filmov
tv
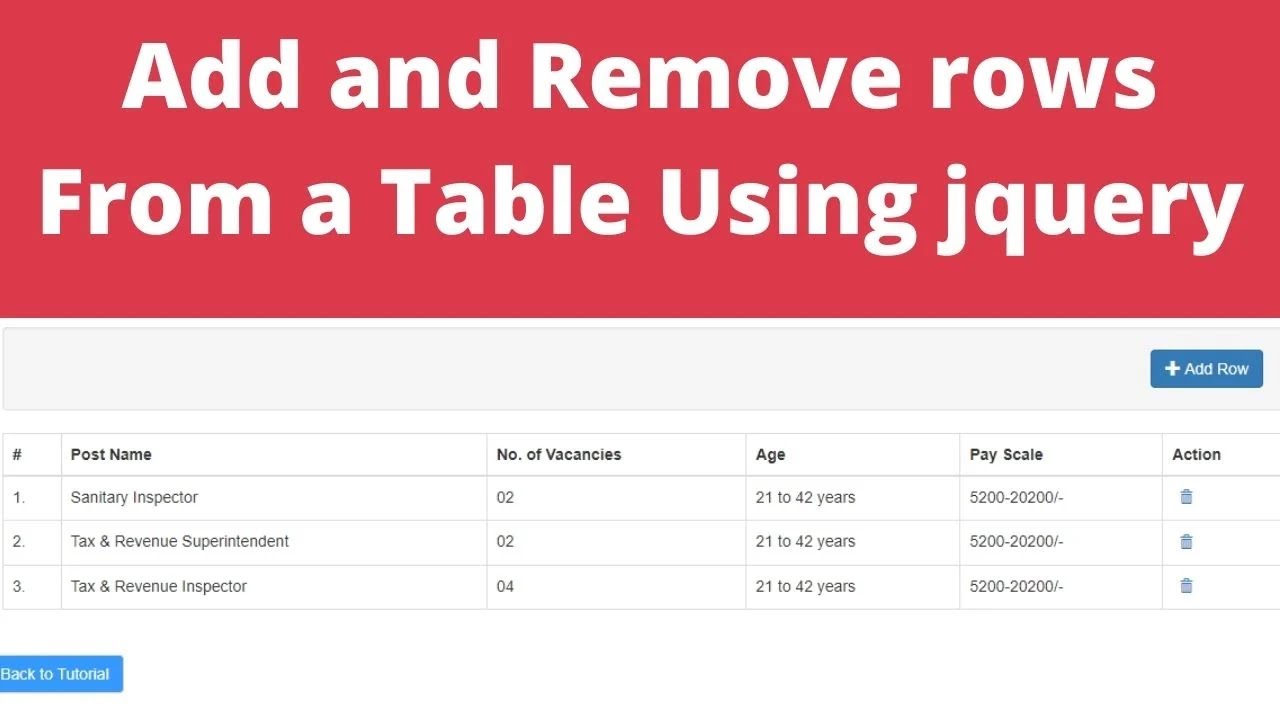
Dynamically Add and Remove rows From a HTML Table Using jQuery

Показать описание
Hi,
I will provide you simple jQuery code which will generate a row and add into the table and on the click of the remove button that row can remove from the table. The simple steps to dynamically add and delete rows from table.
Please Like, Share, and Subscribe to my channel.
#DynamicAddRows #AddRowjQuery #RemoveRowjQuery
add/remove input fields dynamically with jquery,add remove fields jquery,jquery remove table row on button click,jquery tutorial,dynamically add remove rows in html table using jquery,add more row in jquery,dynamically add and remove div using jquery,add and remove html table row dynamically in jquery
The source tutorial:
You can also get in touch through social media :
Thanks
phpflow Team
I will provide you simple jQuery code which will generate a row and add into the table and on the click of the remove button that row can remove from the table. The simple steps to dynamically add and delete rows from table.
Please Like, Share, and Subscribe to my channel.
#DynamicAddRows #AddRowjQuery #RemoveRowjQuery
add/remove input fields dynamically with jquery,add remove fields jquery,jquery remove table row on button click,jquery tutorial,dynamically add remove rows in html table using jquery,add more row in jquery,dynamically add and remove div using jquery,add and remove html table row dynamically in jquery
The source tutorial:
You can also get in touch through social media :
Thanks
phpflow Team
 0:07:36
0:07:36
 0:05:33
0:05:33
 0:07:59
0:07:59
 0:12:33
0:12:33
 0:00:38
0:00:38
 0:15:26
0:15:26
 0:25:04
0:25:04
 0:03:50
0:03:50
 2:52:03
2:52:03
 0:44:02
0:44:02
 0:00:58
0:00:58
 0:06:41
0:06:41
 0:27:15
0:27:15
 0:59:56
0:59:56
 0:10:47
0:10:47
 0:18:23
0:18:23
 0:03:49
0:03:49
 0:10:10
0:10:10
 0:07:13
0:07:13
 0:08:41
0:08:41
 0:12:50
0:12:50
 0:04:23
0:04:23
 0:03:31
0:03:31
 0:31:41
0:31:41