filmov
tv
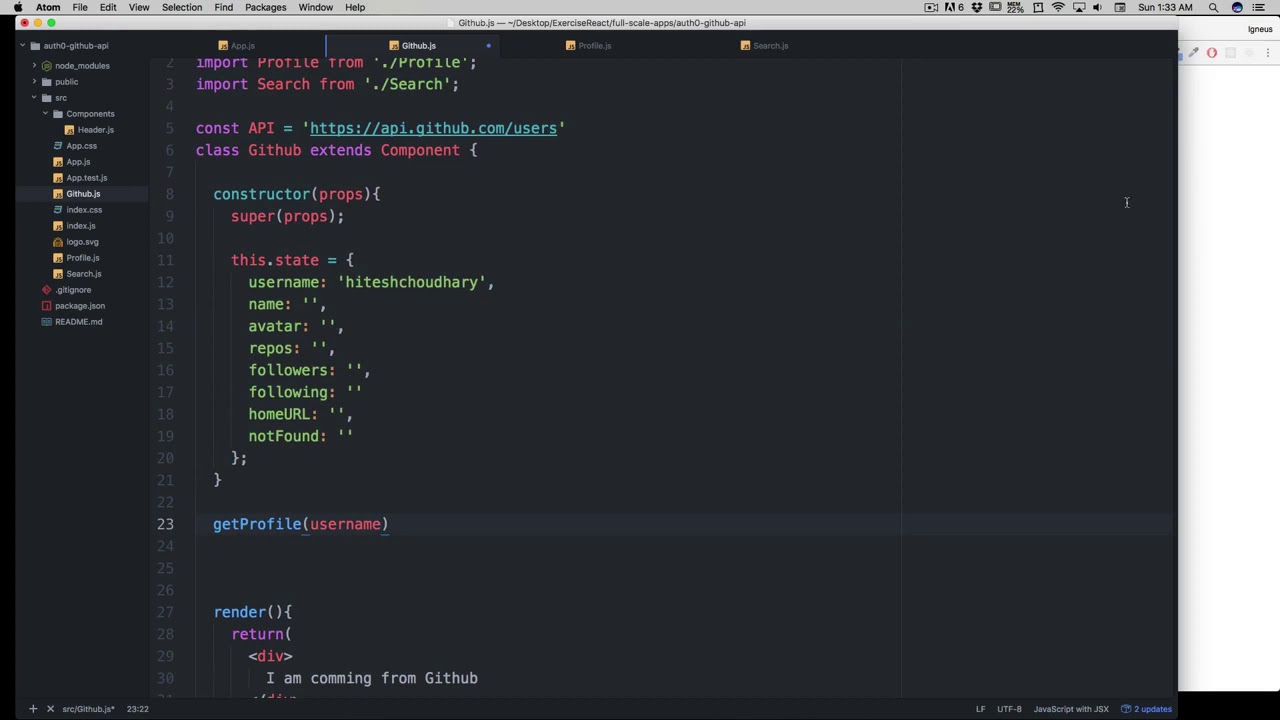
fetching Github API with Fetch Reactjs ES6 #51

Показать описание
What you'll learn
Create web apps in react js
Learn about components, props, states and component life cycle methods
Create web apps that use firebase as login and database
Create web apps with Google login feature
Create web Apps with Auth0 login systems
Create web apps that use web API like reddit and github
Build 10 unique projects to build a solid profile in react js
Learn modern Javascript AKA ES6
Curated for the Udemy for Business collection
What you'll learn
Create web apps in react js
Learn about components, props, states and component life cycle methods
Create web apps that use firebase as login and database
Create web apps with Google login feature
Create web Apps with Auth0 login systems
Create web apps that use web API like reddit and github
Build 10 unique projects to build a solid profile in react js
Learn modern Javascript AKA ES6
Description
UPDATE: React Router version 4 videos are now added.
Hi and welcome to react JS course.
React is a library by Facebook to create web applications that are fast, modular and everything can be done with just Javascript.
Now, before you get bore with this text, as you are a video learner, let me talk about projects of this course.
This course will first cover local installation and react basics. After that we will create 10 projects.
Project 1 - Create react app manually.
