filmov
tv
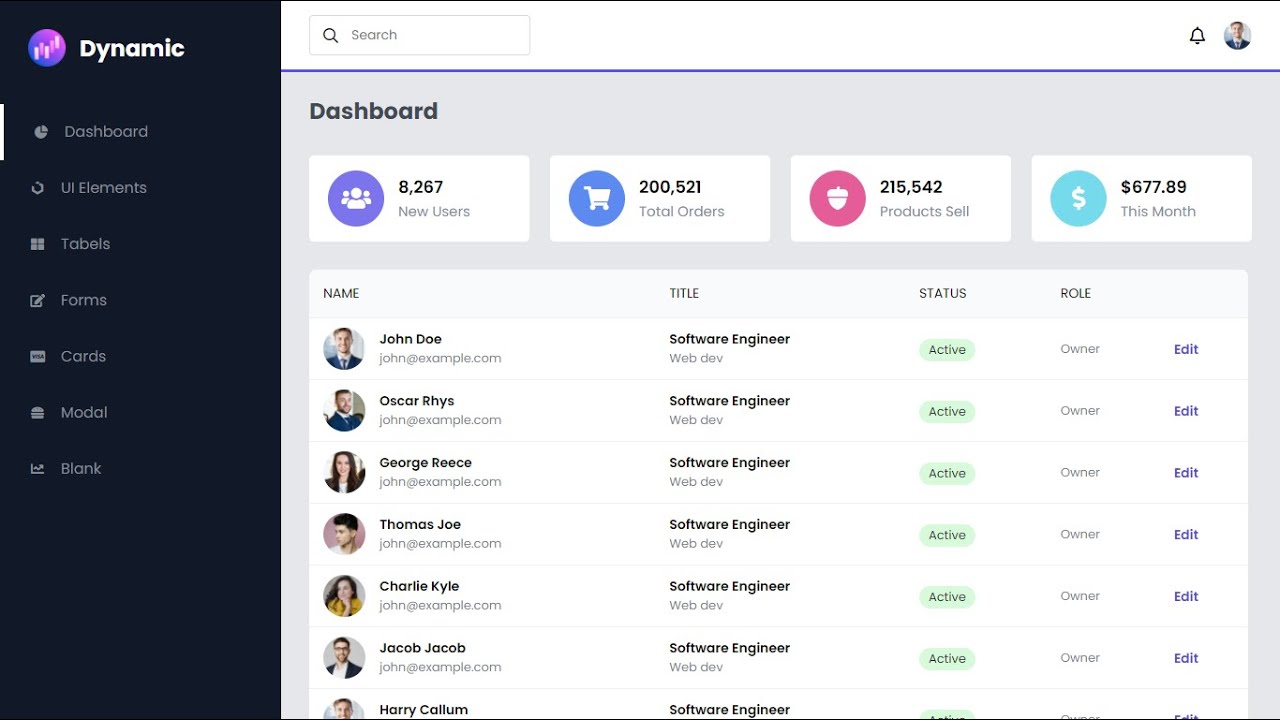
Create Responsive Admin Dashboard Using HTML CSS & JavaScript | Dashboard Template Design

Показать описание
Create Responsive Admin Dashboard Using HTML CSS & JavaScript | Dashboard Template Design.
Lets Build a Responsive Admin Dashboard Page with HTML CSS and JavaScript Completely From Scratch Step By Step. In this tutorial you will learn how to design a creative and professional looking Admin Panel Step By Step Using HTML CSS and JavaScript.
#AdminPanel #AdminDashboard #AdminPage #HTML #CSS
Resources:
SUPPORT ME:
How To Make MONEY Online - My 4 Favorite Tricks:
🕔 Next trick will be revealed at the right time.
Free Course to Improve SKILLS & EARN:
Important Links:
DISCLAIMER: This description contains affiliate links. Which means I may receive a small commission on affiliate links used. This helps support the channel and allows us to continue to make videos like this. All content used within the parameters of fair use.
