filmov
tv
Axios от А до Я. Полный курс в React приложении. Axios + TS

Показать описание
Таймкоды:
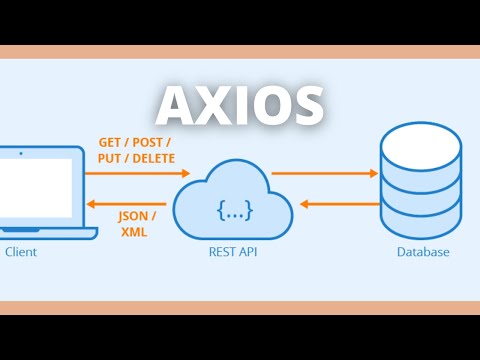
00:00 | Что такое axios и зачем он нужен
01:00 | Устанавливаем axios на проект
02:35 | Разбираем request конфиг axios
23:41 | Axios defaults
26:02 | Axios instance
30:10 | Axios interceptors
36:20 | Отменяем запросы в Axios
38:31 | Typescript + axios
Мой курс, в котором мы разберем самые важные темы для собеседования:
Создать React приложение с typescript
npx create-react-app my-app --template typescript
Документация axios:
Поддержать канал:
Мой github:
Канал с советами для начинающих Frontend разработчиков:
Чат где можно задать мне вопросы и пообщаться с другими начинающими фронтендерами:
Наш Discord сервер:
Axios от А до Я. Полный курс в React приложении. Axios + TS
Использование Axios для работы в JavaScript | Замена Fetch API на axios в примере...
Получение данных с сервера (axios, useEffect и useState)
Запросы к серверу с библиотекой Axios
AXIOS (КРАТКО) - ТЕОРИЯ
JavaScript: библиотека Axios как замена fetch
Чем заменить Axios в 2023-м
Fetch в JavaScript - Полный курс [AXIOS, XmlHttpRequest] (Статусы, методы, network, api, query)...
Урок 14. JavaScript. Запросы на сервер. Fetch, XMLHttpRequest (XHR), Ajax
URL параметры в Axios
13 - Todolist React JS - axios, api, rest api
AXIOS - ПРАКТИКА
React JS фундаментальный курс от А до Я
5. React Redux - Главная страница. Axios - асинхронные запросы на API GitHub...
Заготовка Vue3 + Pinia + Axios
11. Реализуем запрос на сервер с помощью axios instance в нашем проэкте React js...
11. Axios
Начало работы с API backend, вступление в axios
Strapi API запросы с помощью Axios для React сайта
07 - React + Redux + TypeScript, типизация axios, api, enum, Promise / React JS - Путь Самурая 2.0...
Laravel + Axios: пример простой работы
Ajax в деталях #5, promise, axios
Вызываем API на React с помощью axios (RapidAPI / MUI)
Вся суть работы с внешним API на Vue | Просто объясняю Vue 3
Комментарии
 0:43:25
0:43:25
 0:12:44
0:12:44
 0:21:40
0:21:40
 0:27:38
0:27:38
 0:08:38
0:08:38
 0:00:58
0:00:58
 0:17:12
0:17:12
 0:45:35
0:45:35
 0:29:18
0:29:18
 0:14:45
0:14:45
 2:49:42
2:49:42
 0:16:38
0:16:38
 3:01:08
3:01:08
 0:09:05
0:09:05
 0:29:09
0:29:09
 0:13:58
0:13:58
 0:12:56
0:12:56
 0:27:05
0:27:05
 0:22:20
0:22:20
 0:28:59
0:28:59
 0:18:09
0:18:09
 0:20:04
0:20:04
 0:13:18
0:13:18
 0:15:24
0:15:24