filmov
tv
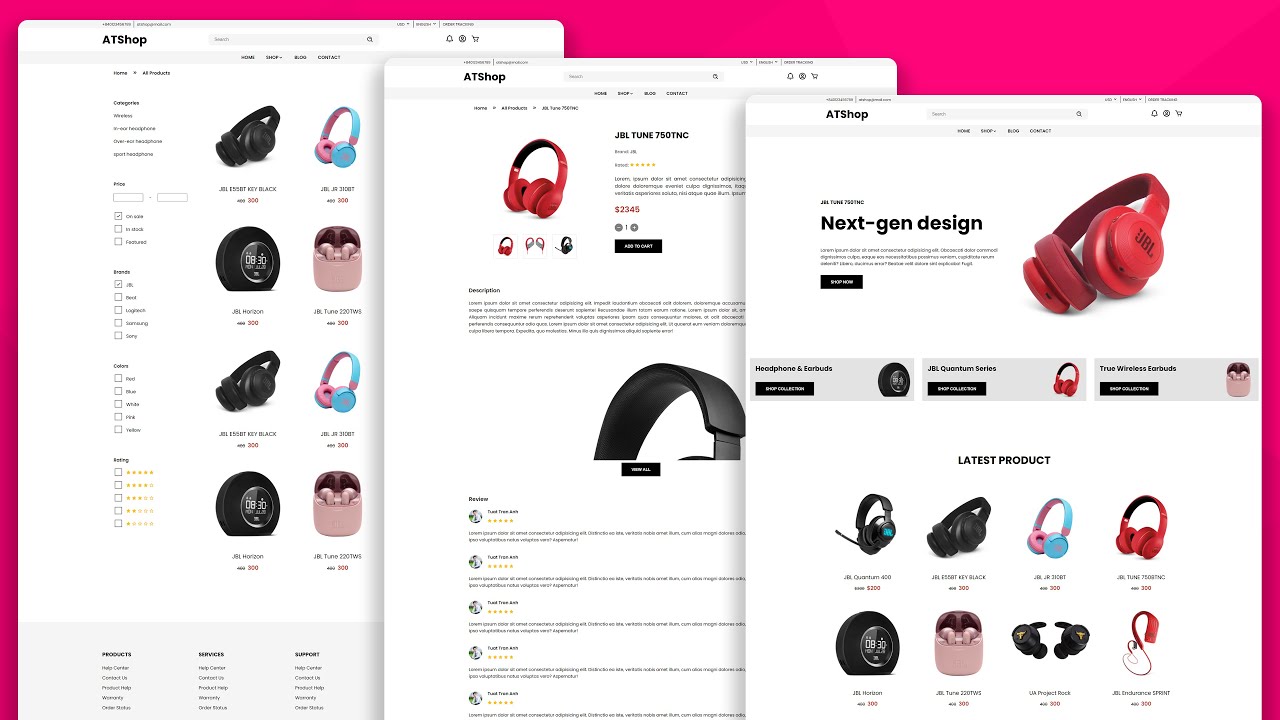
How To Make Responsive Ecommerce Website Using HTML CSS JAVASCRIPT

Показать описание
How To Make Responsive Ecommerce Website Using HTML CSS JAVASCRIPT
In this video, we will Make Responsive Ecommerce Website Using HTML, CSS and JavaScript.
Don't forget to click the like button and share the video with your friends if you found the video useful.
Make sure to SUBSCRIBE for more AWESOME video just like this one !
---------- CONTACT ----------
---------- SOURCE CODE ----------
---------- RESOURCE ----------
---------- TIMESTAMP --------
00:00 - Demo
03:37 - Setup project
05:05 - Make grid
06:48 - Reset CSS
07:49 - Home page
01:28:26 - Products list page
01:45:28 - Product detail page
---------- WATCH NEXT ----------
---------- MUSIC ----------
Dakar Flow - Carmen María and Edu Espinal
Find Your Way Beat - Nana Kwabena
Socialite Mugshot - Verified Picasso
Book The Rental Wit It - RAGE
--------------------------
#tuattrananh #HTML #CSS #JavaScript #Ecommerce #slider #responsive #Darkmode
In this video, we will Make Responsive Ecommerce Website Using HTML, CSS and JavaScript.
