filmov
tv
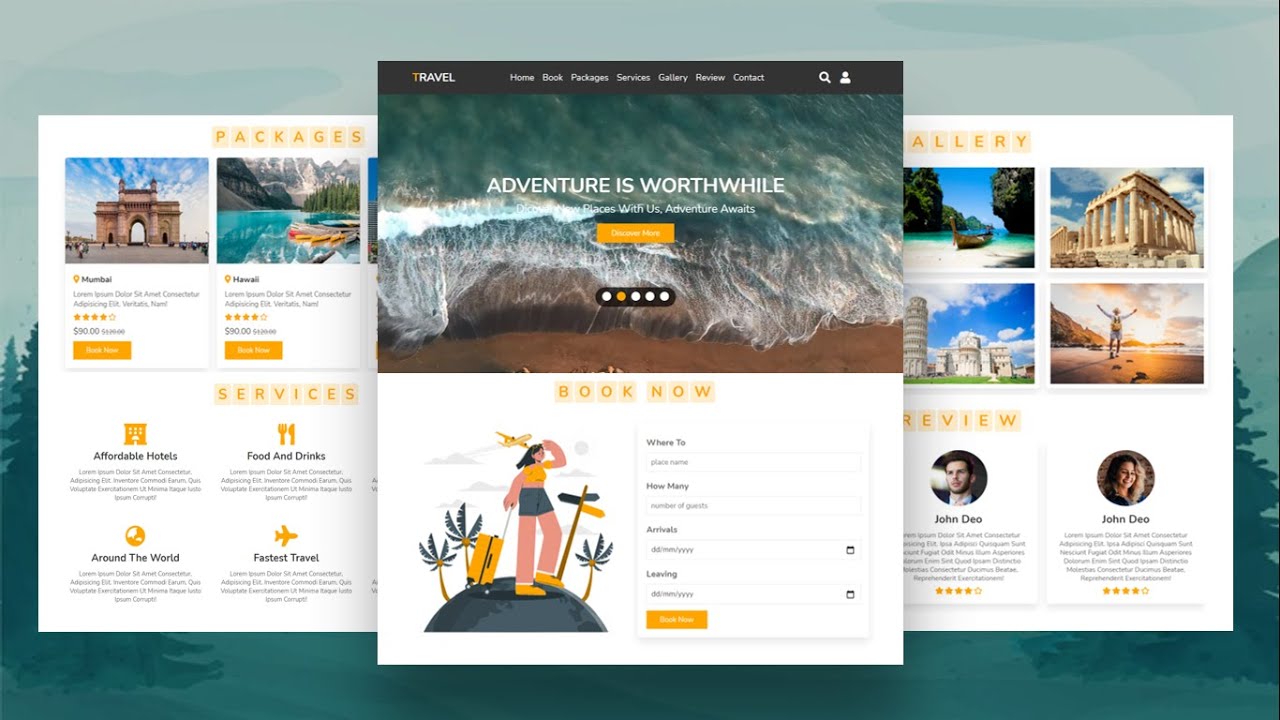
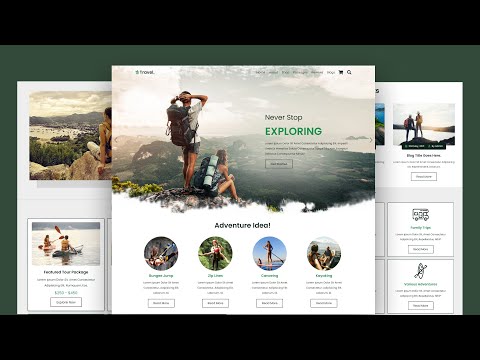
Create A Responsive Tour & Travel Agency Website Design Using HTML / CSS / JAVASCRIPT | Step By Step

Показать описание
how to make a complete responsive tours and travel website design using html css and vanilla javascript from scratch.
create a complete responsive travel agency website design using html css and javascript.
the main feature of this website are:
✔ responsive header / navbar with toggle menu bar effect.
✔ responsive header / navbar with search bar.
✔ responsive header / navbar with login / register form.
✔ responsive hero / home section with video slider using vanilla javascript.
✔ responsive book section using flexbox.
✔ responsive packages section using flexbox.
✔ responsive services section using flexbox.
✔ responsive gallery with hover effect section using flexbox.
✔ responsive review section with touch slider using flexbox.
✔ responsive contact section using flexbox.
✔ responsive brand section with touch slider.
✔ responsive footer section using flexbox.
Buy Me A Coffee :
* SOURCE CODES *
font awesome cdn link:
google fonts:
images are from freepik:
New To My Channel Subscribe Now And See More Stuff Like This:
timestamps:
0:00 demo
6:06 file structure
6:54 header section
25:18 home section
31:42 book section
36:05 packages section
40:41 services section
43:36 gallery section
47:22 review section
52:38 contact section
55:00 brand slider
56:36 footer section
59:54 final demo
#FrontEnd
#TravelWebsite
#CompleteWebsite
create a complete responsive travel agency website design using html css and javascript.
the main feature of this website are:
✔ responsive header / navbar with toggle menu bar effect.
✔ responsive header / navbar with search bar.
✔ responsive header / navbar with login / register form.
✔ responsive hero / home section with video slider using vanilla javascript.
✔ responsive book section using flexbox.
✔ responsive packages section using flexbox.
✔ responsive services section using flexbox.
✔ responsive gallery with hover effect section using flexbox.
✔ responsive review section with touch slider using flexbox.
✔ responsive contact section using flexbox.
✔ responsive brand section with touch slider.
✔ responsive footer section using flexbox.
Buy Me A Coffee :
* SOURCE CODES *
font awesome cdn link:
google fonts:
images are from freepik:
New To My Channel Subscribe Now And See More Stuff Like This:
timestamps:
0:00 demo
6:06 file structure
6:54 header section
25:18 home section
31:42 book section
36:05 packages section
40:41 services section
43:36 gallery section
47:22 review section
52:38 contact section
55:00 brand slider
56:36 footer section
59:54 final demo
#FrontEnd
#TravelWebsite
#CompleteWebsite
Комментарии
 1:15:38
1:15:38
 1:03:54
1:03:54
 1:05:31
1:05:31
 0:45:12
0:45:12
 1:42:02
1:42:02
 1:00:33
1:00:33
 0:47:37
0:47:37
 1:09:16
1:09:16
 0:52:42
0:52:42
 1:51:01
1:51:01
 0:02:03
0:02:03
 1:42:59
1:42:59
 0:27:28
0:27:28
 0:00:12
0:00:12
 0:49:35
0:49:35
 3:29:36
3:29:36
 0:24:24
0:24:24
 1:41:49
1:41:49
 0:07:40
0:07:40
 0:05:35
0:05:35
 1:35:05
1:35:05
 2:03:21
2:03:21
 0:19:39
0:19:39
 0:00:31
0:00:31