filmov
tv
EP 10.6 - Angular / Dependency Injection & Providers /Providers and viewProviders

Показать описание
We can configure the DI framework in Angular in three main ways.
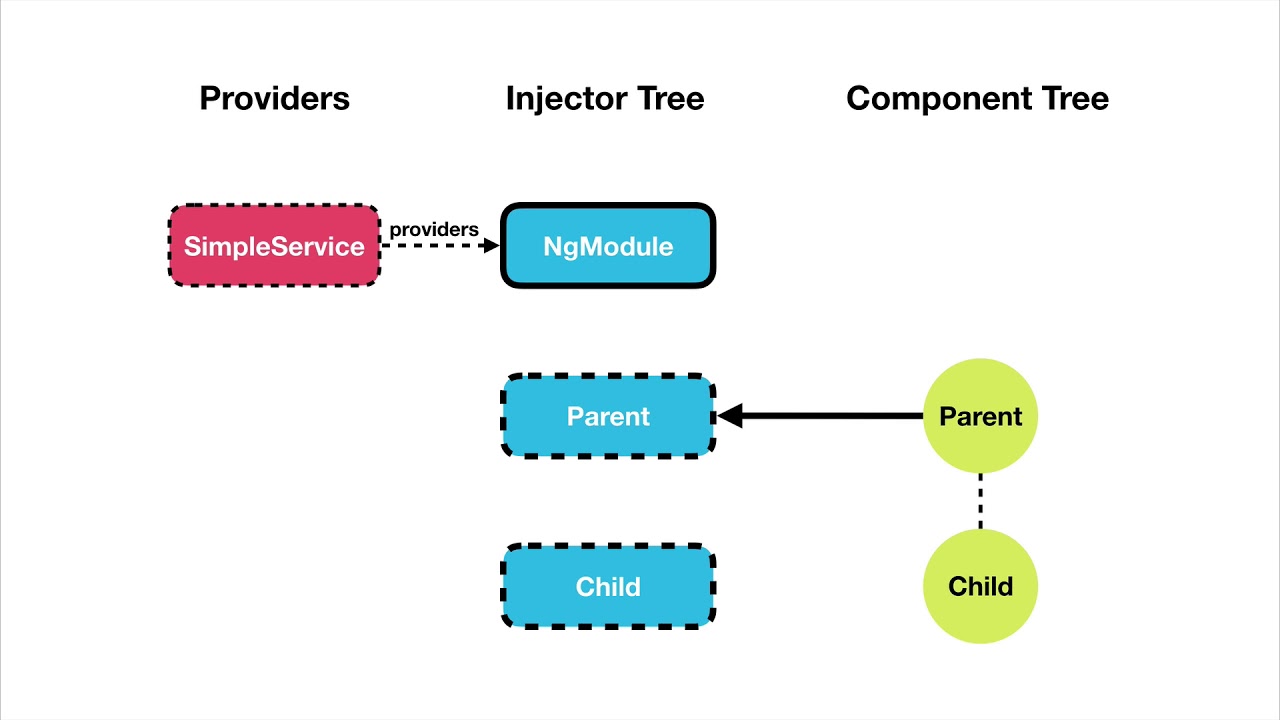
We can configure a provider on the NgModule, on a component or directives providers property and on a components viewProviders property.
Deciding where to configure your provider and understanding the difference is the key to understanding how to architect an Angular application.
If we want an instance of a dependency to be shared globally and share state across the application we configure it on the NgModule.
If we want a separate instance of a dependency to be shared across each instance of a component and it’s children we configure it on the components providers property.
If we want a separate instance of a dependency to be shared across each instance of a component and only it’s view children we configure it on the components viewProviders property.
[Angular 6 + Spring Boot] #10 Angular Routing and Routes
Episode 10 | Angular Routing, everything you should know about
My Triangular Love Story | Ep 6| Unseen Village Love | 4K | Sri | Creative Thinks
Magnetic Resonance - Season 1, Episode 10 - Orbital angular momentum
LA PRIMA PAPPA DI MIO FIGLIO! - Casa di Minecraft #10
Angular 10 Tutorial #26 - Property Binding in Angular | Angular 10 Tutorial For Beginners
Angular Components Beginner's Guide
Angular 10 Tutorial #35 - Component Routing in Angular | Angular 10 Tutorial For Beginners
Ionic 6 / Angular 10 Fitness UI Theme / Template App | Starter App
Angular ep 10 Live: Login Page Customize Apply Css Styles Angular Shop App |
Angular 10 Tutorial #9 - Package.Json and Package-lock.json | Angular 10 Tutorial For Beginners
MAPPING & FILTERING ARRAYS - Ionic Tips Weekly Ep.6 #ionic #angular
Angular 10 Tutorial #41 - Configure Component Routes in Angular | Angular 10 Tutorial For Beginners
Angular 10 Tutorial #44 - Redirect Routes in Angular | Angular 10 Tutorial For Beginners
Angular 5 or 6 in 60 Minutes | From Scratch to Pro in Architecture of Angular
Angular 10 Tutorial #66 - Reactive Forms Reset Example | Angular 10 Tutorial For Beginners
Gul-e-Rana - Episode 10 - [ HD ] - ( Feroze Khan - Sajal Aly ) - HUM TV Drama
REUSING THEME VARIABLES - Ionic Tips Weekly Ep. 10
[Angular 6 + Spring Boot] #6 Create an Angular App
Max Gets Ash's Name Wrong 🤣 [Pokemon in Hindi]
EP 2.2 - Angular / ES6 & TypeScript / Let
Episode 6 | Angular and Node JS debugging through Visual Studio Code
Elena Already knows Esteban's past - Elena of Avalor | The Magic Within (HD)
Episode 14 | Observable in Angular
Комментарии
 0:13:16
0:13:16
 0:28:05
0:28:05
 0:13:44
0:13:44
 0:49:46
0:49:46
 0:16:07
0:16:07
 0:11:42
0:11:42
 0:13:52
0:13:52
 0:13:05
0:13:05
 0:01:42
0:01:42
 3:02:03
3:02:03
 0:12:30
0:12:30
 0:06:10
0:06:10
 0:12:35
0:12:35
 0:06:57
0:06:57
 1:01:36
1:01:36
 0:05:49
0:05:49
 0:36:24
0:36:24
 0:05:20
0:05:20
 0:11:01
0:11:01
 0:01:23
0:01:23
 0:09:43
0:09:43
 0:12:25
0:12:25
 0:03:22
0:03:22
 0:14:27
0:14:27