filmov
tv
Interactive Tabs Using Only HTML & CSS | CSS Advance Tutorial

Показать описание
Crafting Interactive Tabs Using Only HTML & CSS
In this CSS tutorial, we’ll explore the art of front-end design by creating stylish, interactive tabs with nothing but HTML and CSS—no JavaScript needed! Watch as we elevate a basic tab component into a contemporary UI feature complete with an animated sliding marker.
🌟 What You’ll Discover:
How to build a tab component from the ground up
Utilizing radio inputs and labels to implement tab functionality
Crafting a smooth, sliding marker using CSS variables
Applying the :checked and :has() pseudo-classes for dynamic interactions
Whether you're just starting out or are an experienced web developer, this tutorial offers valuable tips and techniques to refine your CSS skills and enhance your UI designs. Don’t miss out! Check out the full tutorial to see the magic unfold. If you find it helpful, hit that LIKE button, SUBSCRIBE for more coding insights, and leave a COMMENT with your feedback and questions. Let’s create something incredible together!
In this CSS tutorial, we’ll explore the art of front-end design by creating stylish, interactive tabs with nothing but HTML and CSS—no JavaScript needed! Watch as we elevate a basic tab component into a contemporary UI feature complete with an animated sliding marker.
🌟 What You’ll Discover:
How to build a tab component from the ground up
Utilizing radio inputs and labels to implement tab functionality
Crafting a smooth, sliding marker using CSS variables
Applying the :checked and :has() pseudo-classes for dynamic interactions
Whether you're just starting out or are an experienced web developer, this tutorial offers valuable tips and techniques to refine your CSS skills and enhance your UI designs. Don’t miss out! Check out the full tutorial to see the magic unfold. If you find it helpful, hit that LIKE button, SUBSCRIBE for more coding insights, and leave a COMMENT with your feedback and questions. Let’s create something incredible together!
Interactive Tabs Using Only HTML & CSS | CSS Advance Tutorial
Interactive Tabs Using Only HTML & CSS #css #asmr #csstricks #tricks
Animated Tabs Using Only HTML CSS | Create Tabs Using HTML CSS
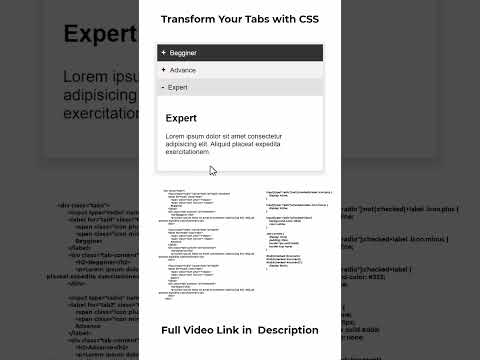
Transform Your Tabs with This Simple CSS Trick
🔥CREATE AMAZING Vertical Tab Menu only with CSS & Javascript
Tabtastic: Creating Interactive Tabs with HTML5, CSS3, and JavaScript by #huxnwebdev
How to Create Tabs Using HTML CSS And JavaScript | Tabs HTML CSS JS | JS Project For Beginners
Create Accessible Tabs with HTML, CSS & JS
Build cool tab bar using html css javascript tabs
Create Tabs With HTML, CSS, & JavaScript
Tab bar interativa usando HTML e CSS animations #tabbar #css #cssanimation #frontend #programacao
Animated Tab Bar Menu with HTML, CSS, and JavaScript
Elastic Tab Animation using only HTML & CSS
🔥CREATE an INTERACTIVE Tab Menu using pure CSS & Javascript🔥
Create Tabs Using HTML, CSS, JAVASCRIPT
CSS Tabs: 20+ Best HTML Tabs Examples
Animated Active Tab Indicator with HTML CSS & JavaScript. #coding #htmlcss #cssanimation #ytshor...
Sliding Tabs Animation in HTML and CSS #coding #frontenddeveloper #css #html #cssanimation
Create Tabs from Dropdown Select Options Using CSS or JavaScript
How to Create Switchable Tabs - HTML, CSS & JavaScript Tutorial
Tab bar active animation CSS only
Create a Tabs | Using HTML CSS and JS only #coding
How GAMES Were Named! 😂
'Quick Tutorial: Design a Sleek Tab Bar with HTML & CSS' #coding #htmlcss #html
Комментарии
 0:02:28
0:02:28
 0:00:37
0:00:37
 0:10:20
0:10:20
 0:07:18
0:07:18
 0:00:15
0:00:15
 0:18:53
0:18:53
 0:10:30
0:10:30
 0:52:39
0:52:39
 0:00:14
0:00:14
 0:05:57
0:05:57
 0:00:08
0:00:08
 0:00:15
0:00:15
 0:08:53
0:08:53
 0:00:15
0:00:15
 0:22:02
0:22:02
 0:01:25
0:01:25
 0:00:16
0:00:16
 0:00:12
0:00:12
 0:01:51
0:01:51
 0:22:15
0:22:15
 0:00:09
0:00:09
 0:04:08
0:04:08
 0:00:27
0:00:27
 0:00:09
0:00:09