filmov
tv
Advanced CSS | Filter functions

Показать описание
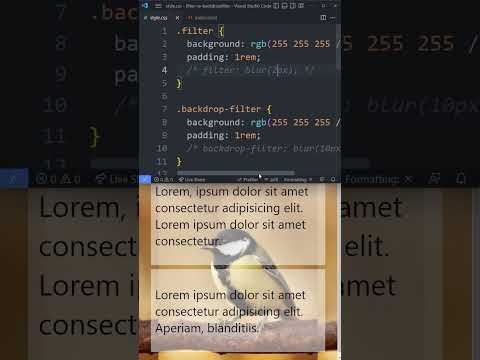
The video explains that CSS filter functions allow you to apply various visual effects to HTML elements, such as changing their color, brightness, contrast, and more. These filters work by altering the appearance of an element's pixels, much like the filters in photo editing software.
The video goes on to demonstrate many of the CSS filter functions, including grayscale, brightness, contrast, blur and more. It explains how each of these functions works and how you can use them to achieve different visual effects on your webpage. Additionally, the video also touches on some of the more advanced filter functions, such as sepia, hue-rotate, and invert.
Overall, the video provides a helpful introduction to CSS filter functions and their capabilities, demonstrating how they can be used to create interesting and dynamic visual effects on your web pages.
The video goes on to demonstrate many of the CSS filter functions, including grayscale, brightness, contrast, blur and more. It explains how each of these functions works and how you can use them to achieve different visual effects on your webpage. Additionally, the video also touches on some of the more advanced filter functions, such as sepia, hue-rotate, and invert.
Overall, the video provides a helpful introduction to CSS filter functions and their capabilities, demonstrating how they can be used to create interesting and dynamic visual effects on your web pages.
Advanced CSS | Filter functions
CSS Filter Functions 😎
CSS Glowing Button - How to Design Glowing Button with Hover Effects [Pure CSS]
css brightness increase using css filter function Rn Programming
Learn CSS ::before and ::after in 4 Minutes
Two ways to blur content with CSS
Top 20 CSS & Javascript Effects | March 2020
Tab filtering animation with view transitions / HTML, CSS & JS
CSS Filter blur #css #blur #filter #html #webdesign #frontenddevelopment #webdevelopment #cssfilters
CSS Filters | Sigma Web Development Course - Tutorial #50
CSS Invert( ) function | Filter Property
CSS All Filters Explained 🤯 Mastering CSS Filters Tricks #csstricks #shorts
Transform Your Images with CSS Filters Instantly!
1/100 Tricks: Filter Property in CSS | HTML CSS JS Animation and Effects #webdevelopment #html #css...
SVG Explained in 100 Seconds
How CSS Filter Killed Our Performance - Level Up Redesign Blog
Awesome CSS image Filters - HTML | CSS
CSS Image Filters #css #webdevelopment #frontenddevelopment #cssimages #webtech #csstutorials
box shadow vs filter drop shadow #css #advance #img #web #devloper
How To Make Autocomplete Search Box For Website Using HTML CSS & JavaScript
CSS Filter | How to use Filter in CSS | WebFlat
Advanced HTML/CSS Concepts Crash Course
Search function CSS and JavaScript | search function | search bar |
Build a dynamic filtering form with Django // 5 - Filtering by search
Комментарии
 0:20:08
0:20:08
 0:00:47
0:00:47
 0:05:54
0:05:54
 0:00:48
0:00:48
 0:03:57
0:03:57
 0:00:37
0:00:37
 0:04:42
0:04:42
 0:35:05
0:35:05
 0:01:00
0:01:00
 0:09:06
0:09:06
 0:03:42
0:03:42
 0:00:08
0:00:08
 0:00:49
0:00:49
 0:01:00
0:01:00
 0:02:20
0:02:20
 0:08:49
0:08:49
 0:14:31
0:14:31
 0:00:14
0:00:14
 0:00:06
0:00:06
 0:23:56
0:23:56
 0:06:08
0:06:08
 2:04:24
2:04:24
 0:00:12
0:00:12
 0:12:51
0:12:51