filmov
tv
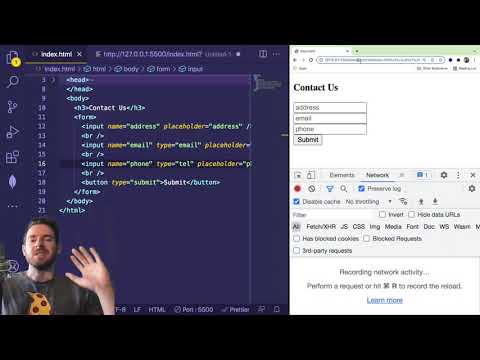
HTML Forms and JavaScript

Показать описание
This video covers how you can use JavaScript to interact with HTML forms, how to do basic validation, a recommended structure for your HTML forms, and how you can display error messages using JavaScript.
JavaScript Form Validation
Learn HTML forms in 8 minutes 📝
How do you Submit an HTML Form? How does it work?
How to accept JavaScript USER INPUT in 5 minutes 💬
Learn HTML Forms In 25 Minutes
Javascript OnSubmit Event Tutorial for Beginners | How to Handle Forms in Javascript
Learn HTML forms in 10+ minutes! 📝
HTML Forms and JavaScript
Website with Login and Signup Form Using HTML, CSS and JavaScript | Free Source Code
Form validation using Javascript on the client side for beginners
Login Form | HTML CSS
#26 Form Validations in JavaScript
Login & Signup with HTML, CSS, JavaScript (form validation)
How to create login form with light button only html & css #html #css #login #form #shorts
How To Create Login & Registration Form Using HTML CSS And JavaScript
Form Validation in JavaScript | Complete Form Validation | JavaScript Tutorial
HTML File Uploads in 5 Minutes (Plus Some JavaScript Features)
Send emails from a HTML Contact Form
How To Make Form (Multi-Step) Using HTML CSS & JS | Create Form With HTML & CSS
How To Make Working Email Subscription Form With Google Sheets Using HTML CSS & JavaScript
Responsive Registration Form in HTML CSS & JavaScript
Pure JavaScript CRUD Operations with Html
Awesome Contact Form Using HTML & CSS & JavaScript
HTML Tutorial: Forms & Input Tags | Web Development Tutorials #8
Комментарии
 0:06:39
0:06:39
 0:08:39
0:08:39
 0:17:02
0:17:02
 0:05:22
0:05:22
 0:24:56
0:24:56
 0:06:16
0:06:16
 0:17:55
0:17:55
 0:26:20
0:26:20
 0:38:11
0:38:11
 0:09:35
0:09:35
 0:01:00
0:01:00
 0:12:25
0:12:25
 0:32:43
0:32:43
 0:00:29
0:00:29
 0:24:39
0:24:39
 0:17:50
0:17:50
 0:12:44
0:12:44
 0:12:40
0:12:40
 0:15:30
0:15:30
 0:19:46
0:19:46
 0:33:10
0:33:10
 0:24:19
0:24:19
 0:24:57
0:24:57
 0:21:49
0:21:49