Don't forget to click the like button and share the video with your friends if you found the video useful.
Make sure to SUBSCRIBE for more AWESOME video just like this one !
---------- CONTACT ----------
---------- SOURCE CODE ----------
---------- RESOURCE ----------
---------- TIMESTAMP --------
00:00 - Demo
03:37 - Setup project
05:05 - Make grid
06:48 - Reset CSS
07:49 - Home page
01:28:26 - Products list page
01:45:28 - Product detail page
---------- WATCH NEXT ----------
---------- MUSIC ----------
Dakar Flow - Carmen María and Edu Espinal
Find Your Way Beat - Nana Kwabena
Socialite Mugshot - Verified Picasso
Book The Rental Wit It - RAGE
--------------------------
#tuattrananh #HTML #CSS #JavaScript #Ecommerce #slider #responsive #Darkmode
How To Make Ecommerce Website Using HTML & CSS Step By Step | Responsive E-Commerce Website
Responsive eCommerce Website Product Cards using Html & CSS | Responsive Product Cards Design
How To Make A Ecommerce Website Using Only HTML & CSS Step By Step | Responsive Website Design
How to Create a FREE eCommerce Website with WordPress #freedomain #freehosting #wordpress
How To Make Responsive Ecommerce Website Using HTML CSS JAVASCRIPT
Create A Responsive Ecommerce Shopping Website Design Using HTML CSS And JavaScript
Full Responsive Ecommerce Website html css js | Home Page part 1 #ecommercewebsite
How to Create a Complete Responsive eCommerce Website Using HTML CSS & BOOTSTRAP
I Made a Facebook Login Page Clone - Then I Hacked It
HTML CSS Javascript E-commerce Website Tutorial for Beginners
Responsive Ecommerce Website Using HTML CSS JavaScript | Mobile First
How To Make Ecommerce Website Using HTML And CSS Step By Step | Create e-Commerce Website
How To Make Ecommerce Website Using HTML And CSS Step By Step | Complete Responsive Website
Create Responsive Ecommerce Website Using React JS
Build A Responsive Ecommerce Website Project With HTML CSS JavaScript
How To Make Ecommerce Website Using HTML And CSS Step By Step | Complete Responsive Design
Build and Deploy Ecommerce Website With HTML CSS JavaScript | Full Responsive Ecommerce Course FREE
Ecommerce Website With HTML CSS JavaScript | How To Build Complete Responsive Ecommerce Website
Admin Responsive Dashboard | Ecommerce website | Html Bootstrap Only
Build Ecommerce Website HTML CSS Javascript from Scratch Full Responsive - Part 01
Responsive eCommerce Website Using Html CSS JavaScript
Ecommerce Website With HTML CSS JavaScript | Full Responsive e-commerce Website
Let's Build a Creative eCommerce Website Using Html CSS JavaScript
How to Build Creative eCommerce Website Using HTML CSS JavaScript
Комментарии
 0:47:49
0:47:49
 0:08:18
0:08:18
 0:25:53
0:25:53
 0:01:00
0:01:00
 2:05:07
2:05:07
 1:44:37
1:44:37
 3:26:58
3:26:58
 1:47:12
1:47:12
 0:00:14
0:00:14
 1:44:59
1:44:59
 1:00:24
1:00:24
 1:24:43
1:24:43
 0:47:25
0:47:25
 2:02:31
2:02:31
 3:06:07
3:06:07
 0:52:01
0:52:01
 2:24:32
2:24:32
 0:52:37
0:52:37
 0:00:12
0:00:12
 2:16:57
2:16:57
 1:46:31
1:46:31
 1:36:55
1:36:55
 1:52:25
1:52:25
 2:01:55
2:01:55