filmov
tv
Mastering CSS Box Shadows: Tips and Tricks #shorts #css #short

Показать описание
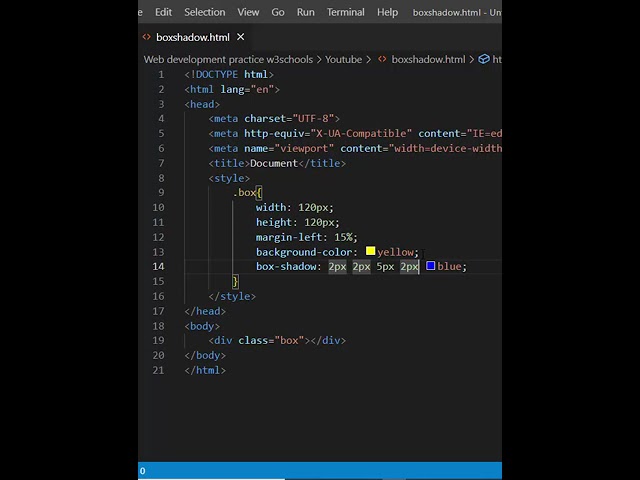
In this video, you'll learn everything you need to know about using box shadows in your CSS code. We'll cover the basics of how box shadows work, including the syntax for creating them and the different properties you can use to customize their appearance. From there, we'll dive into some advanced tips and tricks for using box shadows in creative ways, such as creating 3D effects, highlighting specific elements, and adding depth to your design. Whether you're a beginner or an experienced web designer, this video will help you master the art of using box shadows to create stunning visual effects in your web projects.
Welcome to Code for the Web! We're a community of web developers, designers, and tech enthusiasts who are passionate about sharing our knowledge and experience with others. On this channel, you'll find a variety of videos on topics such as HTML, CSS, JavaScript, web design, and more. Whether you're a beginner just starting out in web development or an experienced developer looking to stay up-to-date with the latest trends and techniques, we've got something for everyone. Subscribe to our channel and join us on the journey as we explore the exciting world of web development together!
"Mastering CSS Box Shadows: Tips and Tricks"
"CSS Box Shadows Made Easy: A Beginner's Guide"
"10 Creative Ways to Use Box Shadows in Your Web Design"
"CSS Box Shadow Tutorial: Create Stunning Visual Effects"
"Everything You Need to Know About Box Shadows in CSS"
"CSS Box Shadow Effects: How to Make Your Design Stand Out"
"Box Shadows in CSS: Adding Depth and Dimension to Your Layout"
"Creating Beautiful Box Shadow Effects in CSS: A Step-by-Step Guide"
"Advanced CSS Box Shadow Techniques for Web Designers"
"Master the Art of CSS Box Shadows: Expert Tips and Examples"
#CSSBoxShadows
#webdesign
#visualeffects
#codetutorial
#frontenddevelopment
#webdevelopment
#uiuxdesign
#html
#css
#creativecoding
Welcome to Code for the Web! We're a community of web developers, designers, and tech enthusiasts who are passionate about sharing our knowledge and experience with others. On this channel, you'll find a variety of videos on topics such as HTML, CSS, JavaScript, web design, and more. Whether you're a beginner just starting out in web development or an experienced developer looking to stay up-to-date with the latest trends and techniques, we've got something for everyone. Subscribe to our channel and join us on the journey as we explore the exciting world of web development together!
"Mastering CSS Box Shadows: Tips and Tricks"
"CSS Box Shadows Made Easy: A Beginner's Guide"
"10 Creative Ways to Use Box Shadows in Your Web Design"
"CSS Box Shadow Tutorial: Create Stunning Visual Effects"
"Everything You Need to Know About Box Shadows in CSS"
"CSS Box Shadow Effects: How to Make Your Design Stand Out"
"Box Shadows in CSS: Adding Depth and Dimension to Your Layout"
"Creating Beautiful Box Shadow Effects in CSS: A Step-by-Step Guide"
"Advanced CSS Box Shadow Techniques for Web Designers"
"Master the Art of CSS Box Shadows: Expert Tips and Examples"
#CSSBoxShadows
#webdesign
#visualeffects
#codetutorial
#frontenddevelopment
#webdevelopment
#uiuxdesign
#html
#css
#creativecoding
 0:14:26
0:14:26
 0:07:52
0:07:52
 0:00:36
0:00:36
 0:03:59
0:03:59
 0:01:01
0:01:01
 0:01:00
0:01:00
 0:03:19
0:03:19
 0:14:38
0:14:38
 0:16:28
0:16:28
 0:04:58
0:04:58
 0:08:35
0:08:35
 0:02:40
0:02:40
 0:09:54
0:09:54
 0:01:04
0:01:04
 0:02:52
0:02:52
 0:02:45
0:02:45
 0:01:02
0:01:02
 0:09:39
0:09:39
 0:00:47
0:00:47
 0:00:10
0:00:10
 0:04:16
0:04:16
 0:02:56
0:02:56
 0:00:41
0:00:41
 0:09:49
0:09:49