filmov
tv
JavaScript Loading Strategies: Lazy Loading

Показать описание
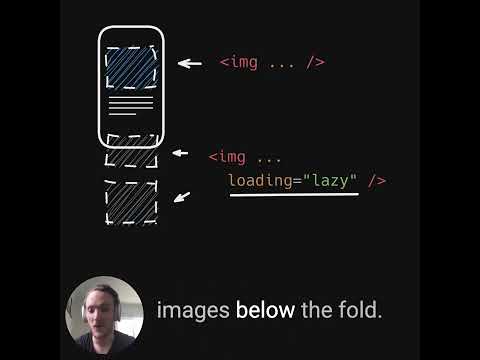
In our second tutorial on JavaScript loading patterns we cover lazy loading. Lazy loading allows you to load a minimal amount of JavaScript to begin with and then load the rest in the background. This provides a faster page load.
Would you like to help keep this channel going?
For more resources on JavaScript:
Full personalized courses on JavaScript:
Tutorials referred to in this video:
#javascript #AllThingsJavaScriptLLC
Would you like to help keep this channel going?
For more resources on JavaScript:
Full personalized courses on JavaScript:
Tutorials referred to in this video:
#javascript #AllThingsJavaScriptLLC
JavaScript Loading Strategies: Lazy Loading
How To Load Images Like A Pro
Lazy Loading of Scripts in JavaScript
JavaScript Loading Strategies: Using the async and defer Attributes
Are you optimally loading your images?
Lazy load images - Javascript (no jQuery)
Lazy-Loaded Images - Code This, Not That
Simple Lazy loading images using Javascript
How to Lazy load images with Javascript
Easy browser-native image lazy loading with the `loading` attribute in HTML
Native Lazy Loading + A Fallback Solution ..in 60 seconds
A must have skill for web development in 2022 | Lazy Loading Explained
How to Speed Up Your Site by Lazy Loading All JavaScript Files
Efficiency Unleashed: Creating a Lazy Loading Project with JavaScript by #huxnwebdev
Criando LAZY LOADING com JavaScript
How To Load An Image With JavaScript [+Lazy Load]
Lazy Loading Images without JavaScript!
How to lazy load images
Lazy loading images and infinite scroll using vanilla JavaScript (high level overview)
JavaScript Loading Strategies: Placing the Script Tag
How to Properly Lazy Load Images
#3 JavaScript Loading Strategies (async and defer) | JavaScript Full Tutorial
Lazy Loading without CSS and JavaScript | Website Speed Optimization
Create an Infinite Scroll | Lazy Loading Page
Комментарии
 0:08:05
0:08:05
 0:15:48
0:15:48
 0:09:29
0:09:29
 0:12:28
0:12:28
 0:03:38
0:03:38
 0:04:10
0:04:10
 0:04:47
0:04:47
 0:08:12
0:08:12
 0:06:55
0:06:55
 0:00:29
0:00:29
 0:01:00
0:01:00
 0:07:57
0:07:57
 0:01:26
0:01:26
 0:09:32
0:09:32
 0:10:45
0:10:45
 0:02:45
0:02:45
 0:02:22
0:02:22
 0:12:20
0:12:20
 0:08:57
0:08:57
 0:09:58
0:09:58
 0:12:40
0:12:40
 0:07:42
0:07:42
 0:05:01
0:05:01
 0:12:26
0:12:26