filmov
tv
#Angular dependency injection in depth – View Providers (2021, Advanced)

Показать описание
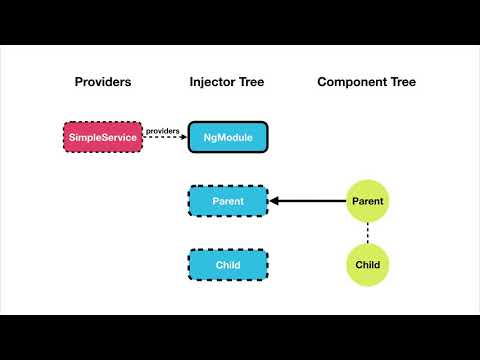
Dependency Injection is a huge and advanced topic in #angular and if you have been following my channel you should know pretty much everything about it. However, there is one remaining thing to cover - View Providers. I would not say it is widely used feature but it is definitely worth to figure out what gives us View Providers and when it could be useful. Please leave your feedbacks in comments and let's get started to explore further Angular DI. Enjoy!
📣 Become a Pro in Angular Material Theming (Advanced Workshop) 📣
✅ Use 10%-off coupon code: YOUTUBE_DISCOUNT (Only 2 coupons left)
📣 Blazing fast GraphQL Backend just in 1 Day with Hasura Engine 📣
✅ 20%-off coupon code: HASURA-EASY-START
⚠️ New to Angular?
Get the best onboarding Angular course which I used for easy start with Angular:
------------------- See my another videos about Angular -------------------
✅ Check out my video "My TOP 5 Angular Interview Questions"
✅ Check out my videos about Angular Material Library:
✅ Check out my videos about Angular CDK:
#angulartutorial #webdevelopment #dependencyinjection
📣 Become a Pro in Angular Material Theming (Advanced Workshop) 📣
✅ Use 10%-off coupon code: YOUTUBE_DISCOUNT (Only 2 coupons left)
📣 Blazing fast GraphQL Backend just in 1 Day with Hasura Engine 📣
✅ 20%-off coupon code: HASURA-EASY-START
⚠️ New to Angular?
Get the best onboarding Angular course which I used for easy start with Angular:
------------------- See my another videos about Angular -------------------
✅ Check out my video "My TOP 5 Angular Interview Questions"
✅ Check out my videos about Angular Material Library:
✅ Check out my videos about Angular CDK:
#angulartutorial #webdevelopment #dependencyinjection
Комментарии
 2:16:39
2:16:39
 0:16:02
0:16:02
 0:17:19
0:17:19
 0:16:31
0:16:31
 0:56:45
0:56:45
 0:09:25
0:09:25
 0:08:48
0:08:48
 0:14:01
0:14:01
 0:07:23
0:07:23
 0:15:26
0:15:26
 0:14:39
0:14:39
 0:06:30
0:06:30
 0:09:35
0:09:35
 0:08:23
0:08:23
 0:30:55
0:30:55
 0:22:42
0:22:42
 0:08:14
0:08:14
 0:02:44
0:02:44
 0:15:58
0:15:58
 0:15:02
0:15:02
 0:13:16
0:13:16
 0:00:33
0:00:33
 0:06:19
0:06:19
 0:06:04
0:06:04