filmov
tv
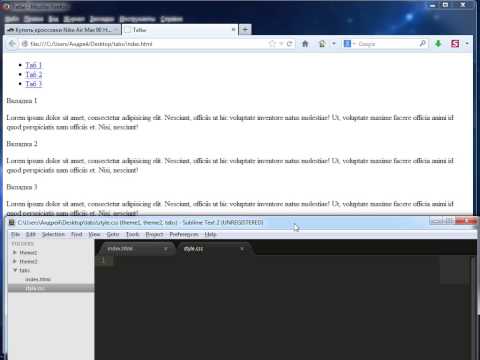
Простые табы на чистом CSS

Показать описание
В этом видео Вы увидите создание простых табов на чистом CSS.
Буду рад, если вы поддержите видео лайком! А также подписывайтесь на канал, чтобы не пропустить следующих видео!
Музыка:
1.NOIXES - Only U (Magic Free Release).
2. Onur Ormen - Sahara (Magic Free Release).
#tabscss, #табынаcss, #табыcsshtml, #tabs, #табы
Буду рад, если вы поддержите видео лайком! А также подписывайтесь на канал, чтобы не пропустить следующих видео!
Музыка:
1.NOIXES - Only U (Magic Free Release).
2. Onur Ormen - Sahara (Magic Free Release).
#tabscss, #табынаcss, #табыcsshtml, #tabs, #табы
Простые табы на чистом CSS
Простые вертикальные табы на чистом CSS
Простые табы на HTML и CSS. Как это сделать?
Как сделать табы за 1 минуту? html, css, js. #программирование #frontend #web...
Табы (вкладки) для сайта на CSS
Как сделать табы на: чистом CSS / чистом JS / грязном jQuery?
Как сделать ТАБЫ у себя на сайте новичку? Cамый простой способ! HTML, CSS, JS....
Простые табы на HTML, CSS, Jquery
Вкладки на CSS
Верстка табов на сайте (HTML CSS JS)
Tabs | HTML CSS
Простой переключатель на CSS
Создание вкладок (табов). Урок 1
табы на javascript
Создание простых вкладок (табов) на JS
Делаем универсальные ТАБЫ с АКТИВНОЙ вкладкой! HTML, CSS, JS....
Делаем простые табы на JQuery (1 способ)
jQuery вам не нужен. Accorion на чистом CSS. Pure css Accordion
Web фишки. Делаем складные табы (аккордеон)
JS: создание табов | ПРАВИЛЬНЫЙ подход | Class tabs | Масштабируем решение!...
Как сделать табы и что такое тосты на Materialize CSS, Подробный видео курс по Materialize CSS #20...
Табы на чистом JavaScript. Native Javascript Tabs
Создаем простые табы на JQuery (способ 2)
Вкладки (табы) на HTML, CSS, JS
Комментарии
 0:05:47
0:05:47
 0:07:07
0:07:07
 0:13:16
0:13:16
 0:01:00
0:01:00
 0:10:47
0:10:47
 0:26:33
0:26:33
 0:11:25
0:11:25
 0:08:54
0:08:54
 0:15:40
0:15:40
 0:02:28
0:02:28
 0:01:00
0:01:00
 0:06:28
0:06:28
 0:24:15
0:24:15
 0:08:37
0:08:37
 0:18:10
0:18:10
 0:12:54
0:12:54
 0:06:09
0:06:09
 0:07:13
0:07:13
 0:10:51
0:10:51
 0:33:10
0:33:10
 0:11:35
0:11:35
 0:12:12
0:12:12
 0:04:45
0:04:45
 0:15:19
0:15:19