===============================
Connect with me & get daily updates👇
===============================
Timestamps:
0:00 Introduction
0:10 Responsive Admin Dashboard Page HTML CSS
1:26 Responsive Admin Dashboard Page Preview
3:42 File Directory For This Project
4:36 Planning to Make Responsive Dashboard
4:54 Create Sidebar Menu HTML CSS
5:58 Adding Font awesome CDN
7:47 Styling HTML Sidebar Menu
12:00 Adding Hover Effect For Sidebar Menu
14:00 Start Creating Admin Dashboard
14:19 Create Admin Dashboard Nav Bar
16:34 Styling Dashboard Nav Bar
21:47 Creating Admin Dashboard Heading
21:15 Creating Small Cards HTML CSS
23:32 Styling Card Components
27:35 Creating More Cards
28:49 Changing Colors of Cards
30:04 Creating Admin Dashboard Table
30:38 Creating Table Header For Dashboard
31:24 Creating First Table Row For Dashboard
33:57 Styling Table Row Components Dashboard
40:55 Adding More Rows For Admin Panel
42:01 Fixing Sidebar Menu, Dashboard Nav Bar
44:53 Adding Hamburger menu For Mobile Menu
47:41 Make Responsive Admin Dashboard
58:11 Tablet Responsive Dashboard
1:02:28 Mobile Responsive Admin Dashboard
1:03:06 Please Subscribe For More Content
Lets Build a Responsive Admin Dashboard Page with HTML CSS and JavaScript Completely From Scratch Step By Step. In this tutorial you will learn how to design a creative and professional looking Admin Panel Step By Step Using HTML CSS and JavaScript.
#AdminPanel #AdminDashboard #AdminPage #HTML #CSS
Resources:
SUPPORT ME:
How To Make MONEY Online - My 4 Favorite Tricks:
🕔 Next trick will be revealed at the right time.
Free Course to Improve SKILLS & EARN:
Important Links:
DISCLAIMER: This description contains affiliate links. Which means I may receive a small commission on affiliate links used. This helps support the channel and allows us to continue to make videos like this. All content used within the parameters of fair use.
===============================
Connect with me & get daily updates👇
===============================
Timestamps:
0:00 Introduction
0:10 Responsive Admin Dashboard Page HTML CSS
1:26 Responsive Admin Dashboard Page Preview
3:42 File Directory For This Project
4:36 Planning to Make Responsive Dashboard
4:54 Create Sidebar Menu HTML CSS
5:58 Adding Font awesome CDN
7:47 Styling HTML Sidebar Menu
12:00 Adding Hover Effect For Sidebar Menu
14:00 Start Creating Admin Dashboard
14:19 Create Admin Dashboard Nav Bar
16:34 Styling Dashboard Nav Bar
21:47 Creating Admin Dashboard Heading
21:15 Creating Small Cards HTML CSS
23:32 Styling Card Components
27:35 Creating More Cards
28:49 Changing Colors of Cards
30:04 Creating Admin Dashboard Table
30:38 Creating Table Header For Dashboard
31:24 Creating First Table Row For Dashboard
33:57 Styling Table Row Components Dashboard
40:55 Adding More Rows For Admin Panel
42:01 Fixing Sidebar Menu, Dashboard Nav Bar
44:53 Adding Hamburger menu For Mobile Menu
47:41 Make Responsive Admin Dashboard
58:11 Tablet Responsive Dashboard
1:02:28 Mobile Responsive Admin Dashboard
1:03:06 Please Subscribe For More Content
Комментарии
 1:08:57
1:08:57
 1:04:04
1:04:04
 1:13:24
1:13:24
 0:01:41
0:01:41
 1:28:49
1:28:49
 0:05:47
0:05:47
 0:56:49
0:56:49
 0:31:46
0:31:46
 9:18:08
9:18:08
 0:24:54
0:24:54
 1:01:24
1:01:24
 1:06:50
1:06:50
 0:00:12
0:00:12
 1:13:46
1:13:46
 1:48:40
1:48:40
 1:30:45
1:30:45
 0:17:50
0:17:50
 0:46:15
0:46:15
 0:17:02
0:17:02
 0:01:53
0:01:53
 0:04:35
0:04:35
 1:14:17
1:14:17
 0:04:22
0:04:22
 0:00:36
0:00:36