filmov
tv
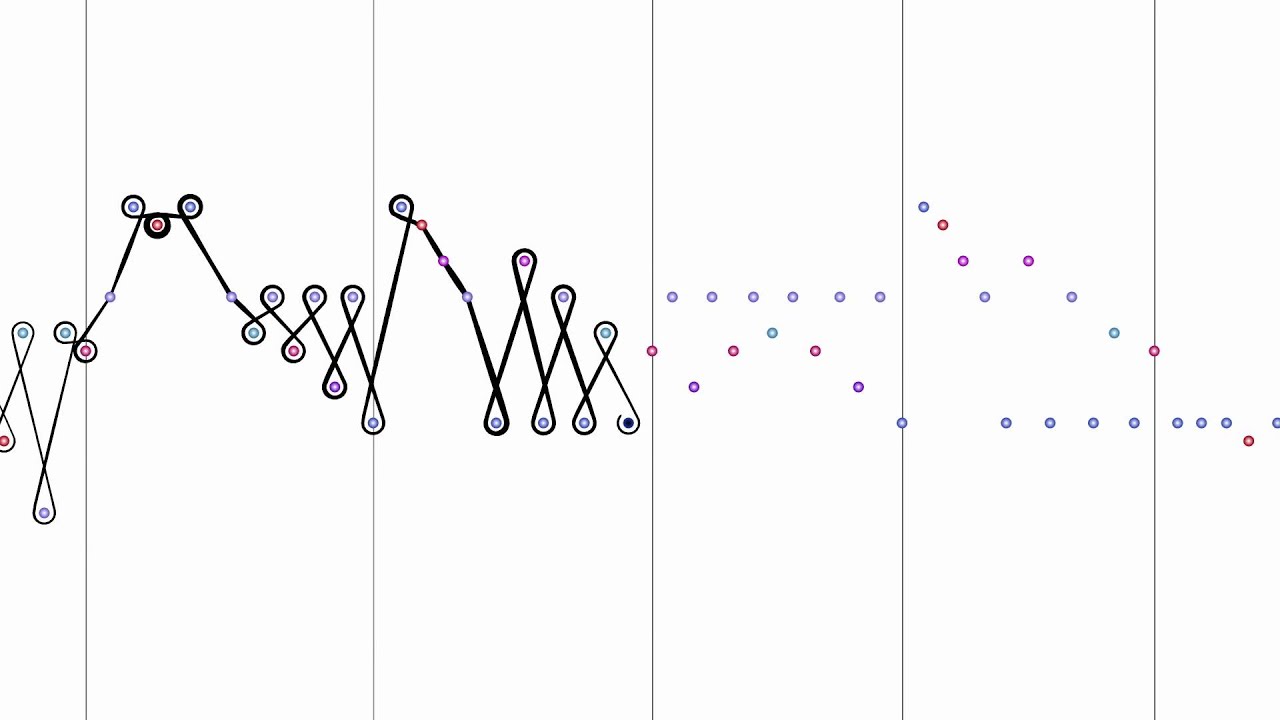
Bach, Preludio, Partita in E Major, Lara St. John, solo violin

Показать описание
First movement (preludio) of J. S. Bach's E major partita for solo violin, BWV 1006, performed by Lara St. John, with an animated graphical score.
FAQ
Q: Where can I hear the rest of this album?
A: Here (on Magnatune, where I licensed this recording):
Q: Could you please do a video of ______?
A: Please read this:
Rachmaninoff included this movement in his transcription of this Bach partita; here's my video of his suite:
This is one video in a series of experiments described here:
FAQ
Q: Where can I hear the rest of this album?
A: Here (on Magnatune, where I licensed this recording):
Q: Could you please do a video of ______?
A: Please read this:
Rachmaninoff included this movement in his transcription of this Bach partita; here's my video of his suite:
This is one video in a series of experiments described here:
Augustin Hadelich plays J.S. Bach's Violin Partita No. 3 in E Major, BWV 1006: I. Preludio
Violin Partita No. 3 in E Major, BWV 1006: I. Preludio
“Preludio” from Violin Partita No.3 In E Major - Hilary Hahn - 10/28/2017
Bach, Preludio, Partita in E Major, Lara St. John, solo violin
Violin Partita No. 3 in E Major, BWV 1006: I. Preludio
Bach-Rachmaninoff Partita for Violin in E, Prelude
Bach’s Prelude from Partita No. 3 from Live with Carnegie Hall
J.S. Bach Preludio from Violin Partita no3 BWV 1006 Joel Quarrington double bass
Johann Sebastian Bach's 'Prelude from BWV 1006a' played by Mateusz Kowalski on a 2007...
Partita for Solo Violin No. 3 in E Major, BWV 1006: I. Preludio
J.S. Bach: Partita in E major, BWV 1006, I. Preludio - Katha Zinn, violin
Partita No. 3 in E Major, BWV 1006: I. Preludio
J.S. Bach: Partita No. 3 for Solo Violin in E Major, BWV 1006: I. Preludio
Bach Partita No.3 Preludio in E major
Frank Peter Zimmermann plays Bach Violin Partita No. 3 Preludio
Bach - Violin Partita no. 3 in E major BWV 1006 - Sato | Netherlands Bach Society
J. S. Bach: Partita No. 3 for Solo Violin, BWV 1006 - Hilary Hahn
J.S. Bach: Violin Partita No. 3 in E Major, I. Prelude // Liv Hilde Klokk, violin
J. S. Bach: Prélude BWV 1006a
Bach/Rachmaninoff Partita No. 3 for Solo Violin in E Major, BWV1006 | Su Yeon Kim
Partita No. 3 in E Major, Bwv 1006: I. Preludio
J. S. Bach: Violin Partita No.3 in E major, BWV 1006 | Suyoen Kim | Konzerthaus Berlin
Bach Prelude Partita in E Major BWV1006 - tutorial opening section (bars 17-28)
Partita III BWV 1006 in E major: I. Preludio
Комментарии
 0:03:20
0:03:20
 0:03:35
0:03:35
 0:03:42
0:03:42
 0:03:09
0:03:09
 0:03:35
0:03:35
 0:03:32
0:03:32
 0:03:36
0:03:36
 0:04:33
0:04:33
 0:04:19
0:04:19
 0:03:24
0:03:24
 0:04:03
0:04:03
 0:03:34
0:03:34
 0:03:59
0:03:59
 0:04:07
0:04:07
 0:04:03
0:04:03
 0:17:55
0:17:55
 0:20:41
0:20:41
 0:04:30
0:04:30
 0:04:31
0:04:31
 0:08:27
0:08:27
 0:03:38
0:03:38
 0:18:36
0:18:36
 0:08:38
0:08:38
 0:03:40
0:03:40