filmov
tv
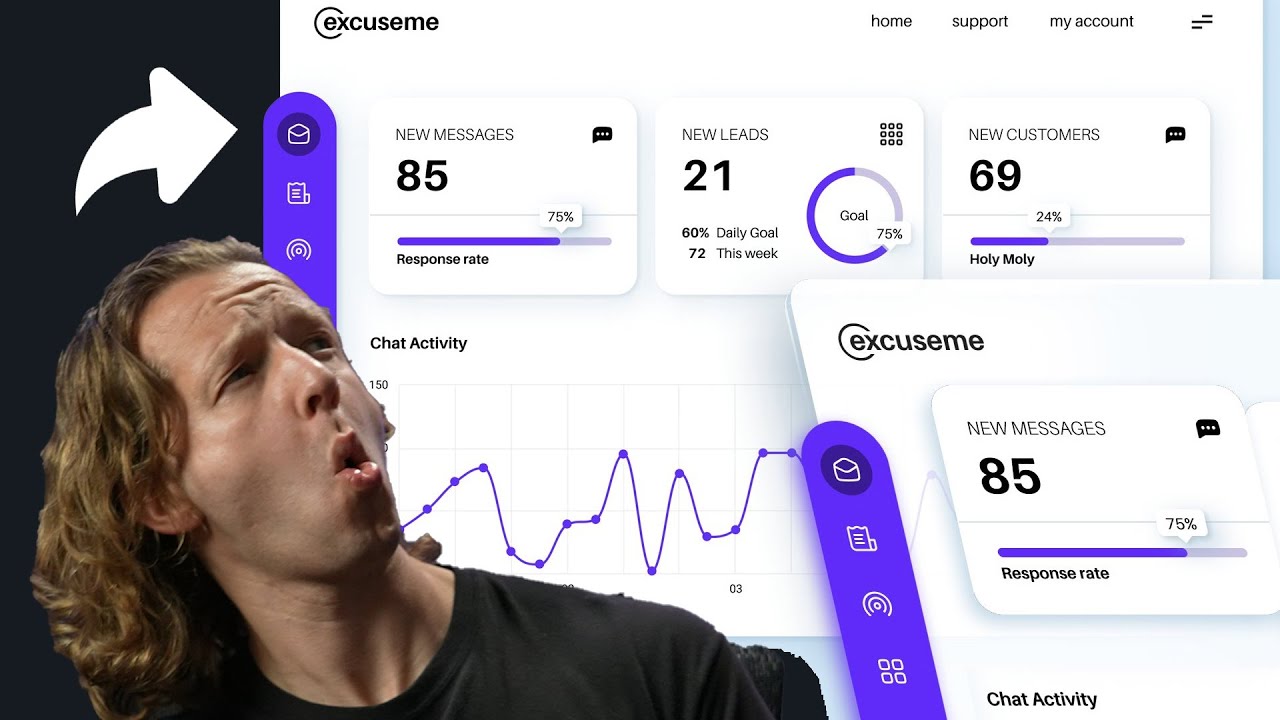
How to Design a SICK Dashboard UI in Figma

Показать описание
Project file:
(Download this, save to a folder, drag it on top of the main home dashboard within the Figma app to open it)
0:00 - Introduction
1:16 - Getting Started
2:58 - Light vs Dark Considerations
5:04 - Navigations
16:00 - Card Designs
31:37 - Chart Design
34:20 - Final Thoughts
Let's get started!
#dashboard #ui #figma
- - - - - - - - - - - - - - - - - - - - - -
Subscribe for NEW VIDEOS!
^-Chat with me and others
- - - - - - - - - - - - - - - - - - - - - -
Come to my discord server or add me on social media and say Hi!
Комментарии