filmov
tv
Switch Statement Alternative

Показать описание
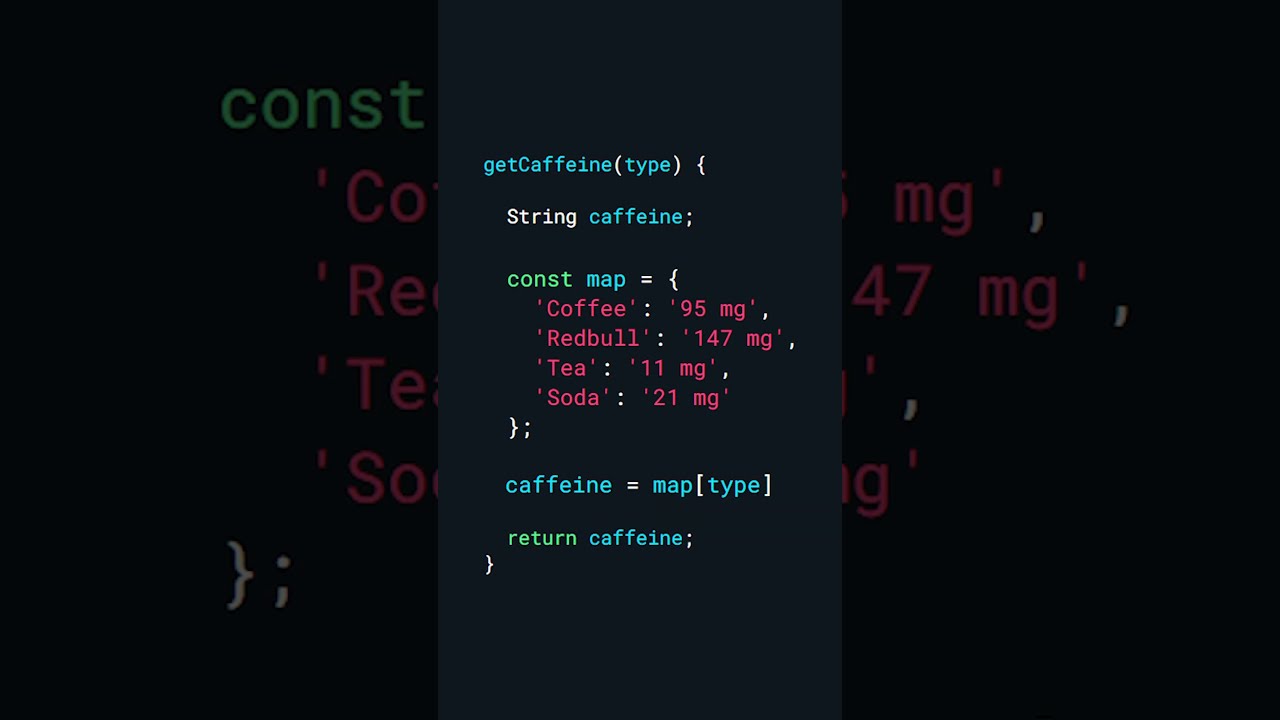
To simplify switch statements using an object literal technique, you can create an object where the keys represent the cases you want to handle, and the values are functions that should be executed for each case.
Here's a step-by-step guide on how to replace switch statements using an object literal technique:
Define an object where the keys correspond to the cases you want to handle.
For each key (case), assign a function or value that should be executed or returned when that case is encountered.
Instead of using a switch statement, you can use the object to look up and execute the appropriate function based on the case.
Here's an example:
// Traditional switch statement
function processFruit(fruit) {
switch (fruit) {
case "apple":
return "A fruit that is red or green.";
case "banana":
return "A fruit that is yellow.";
case "orange":
return "A fruit that is orange.";
default:
return "Unknown fruit.";
}
}
// Object literal
const fruitInfo = {
apple: "A fruit that is red or green.",
banana: "A fruit that is yellow.",
orange: "A fruit that is orange.",
default: "Unknown fruit.",
};
function processFruit(fruit) {
// Use the object literal to look up the information
}
#FlutterMapp
#Flutter
#coding
Here's a step-by-step guide on how to replace switch statements using an object literal technique:
Define an object where the keys correspond to the cases you want to handle.
For each key (case), assign a function or value that should be executed or returned when that case is encountered.
Instead of using a switch statement, you can use the object to look up and execute the appropriate function based on the case.
Here's an example:
// Traditional switch statement
function processFruit(fruit) {
switch (fruit) {
case "apple":
return "A fruit that is red or green.";
case "banana":
return "A fruit that is yellow.";
case "orange":
return "A fruit that is orange.";
default:
return "Unknown fruit.";
}
}
// Object literal
const fruitInfo = {
apple: "A fruit that is red or green.",
banana: "A fruit that is yellow.",
orange: "A fruit that is orange.",
default: "Unknown fruit.",
};
function processFruit(fruit) {
// Use the object literal to look up the information
}
#FlutterMapp
#Flutter
#coding
Комментарии
 0:00:25
0:00:25
 0:08:10
0:08:10
 0:10:08
0:10:08
 0:03:09
0:03:09
 0:03:40
0:03:40
 0:00:57
0:00:57
 0:00:56
0:00:56
 0:03:40
0:03:40
 0:16:54
0:16:54
 0:01:00
0:01:00
 0:00:54
0:00:54
 0:02:29
0:02:29
 0:04:39
0:04:39
 0:09:59
0:09:59
 0:00:17
0:00:17
 0:07:58
0:07:58
 0:01:32
0:01:32
 0:07:45
0:07:45
 0:07:47
0:07:47
 0:03:07
0:03:07
 0:13:15
0:13:15
 0:01:00
0:01:00
 0:05:36
0:05:36
 0:00:33
0:00:33