filmov
tv
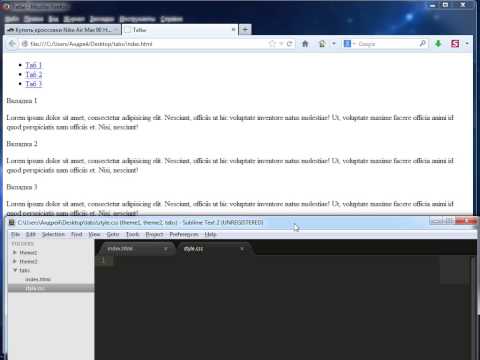
Верстка табов на сайте (HTML CSS JS)

Показать описание
Сегодня мы рассмотрим самый простой способ сделать табы (tabs) на сайте.
Верстка табов на сайте (HTML CSS JS)
Простые табы на HTML и CSS. Как это сделать?
Делаем универсальные ТАБЫ с АКТИВНОЙ вкладкой! HTML, CSS, JS....
Как сделать ТАБЫ у себя на сайте новичку? Cамый простой способ! HTML, CSS, JS....
Javascript практика. Создание табов на javascript. Уроки JS
Создание вкладок (табов). Урок 1
Урок 9. Верстка табов (разметка)
Создание вкладок на чистом JavaScript
HTML/CSS Верстка нового проекта - 3 (табы на сайте)
Уроки JavaScript Практика #5 Делаем вкладки табы (Tabs)
Уроки по Bootstrap 3 | #11 Создание вкладок (tabs)
Адаптивная верстка лендинга с нуля | Адаптивные табы | Переключение Swiper по табам...
JQUERY ТАБЫ - ВЕРСТКА РЕАЛЬНОГО ПРОЕКТА C НУЛЯ №10
HTML & CSS практика | Верстаем меню сайта
НАВИГАЦИЯ С ПОМОЩЬЮ ТАБОВ (ЭТАПЫ) - ВЕРСТКА РЕАЛЬНОГО ПРОЕКТА #6...
Создание простых вкладок (табов) на JS
Как сделать вкладки для HTML страницы на CSS и немного JS
Верстка сайта на гридах с нуля №2 css grid верстка, табы на чистом JS...
HTML CSS верстка сайта главной страницы интернет-магазина Panto. Swiper, retina, CSS clamp, табы...
Адаптивная верстка сайта из PSD. Как сделать табы на JS/jQuery. [2021] #3...
Онлайн-верстка html-шаблона (часть 11). Табы-яваскрипт
Базовые элементы страницы - Табы своими руками
JS-решения №21. Создаем свой плагин для табов
HTML/CSS Верстка 2 проекта (3) Табы на сайте
Комментарии
 0:02:28
0:02:28
 0:13:16
0:13:16
 0:12:54
0:12:54
 0:11:25
0:11:25
 0:18:30
0:18:30
 0:24:15
0:24:15
 0:26:01
0:26:01
 0:13:09
0:13:09
 1:54:31
1:54:31
 0:10:15
0:10:15
 0:07:49
0:07:49
 1:05:20
1:05:20
 1:53:52
1:53:52
 0:15:28
0:15:28
 0:45:09
0:45:09
 0:18:10
0:18:10
 0:19:19
0:19:19
 1:39:57
1:39:57
 7:50:13
7:50:13
 0:46:58
0:46:58
 0:55:35
0:55:35
 0:11:07
0:11:07
 0:48:28
0:48:28
 1:21:43
1:21:43