filmov
tv
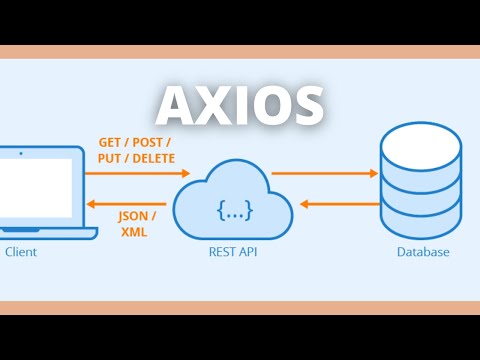
Использование Axios для работы в JavaScript | Замена Fetch API на axios в примере

Показать описание
В этом видео я использую библиотеку Axios для выполнения сетевых запросов в JavaScript.Я покажу, как заменить Fetch API на Axios и преимущества этой библиотеки. Axios предоставляет более простой и удобный интерфейс для отправки запросов и обработки ответов. Я рассмотриваю примеры GET, POST, PUT и DELETE запросов с использованием Axios и объясним, как легко работать с JSON данными. #javascript #javascriptproject #fetch #axios
Использование Axios для работы в JavaScript | Замена Fetch API на axios в примере...
Запросы к серверу с библиотекой Axios
Axios от А до Я. Полный курс в React приложении. Axios + TS
JavaScript: библиотека Axios как замена fetch
Чем заменить Axios в 2023-м
Вся суть работы с внешним API на Vue | Просто объясняю Vue 3
AXIOS (КРАТКО) - ТЕОРИЯ
Получение данных с сервера (axios, useEffect и useState)
Постигаем Vue js урок 10 работа с API fetch и axios
Laravel + Axios: пример простой работы
Заготовка Vue3 + Pinia + Axios
Fetch в JavaScript - Полный курс [AXIOS, XmlHttpRequest] (Статусы, методы, network, api, query)...
Отправка данных через AXIOS! Это ну очень просто!
Авторизация при отправке API запросов (401 статус, token, authorization заголовок)...
URL параметры в Axios
[ВАЖНО - Читай описание] Урок 4/8. Axios. Получение данных из API и работа с VUEX Store...
Начало работы с API backend, вступление в axios
Формирование запросов к API с помощью Axios в ReactJS
React Query за 10 минут! Быстрый курс
11. Axios
Настраиваем Axios в Nuxt 3
Laravel&Vue CRM.21: axios, Запросы к API
Урок 14. JavaScript. Запросы на сервер. Fetch, XMLHttpRequest (XHR), Ajax
Курс JavaScript ES6-модули. 03. Axios и работа с Marvel API
Комментарии
 0:12:44
0:12:44
 0:27:38
0:27:38
 0:43:25
0:43:25
 0:00:58
0:00:58
 0:17:12
0:17:12
 0:15:24
0:15:24
 0:08:38
0:08:38
 0:21:40
0:21:40
 0:25:12
0:25:12
 0:18:09
0:18:09
 0:29:09
0:29:09
 0:45:35
0:45:35
 0:19:08
0:19:08
 0:14:33
0:14:33
 0:14:45
0:14:45
 0:25:15
0:25:15
 0:27:05
0:27:05
 0:00:00
0:00:00
 0:11:34
0:11:34
 0:12:56
0:12:56
 0:08:34
0:08:34
 0:16:45
0:16:45
 0:29:18
0:29:18
 0:28:56
0:28:56