filmov
tv
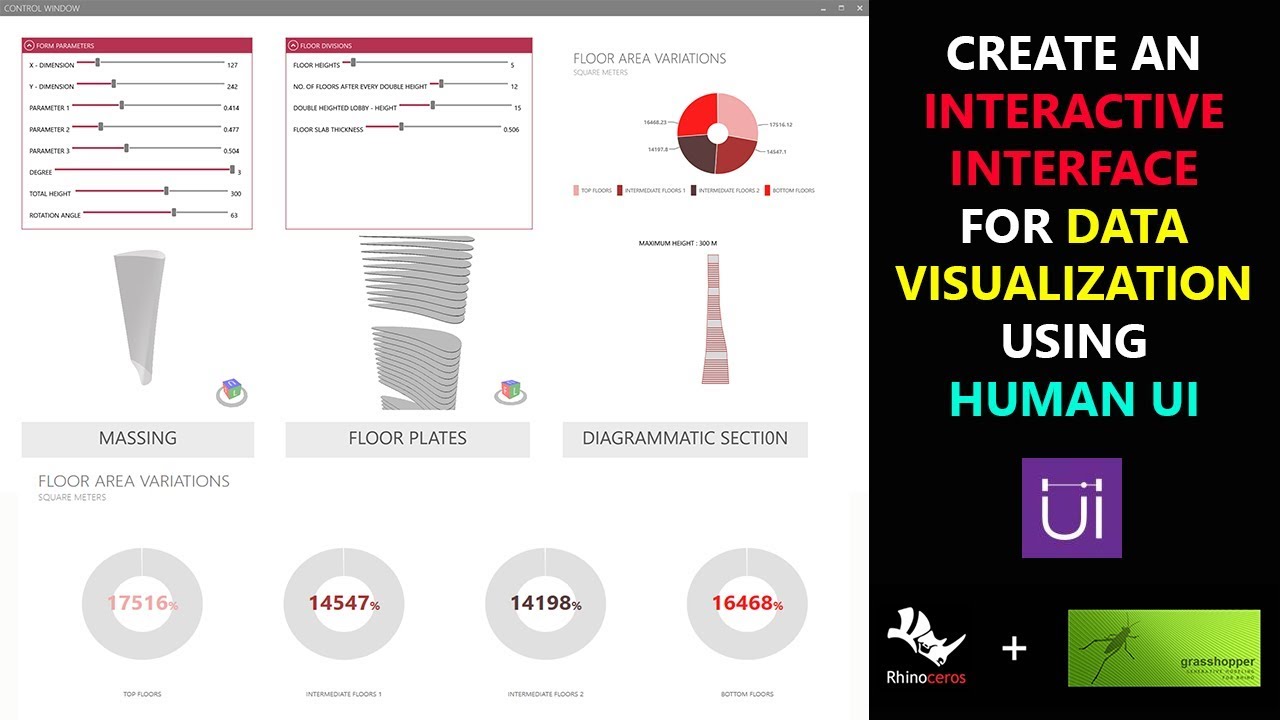
CREATE AN INTERACTIVE INTERFACE FOR DATA VISUALIZATION USING HUMAN UI AND GRASSHOPPER

Показать описание
Gone are the days of faking a user interface by laying out sliders and text panels and hiding wires on the Grasshopper canvas. Human UI interfaces are entirely separate from the Grasshopper canvas and leverage the power of Windows Presentation Foundation (WPF), a graphical subsystem for rendering user interfaces in the Windows environment.
In other words: Human UI makes your GH definition feel like a Windows app. Create tabbed views, dynamic sliders, pulldown menus, checkboxes, and even 3D viewports and web browsers that look great and make sense to anyone--including designers and clients with no understanding of Grasshopper.
We look forward to seeing where this project takes you, please share your projects made with Human UI!
►Follow D . ARCH on other platforms:
In other words: Human UI makes your GH definition feel like a Windows app. Create tabbed views, dynamic sliders, pulldown menus, checkboxes, and even 3D viewports and web browsers that look great and make sense to anyone--including designers and clients with no understanding of Grasshopper.
We look forward to seeing where this project takes you, please share your projects made with Human UI!
►Follow D . ARCH on other platforms:
CREATE AN INTERACTIVE INTERFACE FOR DATA VISUALIZATION USING HUMAN UI AND GRASSHOPPER
Creating Interactive Input Fields with Keyboard in Figma | Advanced Variable Tutorial
How to Create an Interactive Interface in InDesign (for Project 04)
Live Coding an Interactive Interface - Hi Masterclass #4
Figma Interactive Input Fields with Advanced Variables | Numeric & Uppercase Keyboard Tutorial
Figma tutorial: Interactive components
3D for this site was made in Spline. Designed by Two Click Designs #3d #3dwebsite #webdesign #ui #ux
How to build a interactive interface in Vred .
Create a Interactive Music Player UI in HTML, CSS & JavaScript ! Web Animation Tutorial
Quick interactive 3D no-code website figma framer spline #ui #ux #webdesign
Create Figma Designs with AI in seconds #figma #ai #aidesign
website design from the future #figma
I struggled to create a user interface for this API
How to Design a SICK Dashboard UI in Figma
Did you know about this Canva feature? ✨ #canva #presentation
Flutter Tutorial for Beginners – Build This in 60s!
Make a Professional Website UI Design in Figma | Figma Tutorial | Figma Tutorial For Beginners
Animation of Mesh Gradient in #figma 🌅
Export interactive 3D as React.JS #webdeveloper #softwaredeveloper #developers #3dmodeling #reactjs
Blending user interface design with 3D objects to create a tactile, interactive experience.
Create an action menu with smart animate in Figma
Interactive radio button in figma using components and variants. #figma #variants #ux
Figma Tips & Tricks You Didn't Know About #shorts #figma
Learn how to create this interactive 3D design in our tutorial #spline #3danimation #webdesign #ui
Комментарии
 1:33:13
1:33:13
 0:00:15
0:00:15
 0:54:37
0:54:37
 1:10:39
1:10:39
 0:00:19
0:00:19
 0:08:45
0:08:45
 0:00:11
0:00:11
 0:24:50
0:24:50
 0:00:48
0:00:48
 0:00:20
0:00:20
 0:00:24
0:00:24
 0:00:13
0:00:13
 0:00:27
0:00:27
 0:35:37
0:35:37
 0:00:31
0:00:31
 0:00:18
0:00:18
 0:00:17
0:00:17
 0:00:34
0:00:34
 0:00:30
0:00:30
 0:00:06
0:00:06
 0:01:00
0:01:00
 0:00:41
0:00:41
 0:00:47
0:00:47
 0:00:13
0:00:13