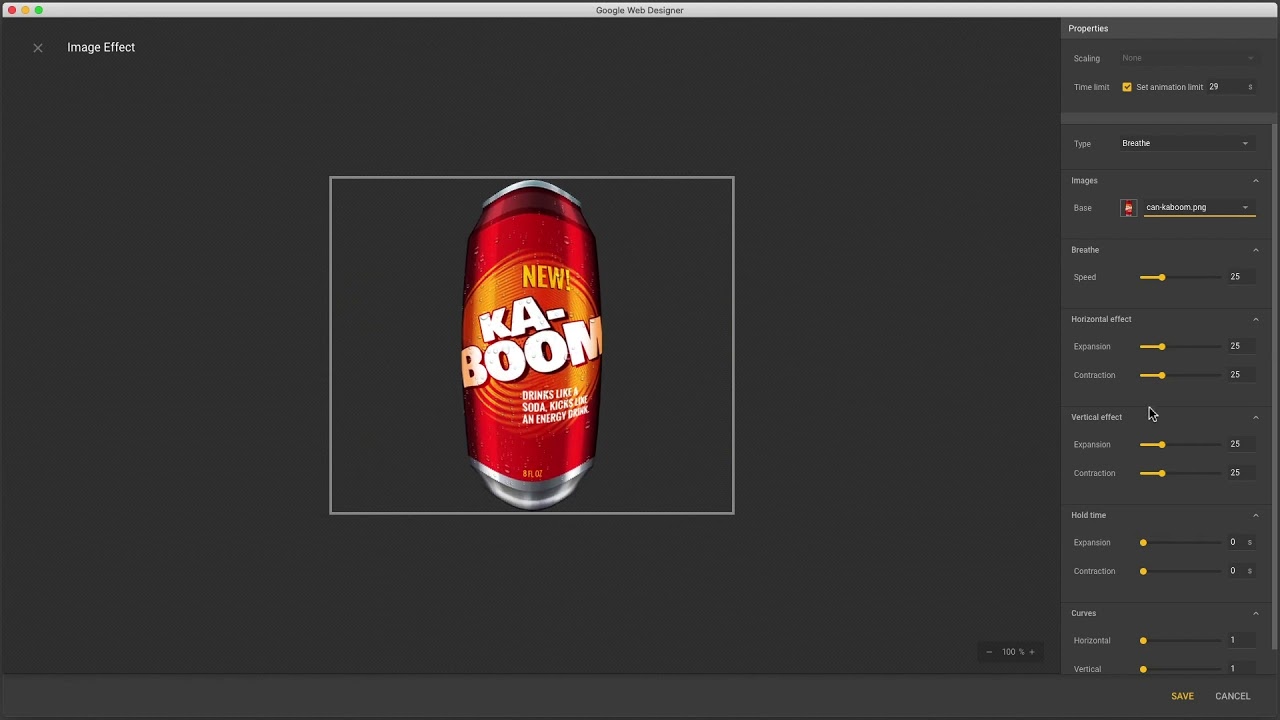
Image Effect component - Google Web Designer

Показать описание
In this video, Google Web Designer specialist Kent walks us through the Image Effect component in Google Web Designer. Learn how to add visual effects to your images, such as wave distortions, or revealing another image or scratch to reveal.
Photo by Robert Murray on Unsplash
Photo by Robert Murray on Unsplash
Image Effect component - Google Web Designer
Transition Gallery component using GOOGLE WEB DESIGNER
Google Web Designer Parallax Ad Component guide #bestbannersever
The Tap Area component in GOOGLE WEB DESIGNER
60-30-10 Color Rule
Google Web Designer - Spritesheet Component Overview
How to Create Image Slider in HTML, CSS & JS - Step by Step | JavaScript Projects
How to Make Google Website Using React JS & Styled Components - Beginner Tutorial
I MASTERED Python in 3 Hours with Quick Snippets and Django Tutorial! || Part 2
Google 3D Swirl component #bestbannersever
System Design: Design an AutoComplete Component like Google
06 google web designer Installing and removing custom components
Neon Light Effect Photoshop Tutorial
I Made A Diorama From Google Street View!
Google Web Designer - Streetview Component Overview
Understanding the Principles of Design | Graphic Design Basic
Cybersecurity Expert Demonstrates How Hackers Easily Gain Access To Sensitive Information
Getting started with Google Web Designer: how to create a simple banner ad
What is an Infographic + Downloadable Templates
Understanding Electromagnetic Radiation! | ICT #5
How to use Google Sites - Tutorial for Beginners
Ring Always Home Cam | The World’s First Flying Indoor Security Camera for Your Home | Ring
Optimize for Core Web Vitals
Break down a drawing into components to animate in Google Slides and Preview with a frame by frame
Комментарии
 0:06:38
0:06:38
 0:02:38
0:02:38
 0:05:17
0:05:17
 0:01:52
0:01:52
 0:06:18
0:06:18
 0:05:56
0:05:56
 0:14:12
0:14:12
 0:39:24
0:39:24
 1:44:27
1:44:27
 0:13:20
0:13:20
 0:22:20
0:22:20
 0:02:28
0:02:28
 0:08:52
0:08:52
 0:38:18
0:38:18
 0:03:56
0:03:56
 0:09:56
0:09:56
 0:03:27
0:03:27
 0:12:43
0:12:43
 0:01:35
0:01:35
 0:07:29
0:07:29
 0:15:15
0:15:15
 0:01:23
0:01:23
 0:38:03
0:38:03
 0:02:56
0:02:56