filmov
tv
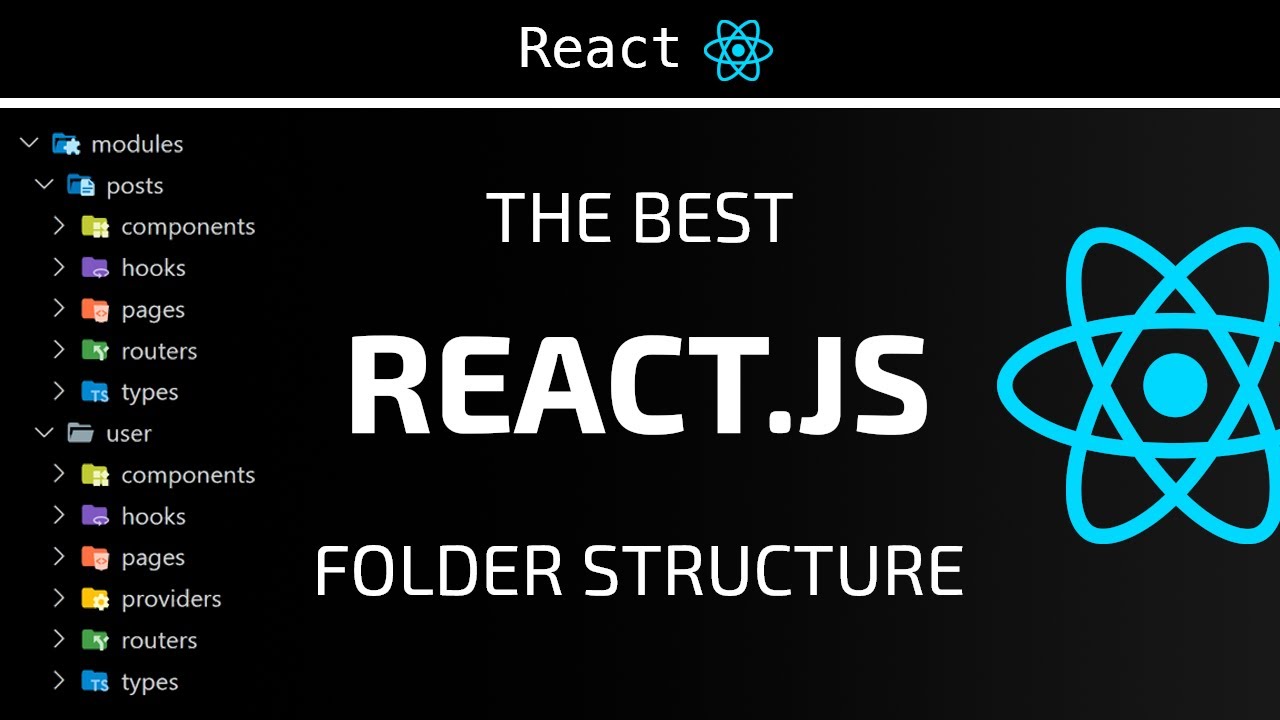
The best ReactJS & NextJS folder structure | How to organize and scale your React project

Показать описание
React is a HTML rendering JavaScript library. Not a web development framework as it is often wrongly called. If it were a framework, React would decide how we should organize our files. Instead it leaves this up to you. This video shows you my prefered folder structure for making large React projects that are easy to maintain and scale.
🕑 Timestamps
00:00 Intro
01:17 Project setup and SURPRISE CAT 🐈
05:42 React Router and Page Components
11:14 Layout Components
17:47 App Provider
20:42 Posts module Main Feed page component
24:14 Nested Posts Router
27:48 usePosts custom hook
39:19 Rendering Post components
44:17 Users module Profile page component
48:43 UserContextProvider
52:53 useUserContext hook
55:17 LogIn component
1:00:20 logInWithUsername UserContext function
🕑 Timestamps
00:00 Intro
01:17 Project setup and SURPRISE CAT 🐈
05:42 React Router and Page Components
11:14 Layout Components
17:47 App Provider
20:42 Posts module Main Feed page component
24:14 Nested Posts Router
27:48 usePosts custom hook
39:19 Rendering Post components
44:17 Users module Profile page component
48:43 UserContextProvider
52:53 useUserContext hook
55:17 LogIn component
1:00:20 logInWithUsername UserContext function
can start Nextjs without Reactjs?
ReactJS or NextJS
React for the Haters in 100 Seconds
Next.js in 100 Seconds // Plus Full Beginner's Tutorial
Fast Food App in React Native 🔥 #shorts #reactnative #expo #reactjs #app #ui
NextJs in 7 Minutes 🔥
How to learn ReactJS in 30 Days 👩💻 #technology #programming #software #react #career
If You're Learning React or Next JS, Know This #reactjs #nextjs #javascript
Reactjs Vs Nextjs 🤔🤔#coding #programming #reactjs #nextjs #dsa #corporatelife
I built the same app 10 times // Which JS Framework is best?
Build and Deploy a Modern Next.js 14 Application | React, Next JS 14, TypeScript, Tailwind CSS
Next.js For React Developers | Everything You Need To Know
7 React Best Practices You Must Know 💡 #reactjs #reactdevelopment #reactjstutorial #reactdeveloper...
React X NextJS | Qual usar em seus projetos? #reactjs #nextjs
React Most Asked Interview Question pt1 😎 #short #shorts #javascript #react #developer #interview...
Optimistic Updates In React - The Best Way #reactjs #reactdevelopment #webdevelopment
The best ReactJS & NextJS folder structure | How to organize and scale your React project
Future of ReactJS in 2024 | React vs Angular vs NextJS
10 React Antipatterns to Avoid - Code This, Not That!
What Is Streaming in React Server Components? #nextjs13 #nextjs #reactjs
React Native in 100 Seconds
Do You Know Enough JavaScript To Learn React
ReactJS vs NextJS: Which One Should You Learn First? | The Complete React Course | Ep.06
Build and Deploy an Amazing 3D Web Developer Portfolio in React JS | Beginner Three.js Tutorial
Комментарии
 0:01:15
0:01:15
 0:00:44
0:00:44
 0:02:34
0:02:34
 0:11:52
0:11:52
 0:00:24
0:00:24
 0:06:56
0:06:56
 0:00:32
0:00:32
 0:01:00
0:01:00
 0:00:42
0:00:42
 0:21:58
0:21:58
 3:26:10
3:26:10
 0:28:57
0:28:57
 0:00:34
0:00:34
 0:13:41
0:13:41
 0:00:59
0:00:59
 0:00:58
0:00:58
 1:11:09
1:11:09
 0:05:30
0:05:30
 0:08:55
0:08:55
 0:01:00
0:01:00
 0:02:17
0:02:17
 0:06:28
0:06:28
 0:16:15
0:16:15
 2:53:19
2:53:19