Project 2 - Converting a simple Blog into react components
Project 3 - Timer App
Project 4 - Sales cart in Single Page Application
Project 5 - Usurvery with Firebase database
Project 6 - Firebase Login Setup
Project 7 - Google Sign in with Firebase
Project 8 - Reddit API with axios
Project 9 - Auth0 login System
Project 10 - Github API with Fetch and Auth0 login system
Ideal student for this course:
This course is perfect for someone who has little knowledge of HTML, CSS and Javascript. We are not saying that you need to be guru of javascript but little concepts like Loops and functions should be familiar to you. If you know ES6 that’s great, if not, don’t worry, ES6 is also covered in this course.
React is having very high demand in market. One of the top most searched subject on stack overflow. Most of high performance apps are created using react. If you want to stand apart from react, for sure you need to get familiar with react.
Also, if you are looking to move in react-native app development, that path goes with react js. Once you are familiar with concepts like JSX, props and states; same concepts are applied in react native too. And moving into react-native would be just a piece of cake.
Still, thinking about taking this course or not, we highly recommend to check a few projects mentioned in course introduction and free preview.
See you inside the course !
Who this course is for:
web developers
app developers who are looking to jump into react and react-native
students who are looking to jump into react and master it
looking to make apps using JS, this is perfect starting point
People who have learned front end basics, this is next step to take
one, who want to learn the implementation of javascript
Create web apps in react js
Learn about components, props, states and component life cycle methods
Create web apps that use firebase as login and database
Create web apps with Google login feature
Create web Apps with Auth0 login systems
Create web apps that use web API like reddit and github
Build 10 unique projects to build a solid profile in react js
Learn modern Javascript AKA ES6
Curated for the Udemy for Business collection
What you'll learn
Create web apps in react js
Learn about components, props, states and component life cycle methods
Create web apps that use firebase as login and database
Create web apps with Google login feature
Create web Apps with Auth0 login systems
Create web apps that use web API like reddit and github
Build 10 unique projects to build a solid profile in react js
Learn modern Javascript AKA ES6
Description
UPDATE: React Router version 4 videos are now added.
Hi and welcome to react JS course.
React is a library by Facebook to create web applications that are fast, modular and everything can be done with just Javascript.
Now, before you get bore with this text, as you are a video learner, let me talk about projects of this course.
This course will first cover local installation and react basics. After that we will create 10 projects.
Project 1 - Create react app manually.
Project 2 - Converting a simple Blog into react components
Project 3 - Timer App
Project 4 - Sales cart in Single Page Application
Project 5 - Usurvery with Firebase database
Project 6 - Firebase Login Setup
Project 7 - Google Sign in with Firebase
Project 8 - Reddit API with axios
Project 9 - Auth0 login System
Project 10 - Github API with Fetch and Auth0 login system
Ideal student for this course:
This course is perfect for someone who has little knowledge of HTML, CSS and Javascript. We are not saying that you need to be guru of javascript but little concepts like Loops and functions should be familiar to you. If you know ES6 that’s great, if not, don’t worry, ES6 is also covered in this course.
React is having very high demand in market. One of the top most searched subject on stack overflow. Most of high performance apps are created using react. If you want to stand apart from react, for sure you need to get familiar with react.
Also, if you are looking to move in react-native app development, that path goes with react js. Once you are familiar with concepts like JSX, props and states; same concepts are applied in react native too. And moving into react-native would be just a piece of cake.
Still, thinking about taking this course or not, we highly recommend to check a few projects mentioned in course introduction and free preview.
See you inside the course !
Who this course is for:
web developers
app developers who are looking to jump into react and react-native
students who are looking to jump into react and master it
looking to make apps using JS, this is perfect starting point
People who have learned front end basics, this is next step to take
one, who want to learn the implementation of javascript
 0:15:05
0:15:05
 0:12:39
0:12:39
 0:15:05
0:15:05
 0:01:49
0:01:49
 0:14:04
0:14:04
 0:06:35
0:06:35
 0:25:37
0:25:37
 0:11:04
0:11:04
![[FULL COURSE] Building](https://i.ytimg.com/vi/HWVrDdy5yn4/hqdefault.jpg) 1:48:59
1:48:59
 0:02:21
0:02:21
 0:19:50
0:19:50
 0:00:11
0:00:11
 0:27:58
0:27:58
 0:13:59
0:13:59
 0:14:17
0:14:17
 0:31:15
0:31:15
 0:04:47
0:04:47
 0:07:32
0:07:32
 0:07:39
0:07:39
 0:05:14
0:05:14
 1:01:40
1:01:40
 0:00:52
0:00:52
 0:07:29
0:07:29
 0:09:52
0:09:52