filmov
tv
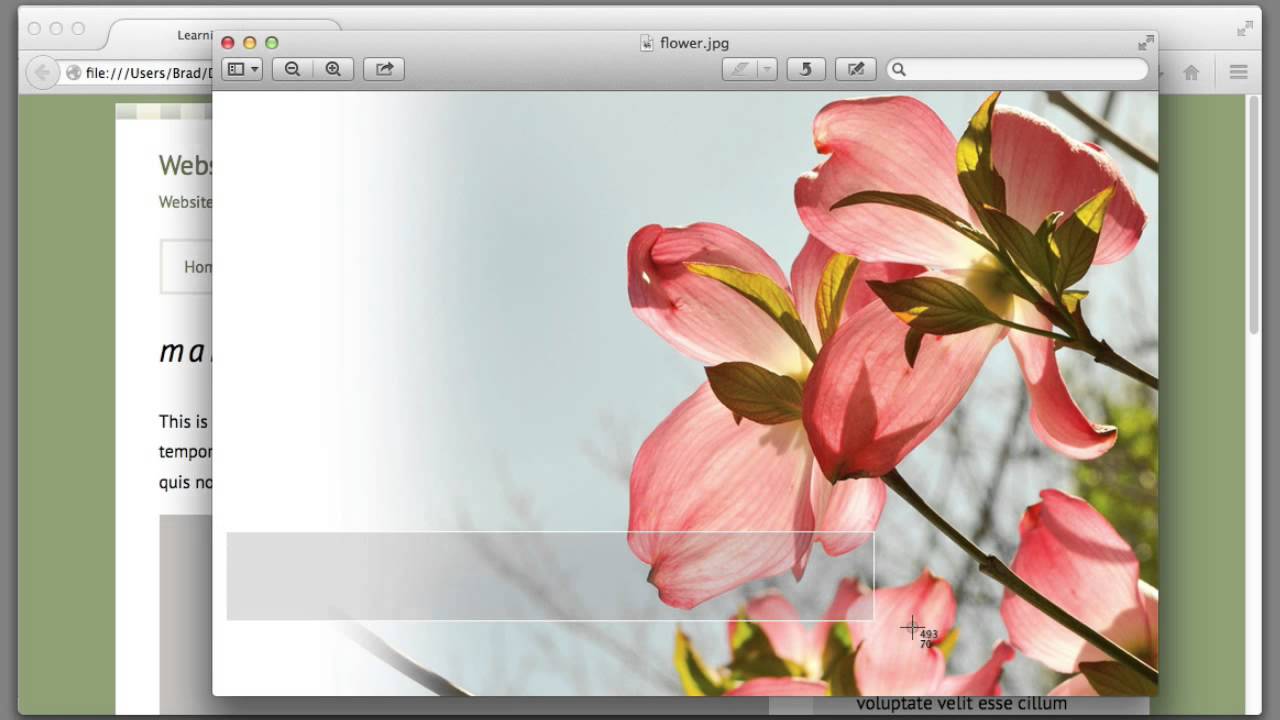
CSS Background Image Tutorial: Lecture 37, Web Design for Beginners Course

Показать описание
Learn how to add background images with CSS (repeat or tile, position, size, and multiple images assigned to a single element).
If you want a full screen background try applying these background image techniques to the "html" or "body" element.
If you want a "fixed" or "sticky" background image try adding the following declaration to the relevant CSS rule: "background-attachment: fixed;"
CSS Background Image Tutorial: Lecture 37, Web Design for Beginners Course
CSS background-image Property | CSS background-repeat Property - CSS Tutorial 79
CSS background image tutorial with examples
CSS Tutorial for Beginners - 21 - Background image property
CSS Tutorial: Borders and Backgrounds | Web Development Tutorials #19
CSS Background Image Tricks
W3Schools CSS Background Tutorial
How to add background image in HTML and CSS | Coding Ninja
MSBTE CSS(JavaScript) - UNIT 1 - Lecture 6
BACKGROUND PROPERTY IN CSS - HTML
CSS Fullscreen Background Image: (1/2)
CSS background-origin Property | CSS background-clip Property - CSS Tutorial 83
Background-image, size, repeat, position - CSS3 tutorial in hindi - urdu - Class - 04
How to fit background image in webpage using CSS tag in Notepad | CSS background img|#htmlcss #image
HTML & CSS for Beginners Part 13: Background Images
CSS Background-Image Tutorial in Hindi / Urdu
CSS background-attachment Property | Fixed or Scrolling Background Image in CSS - CSS Tutorial 80
CSS Background Image Tutorial
CSS Tutorial For Beginners 46 - Multiple Backgrounds
CSS background-size Property | How to change Background image size in CSS - CSS Tutorial 82
CSS Multiple Backgrounds | How to use Multiple Background Images in CSS - CSS Tutorial 84
Css Background Image Color Overlay - Css Color Overlay Filter
CSS Background Image Replacement Tutorial
CSS background-position Property | How to offset Background image in CSS - CSS Tutorial 81
Комментарии
 0:15:31
0:15:31
 0:09:42
0:09:42
 0:21:03
0:21:03
 0:02:02
0:02:02
 0:15:43
0:15:43
 0:05:25
0:05:25
 0:06:22
0:06:22
 0:00:53
0:00:53
 0:51:59
0:51:59
 0:23:48
0:23:48
 0:06:23
0:06:23
 0:09:21
0:09:21
 0:16:32
0:16:32
 0:00:07
0:00:07
 0:11:19
0:11:19
 0:12:06
0:12:06
 0:05:05
0:05:05
 0:10:50
0:10:50
 0:04:59
0:04:59
 0:12:36
0:12:36
 0:09:20
0:09:20
 0:02:02
0:02:02
 0:03:34
0:03:34
 0:10:50
0:10:50