filmov
tv
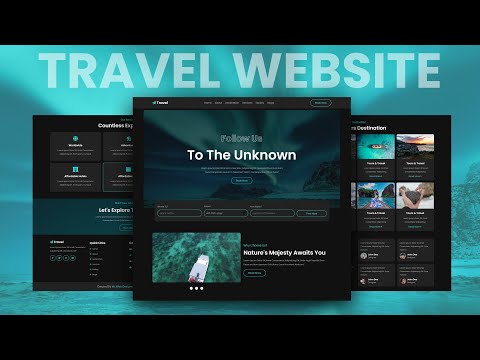
Create A Responsive Tour & Travel Agency Website Design - HTML CSS / SASS JAVASCRIPT | Step By Step

Показать описание
how to make a complete responsive tours and travel website design using html css / sass and vanilla javascript from scratch.
create a complete responsive travel agency website design using html css / sass and javascript.
complete responsive single page tours and travel agency website design template using html css / sass step by step for beginners tutorial.
the main feature of this website are:
✅ responsive header with navbar menu toggle effect using vanilla javascript.
✅ responsive home section using css flexbox.
✅ responsive about section using css flexbox.
✅ responsive destination section section using css grid.
✅ responsive services section using css grid.
✅ responsive gallery section using css columns.
✅ responsive review section using css flexbox.
✅ responsive blogs section using css grid.
✅ responsive footer section using css flexbox.
* SOURCE CODES *
AOS github:
AOS website:
font awesome cdn link:
google fonts:
clip-path generator:
border-radius genrator:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamp:
0:00 demo
3:31 file structure
4:49 header section
18:37 home section
24:42 book form
31:19 about section
38:40 destination section
47:02 services section
52:13 gallery section
57:47 blogs section
1:04:13 footer section
1:17:20 banner section
1:22:18 AOS library
1:31:47 review section
1:38:44 final demo
#TravelWebsite
#FrontEnd
#SinglePage
create a complete responsive travel agency website design using html css / sass and javascript.
complete responsive single page tours and travel agency website design template using html css / sass step by step for beginners tutorial.
the main feature of this website are:
✅ responsive header with navbar menu toggle effect using vanilla javascript.
✅ responsive home section using css flexbox.
✅ responsive about section using css flexbox.
✅ responsive destination section section using css grid.
✅ responsive services section using css grid.
✅ responsive gallery section using css columns.
✅ responsive review section using css flexbox.
✅ responsive blogs section using css grid.
✅ responsive footer section using css flexbox.
* SOURCE CODES *
AOS github:
AOS website:
font awesome cdn link:
google fonts:
clip-path generator:
border-radius genrator:
Editor : - visual studio code with Laetus: Dark Vibrant Theme
Browser : - google chrome
UI Tool : - Figma
Images / Video / SVG : -
New To My Channel Subscribe Now And See More Stuff Like This:
Timestamp:
0:00 demo
3:31 file structure
4:49 header section
18:37 home section
24:42 book form
31:19 about section
38:40 destination section
47:02 services section
52:13 gallery section
57:47 blogs section
1:04:13 footer section
1:17:20 banner section
1:22:18 AOS library
1:31:47 review section
1:38:44 final demo
#TravelWebsite
#FrontEnd
#SinglePage
Комментарии
 1:15:38
1:15:38
 1:42:02
1:42:02
 0:00:12
0:00:12
 0:02:03
0:02:03
 0:00:35
0:00:35
 1:03:54
1:03:54
 0:09:32
0:09:32
 0:45:12
0:45:12
 0:05:12
0:05:12
 1:05:31
1:05:31
 1:12:33
1:12:33
 0:47:37
0:47:37
 1:31:07
1:31:07
 0:49:35
0:49:35
 0:46:01
0:46:01
 0:00:31
0:00:31
 1:03:06
1:03:06
 0:15:59
0:15:59
 2:03:21
2:03:21
 1:00:33
1:00:33
 1:09:16
1:09:16
 0:54:24
0:54:24
 1:42:59
1:42:59
 1:35:05
1:35:05