filmov
tv
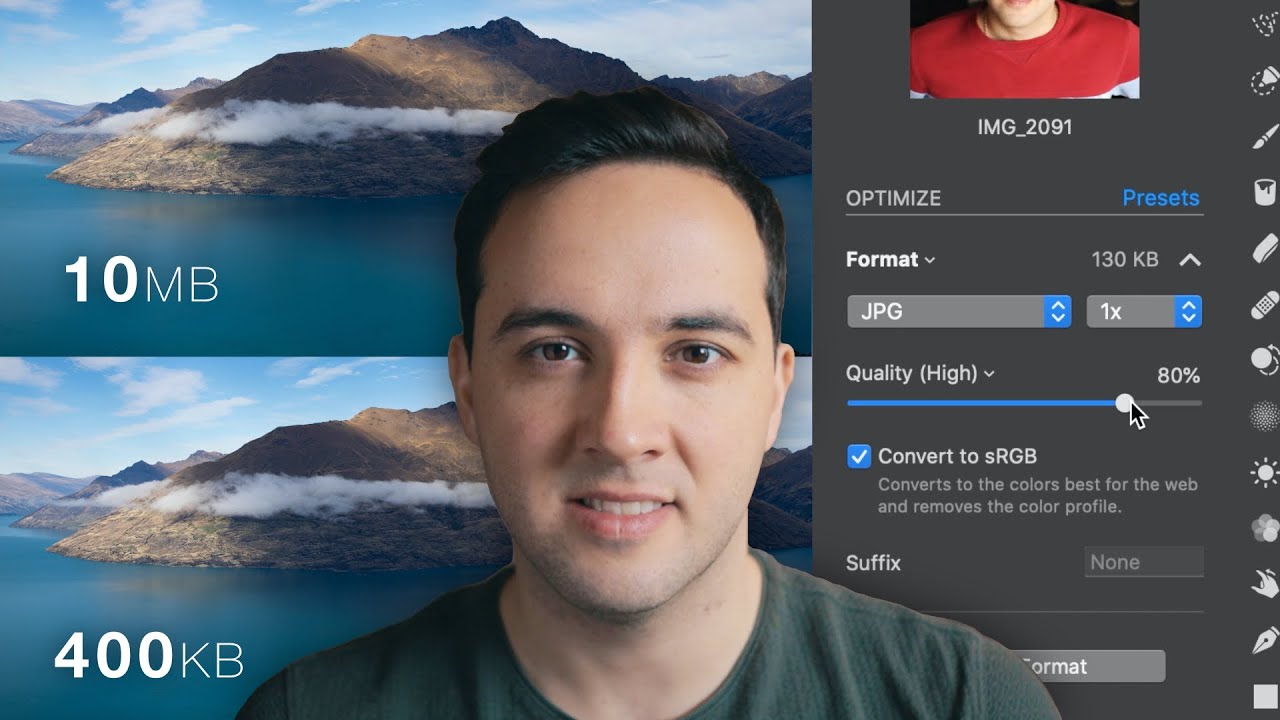
How to Optimize Images for Web

Показать описание
Hi, It’s Eldar. Today, I am going to teach you how to prepare and optimize images before uploading them to your website.
5 things to take into consideration:
Image File Type
Image File Name
Image Ratio
Image Resolution
Image Size
How to Optimize Images for Web
How To Optimize Images For Web Performance Without Losing Quality
How To Optimize Images For Web
How to Optimize Images for Web Performance without Losing Quality
Optimize Images For Your Website ... FREE
Image Optimization: How to Optimize Images for SEARCH? | Image Alt Tag SEO
How to optimize images for your ecommerce website (6 tips)
How to optimize images for your website
How to Use Glide Image Loader Library in Android (Step-by-Step Tutorial)
How To Optimize Images For Web Without Losing Quality - Photoshop
How to Optimize Images for Web
Lesson 18: How to Optimize Images for Search Engines
How to Optimize Images for Faster WordPress Websites
How to Optimize Images for SEO
How to optimize Images for Google SEO - Complete Guide (in English)
How to Optimize Images for Web and SEO | The Journey
How To Optimize Images For Website Without Losing Quality With Free Online Tools - No Plugins
Optimize Images For Websites With Photoshop Fast & Easy
How To Optimize Images For SEO
Resize & Optimize Images for Web in Photoshop (also GIMP, Lightroom & Luminar)
Optimize Images for Website - WHY and HOW You Should be Optimizing PHOTOS
2 Ways To Optimize Images For Web And Faster Page Load Speeds
How to optimize images for blog posts
Here’s How To Optimize Images For Your Website!
Комментарии
 0:11:29
0:11:29
 0:20:11
0:20:11
 0:06:44
0:06:44
 0:12:45
0:12:45
 0:06:13
0:06:13
 0:11:49
0:11:49
 0:14:03
0:14:03
 0:08:55
0:08:55
 0:01:00
0:01:00
 0:03:03
0:03:03
 0:09:14
0:09:14
 0:03:47
0:03:47
 0:13:55
0:13:55
 0:14:29
0:14:29
 0:16:44
0:16:44
 0:05:46
0:05:46
 0:09:53
0:09:53
 0:07:58
0:07:58
 0:01:36
0:01:36
 0:13:06
0:13:06
 0:14:25
0:14:25
 0:08:26
0:08:26
 0:08:18
0:08:18
 0:00:29
0:00:29